Installazione della piattaforma di blog Ghost su Azure Web Apps
6 January 2017 · Filed inNel mio ultimo post ho descritto l’installazione di Ghost su una macchina virtuale Windows Server 2016 creata su Azure.
In questo post invece voglio illustrare come si può installare più semplicemente Ghost su una Azure Web Apps.
In verità ci sono 2 metodi diversi per farlo: li illustro entrambi, anche se sono abbastanza simili.
Setup via Deploy to Azure
-
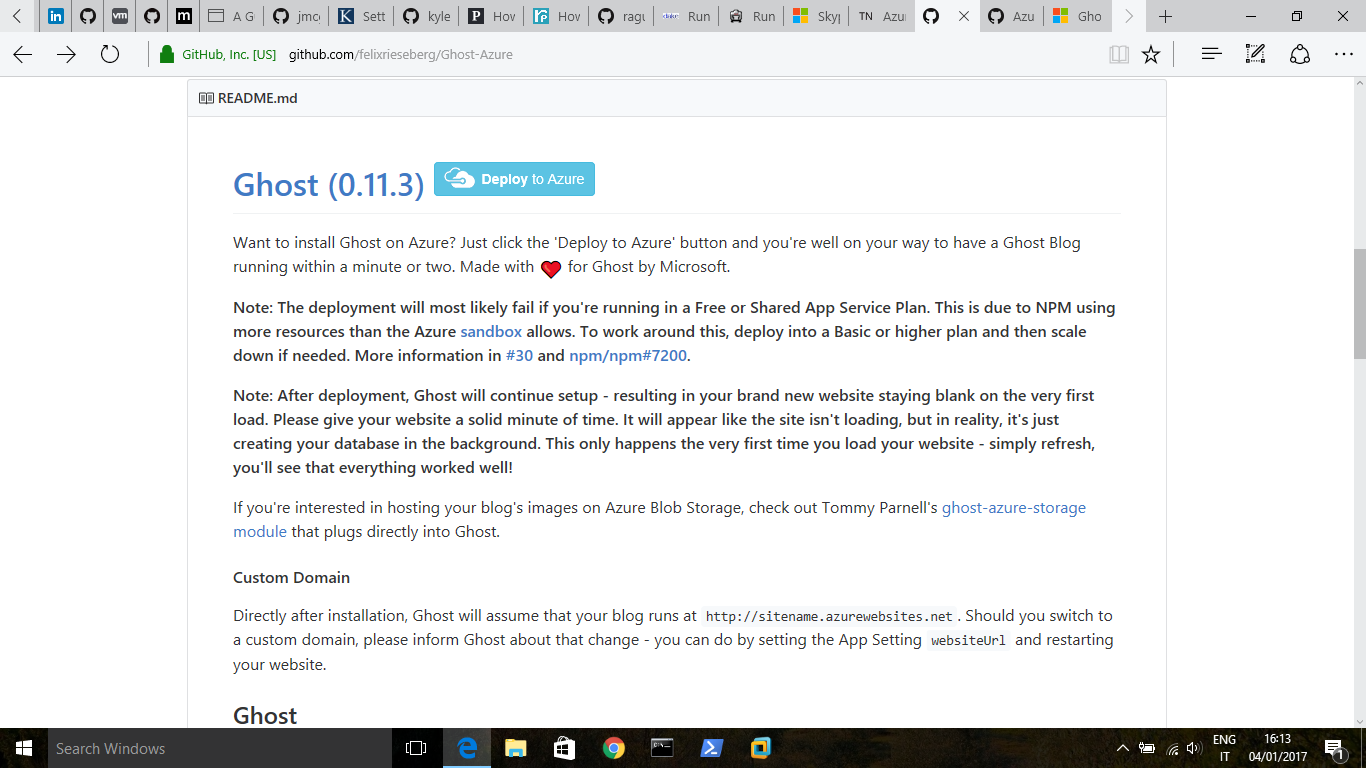
Andate sul repository GitHub di Felix Rieseberg e cliccate su
Deploy to Azure(se volete potete anche andare su Ghost-Azure, dove c’è la versione Ghost per Azure curata direttamente da Microsoft ma con una release un po’ più vecchia).
-
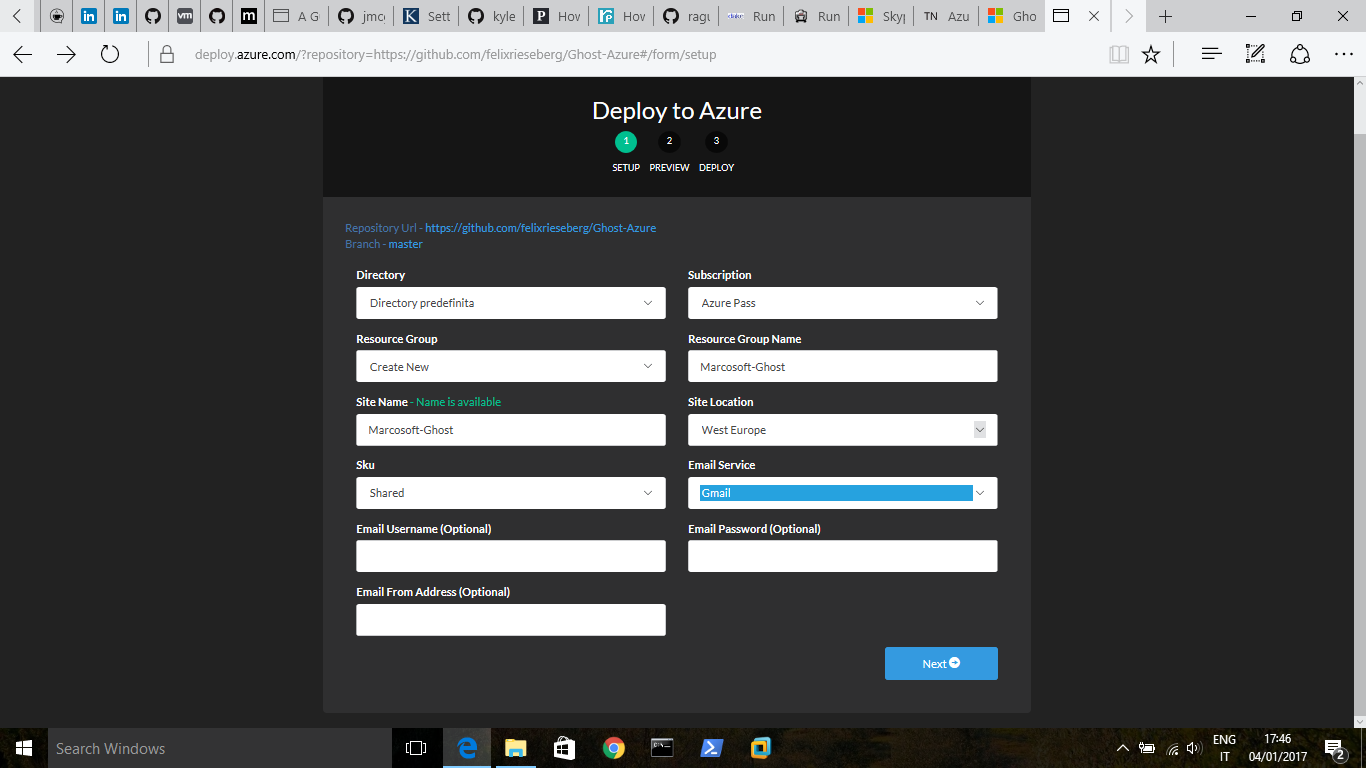
Nel browser viene caricata una form da compilare

i cui campi sono
- Directory
- Subscription - si sceglie la sottoscrizione alla quale legare la web app e i suoi costi
- Resource Group - viene richiesto se crearne uno nuovo oppure utilizzare uno creato in precedenza
- Resource Group Name - il nome da assegnare al Resource Group
- Site Name - il nome che si vuole dare al sito: la url pubblica con cui sarà raggiungile il blog sarà formata da questo nome +
.azurewebsites.net - Site Location - indica la regione Azure nella quale creare il sito
- Sku - il tipo di
Pricing tierda utilizzare; si può scegliere tra- Free
- Shared
- Basic
- Standard
- Premium
-
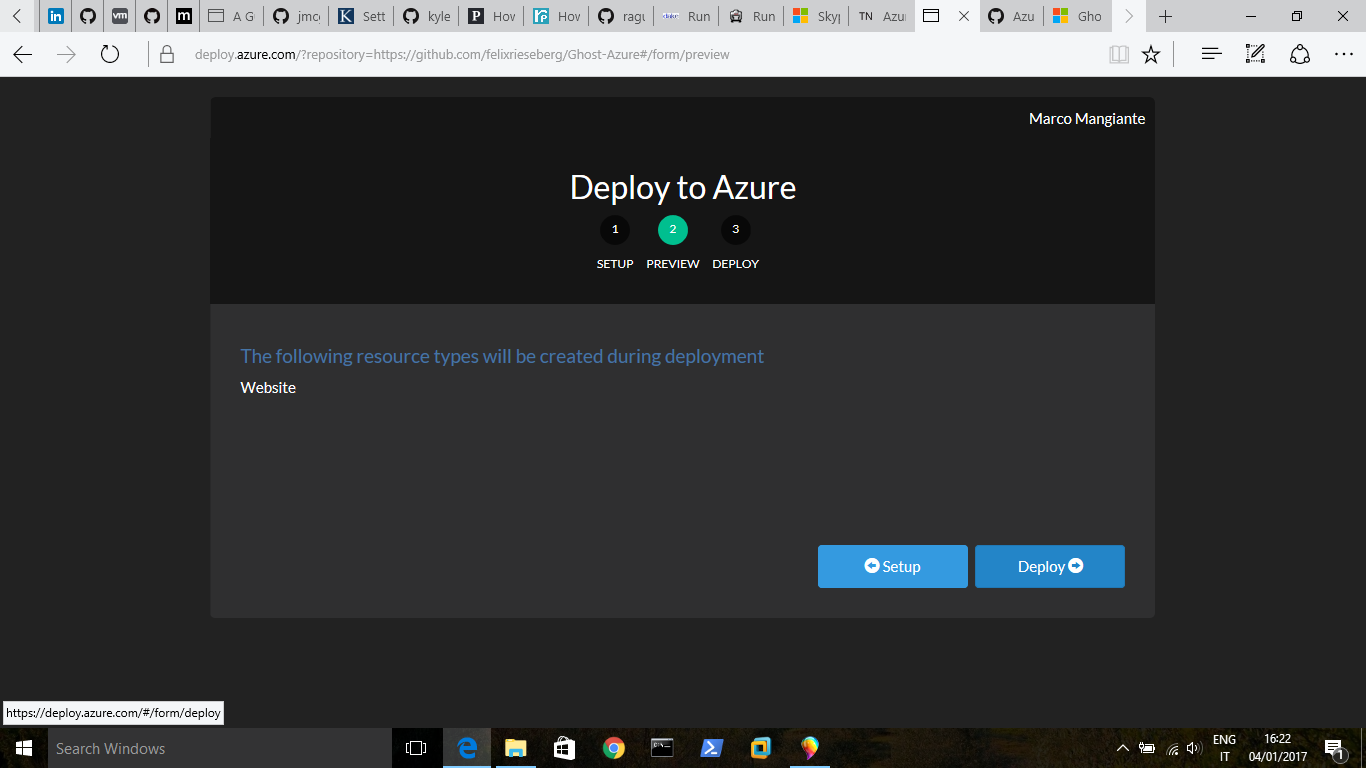
Una volta cliccato su
Nextnella form, appare una finestra che indica il tipo di risorsa che verrà creato; si clicca quindi suDeploy.
-
Inizia il deploy di Ghost su Azure: di solito passano tra i 5 e 10 minuti prima che il tutto sia operativo.

-
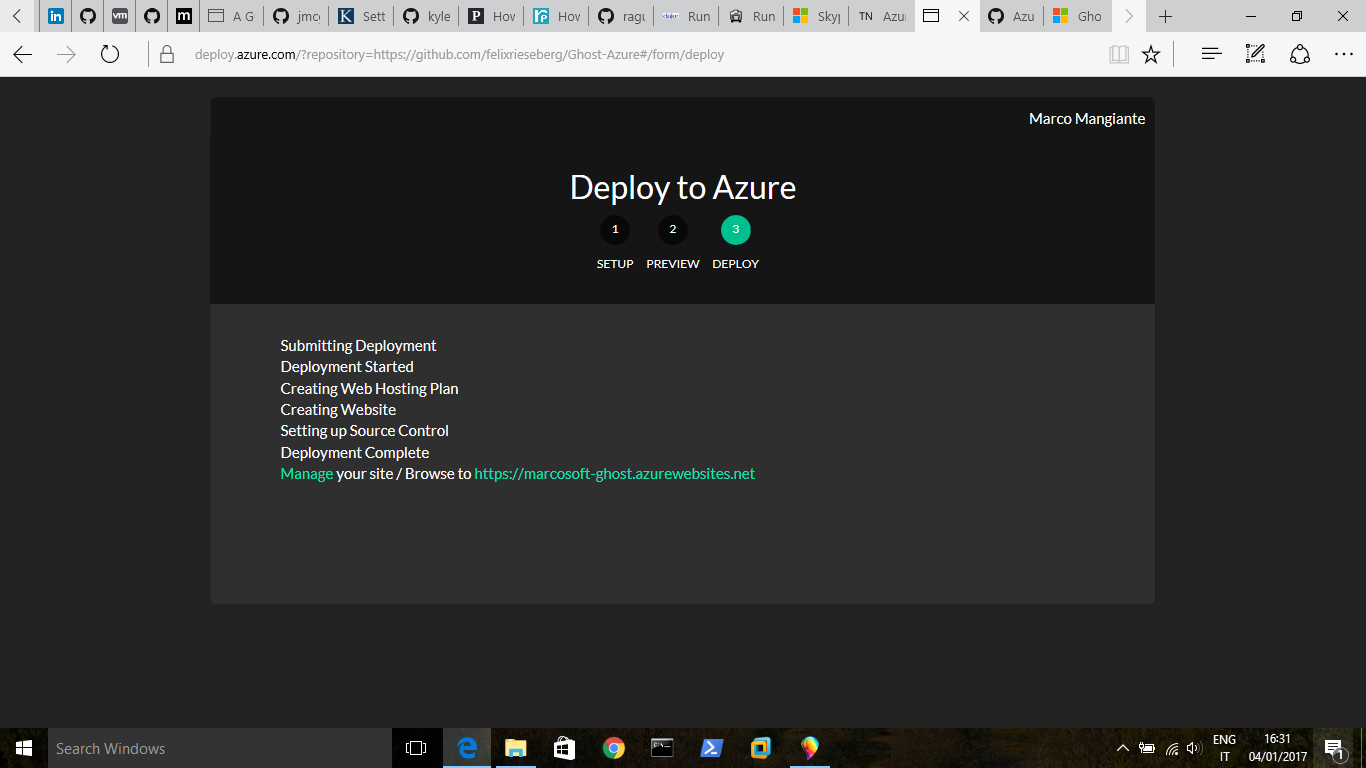
Al termine del deploy

si può scegliere di
i. Andare sulla console di management del sito su Azure.

ii. Andare direttamente sul sito creato ed iniziare ad utilizzare la piattaforma.

Setup via Azure Marketplace
-
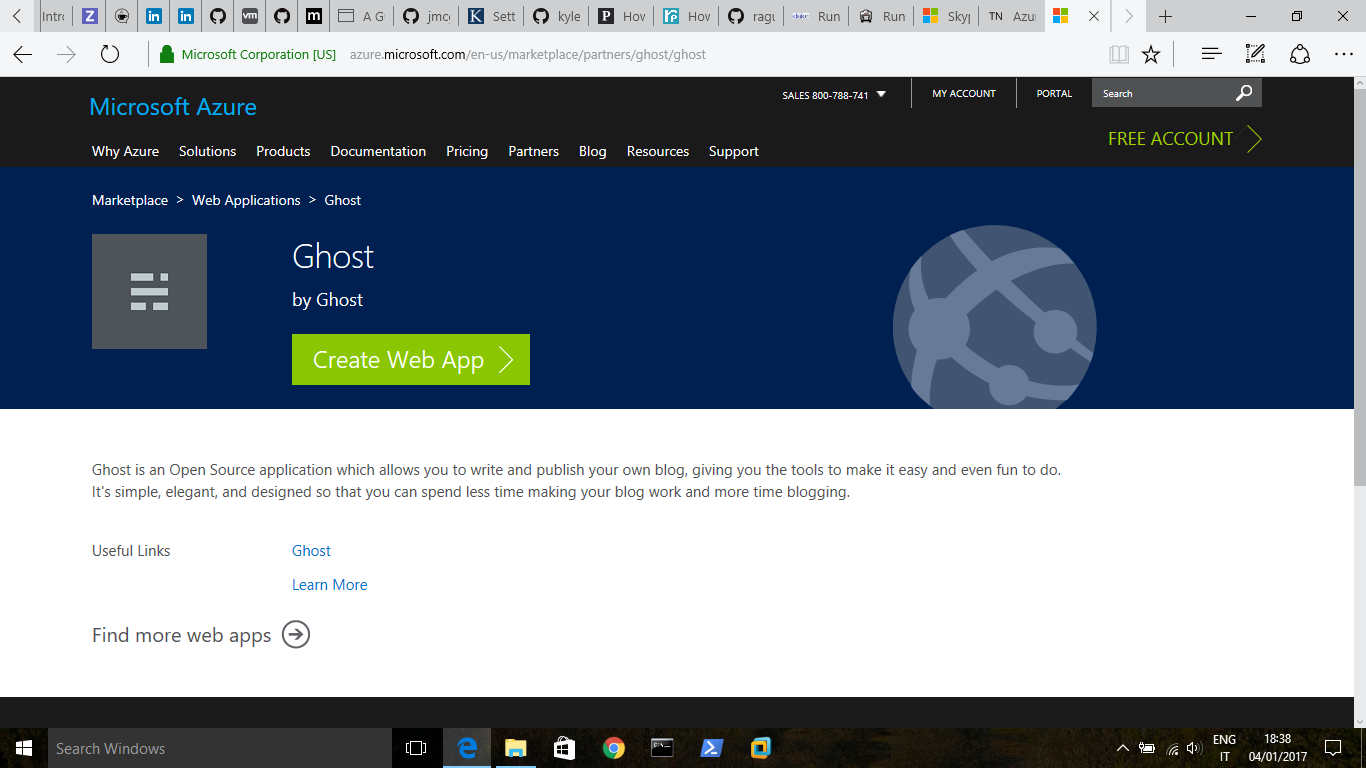
Andare alla pagina Ghost del Marketplace di Azure e cliccare su
Create Web App.
-
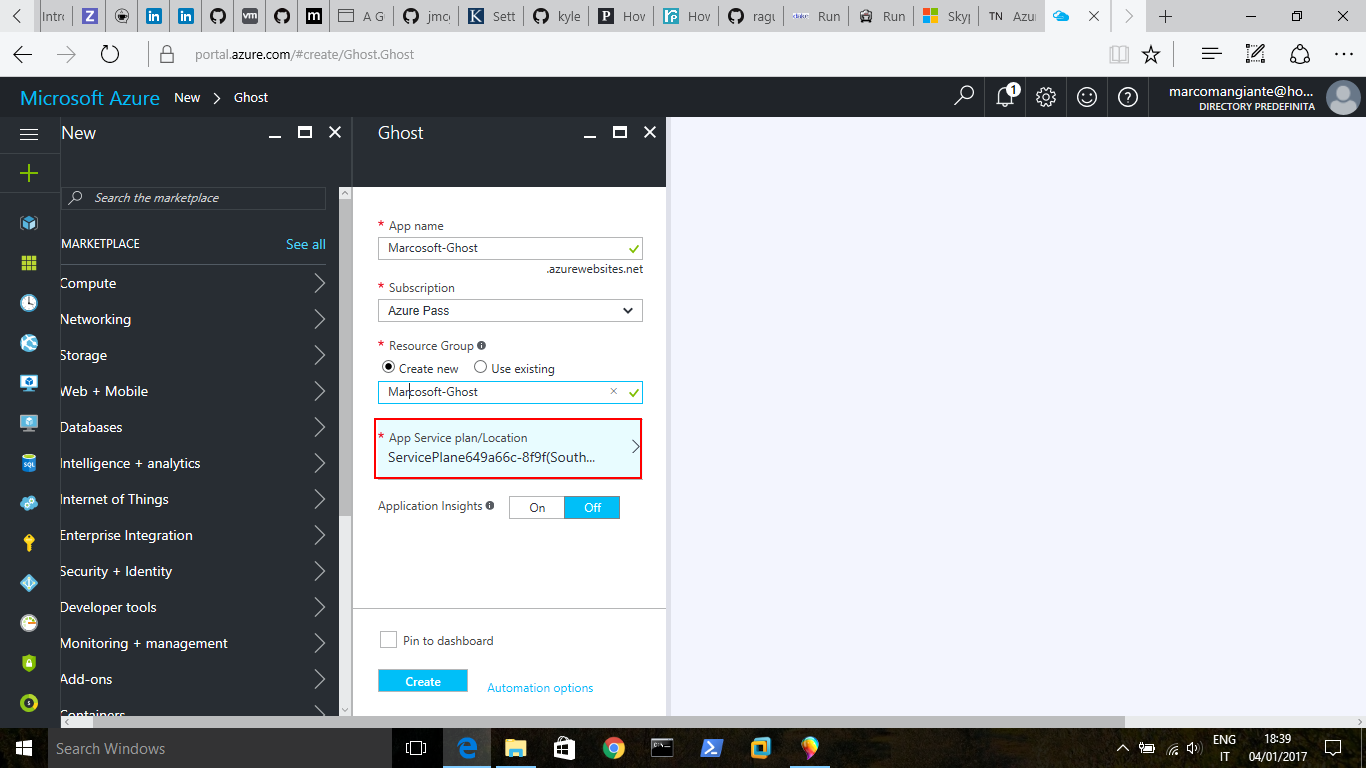
Una volta inserite le vostre credenziali, si apre il portale di Azure con una form per la creazione della Web App Ghost; i parametri da inserire sono
- App name - il nome che si vuol dare al sito: la url pubblica con cui sarà raggiungile il blog sarà formata da questo nome +
.azurewebsites.net - Subscription - si sceglie la sottoscrizione alla quale legare la web app e i suoi costi
- Resource Group - viene richiesto se crearne uno nuovo oppure utilizzare uno creato in precedenza
-
App Service plan/Location - il tipo di
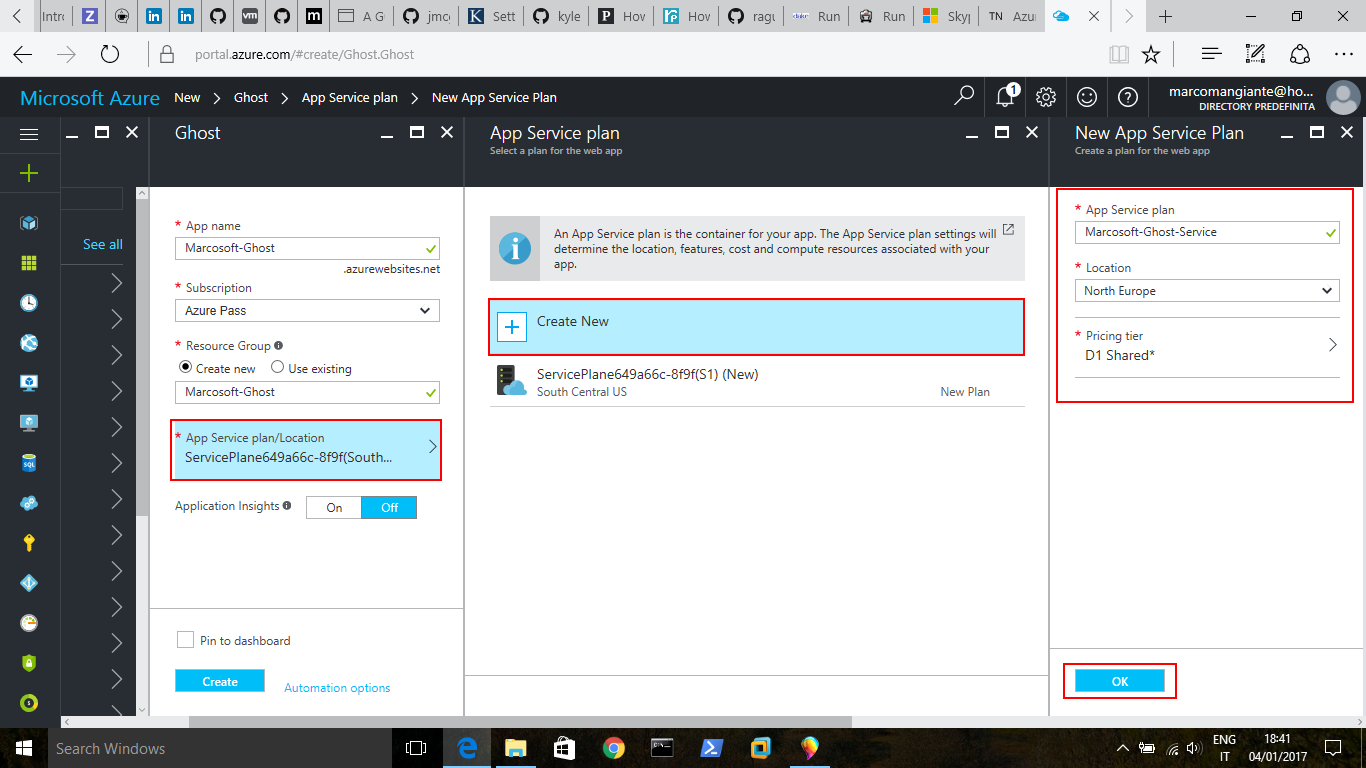
Service Planda utilizzare; si può scegliere dii. Accettare quello stabilito di default dal sistema

ii. Crearne uno nuovo: click su quello di default, si sceglie
Create Newe si valorizzano i campi terminando con un click su OK- App Service Plan - nome che si vuole dare al piano
- Location - indica la regione Azure nella quale creare il piano
- Pricing tier - il piano tariffario da utilizzare

- App name - il nome che si vuol dare al sito: la url pubblica con cui sarà raggiungile il blog sarà formata da questo nome +
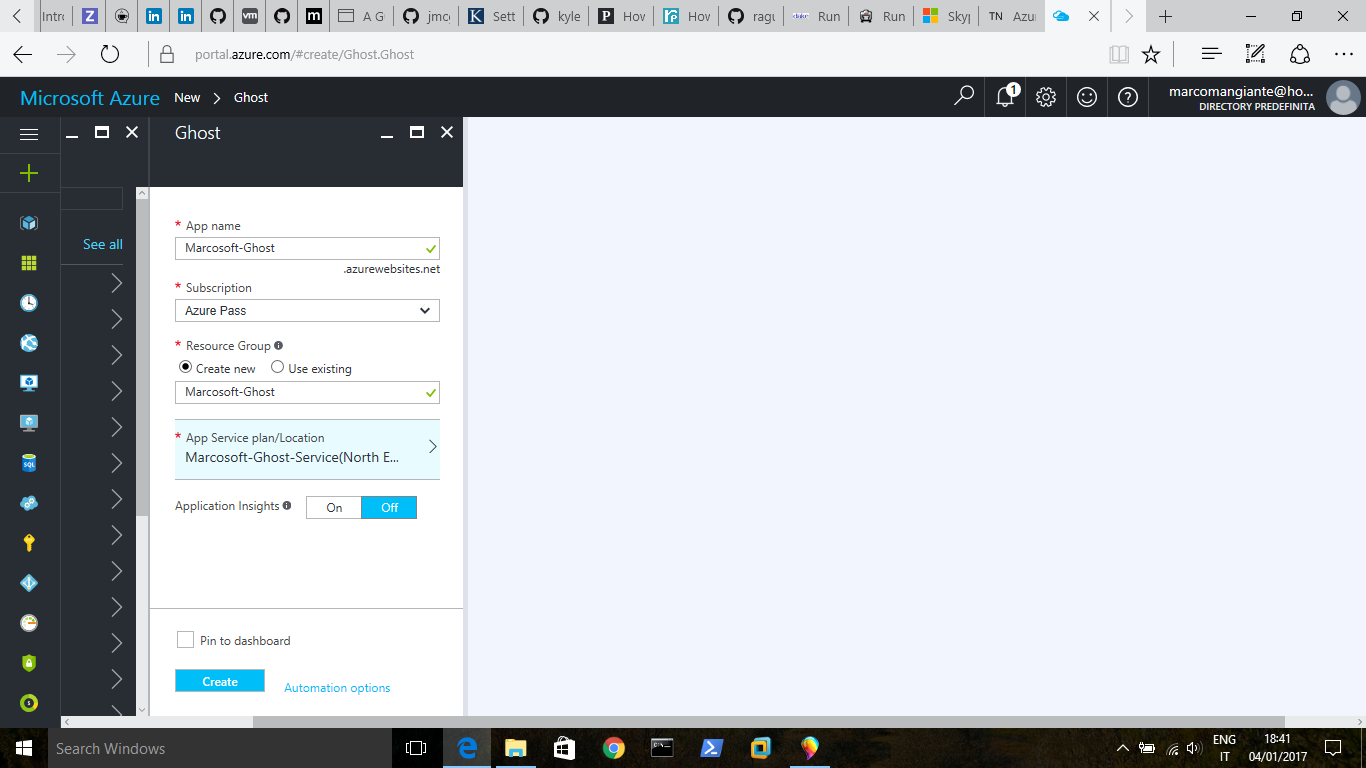
-
Per iniziare il deploy cliccare su
Create.
-
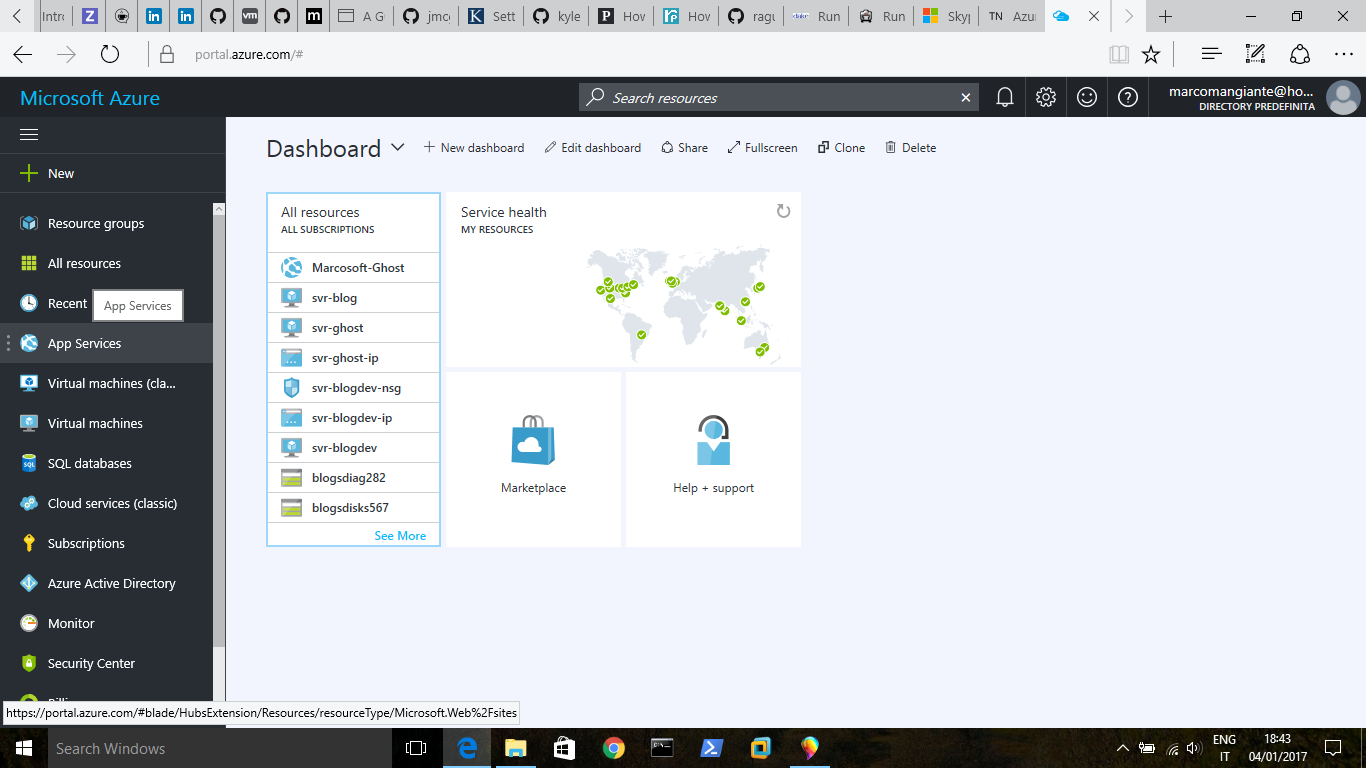
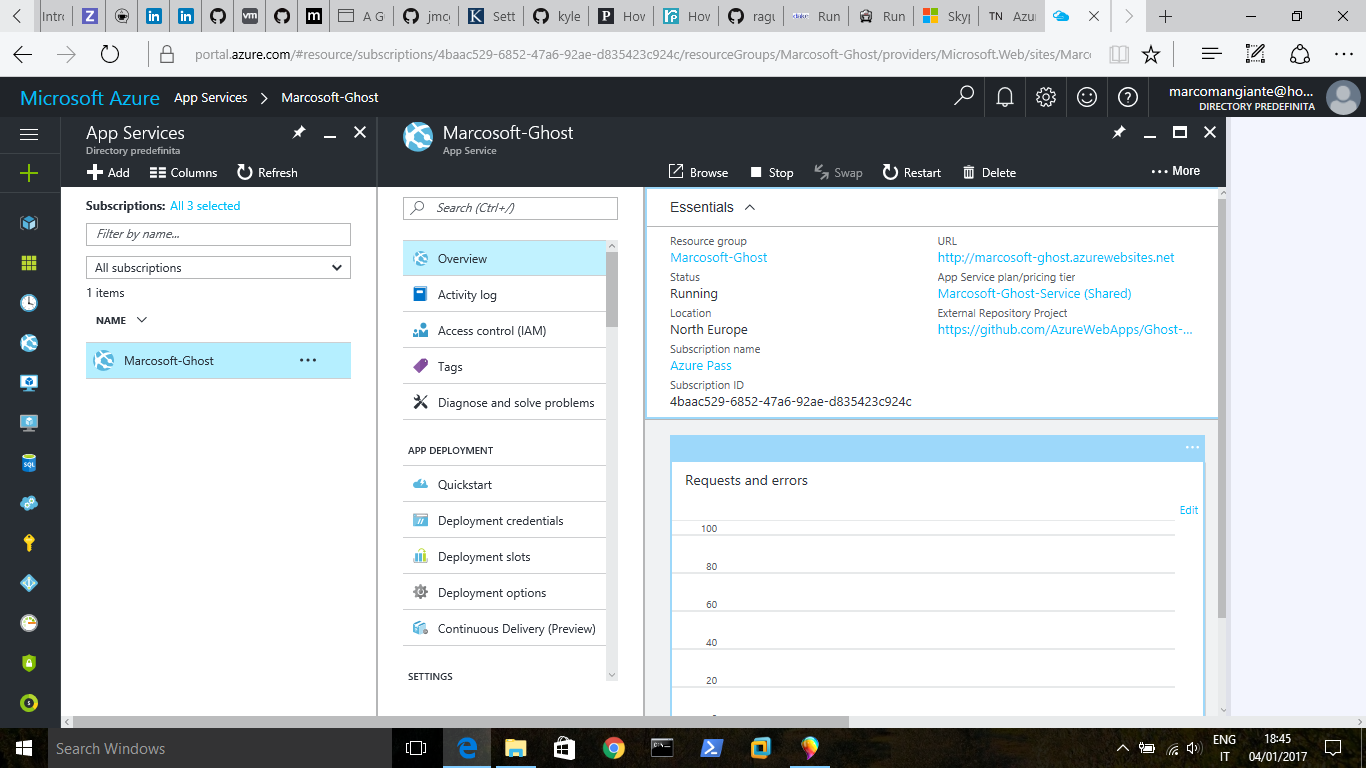
Il deploy dura dai 5 ai 10 minuti; viene mostrata la home page del portale di Azure dove si può cliccare sul link alla Web App

che porta alla sua console di gestione.

-
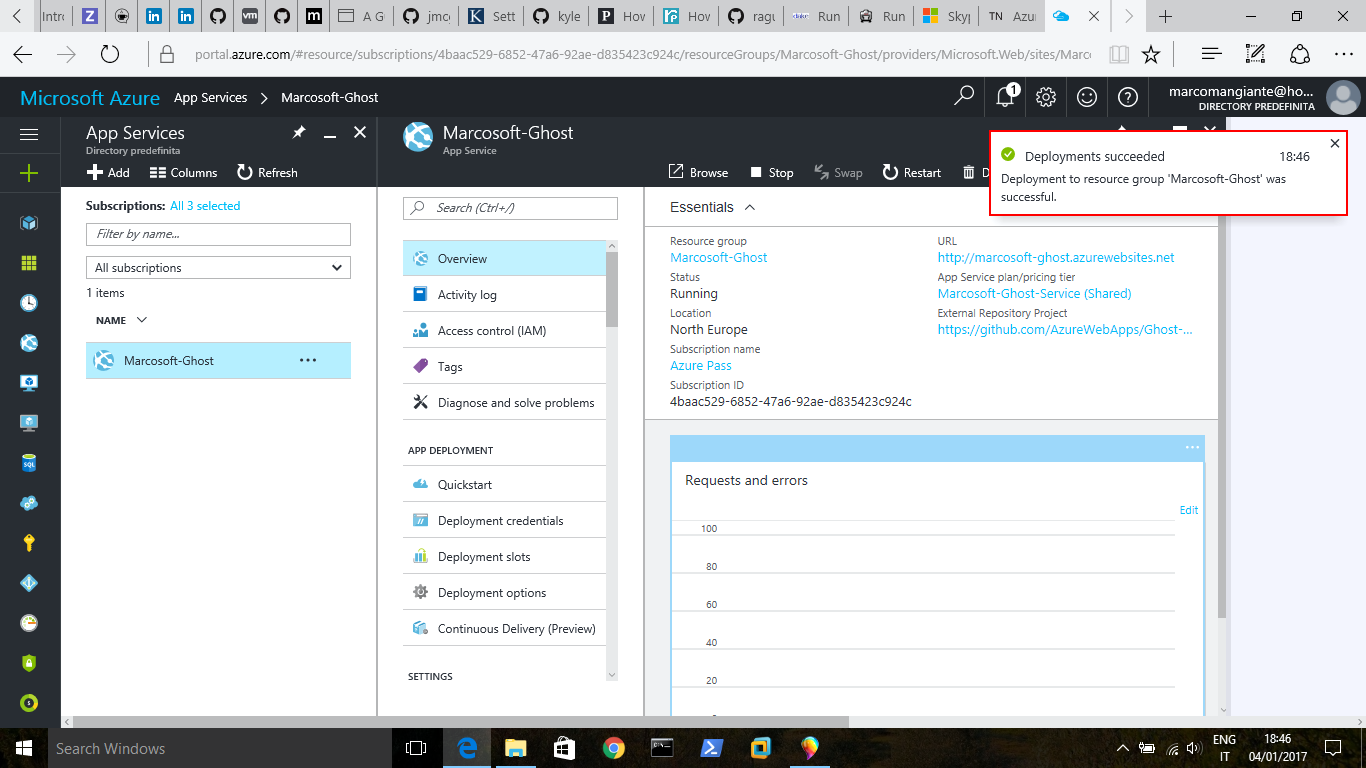
Il processo termina con un pop-up che indica la fine dell’operazione di deploy.

Qualunque sia stato il metodo utilizzato per il setup di Ghost, bisogna andarlo a configurare.
Setup di Ghost
-
Aprire una istanza del browser e inserire la url per la gestione del blog:
- Se si è utilizzato
Deploy to Azurela url èSite Name+.azurewebsites.net/ghost. - Se si è utilizzato
Azure Marketplacela url èApp name+.azurewebsites.net/ghost.
In sequenza
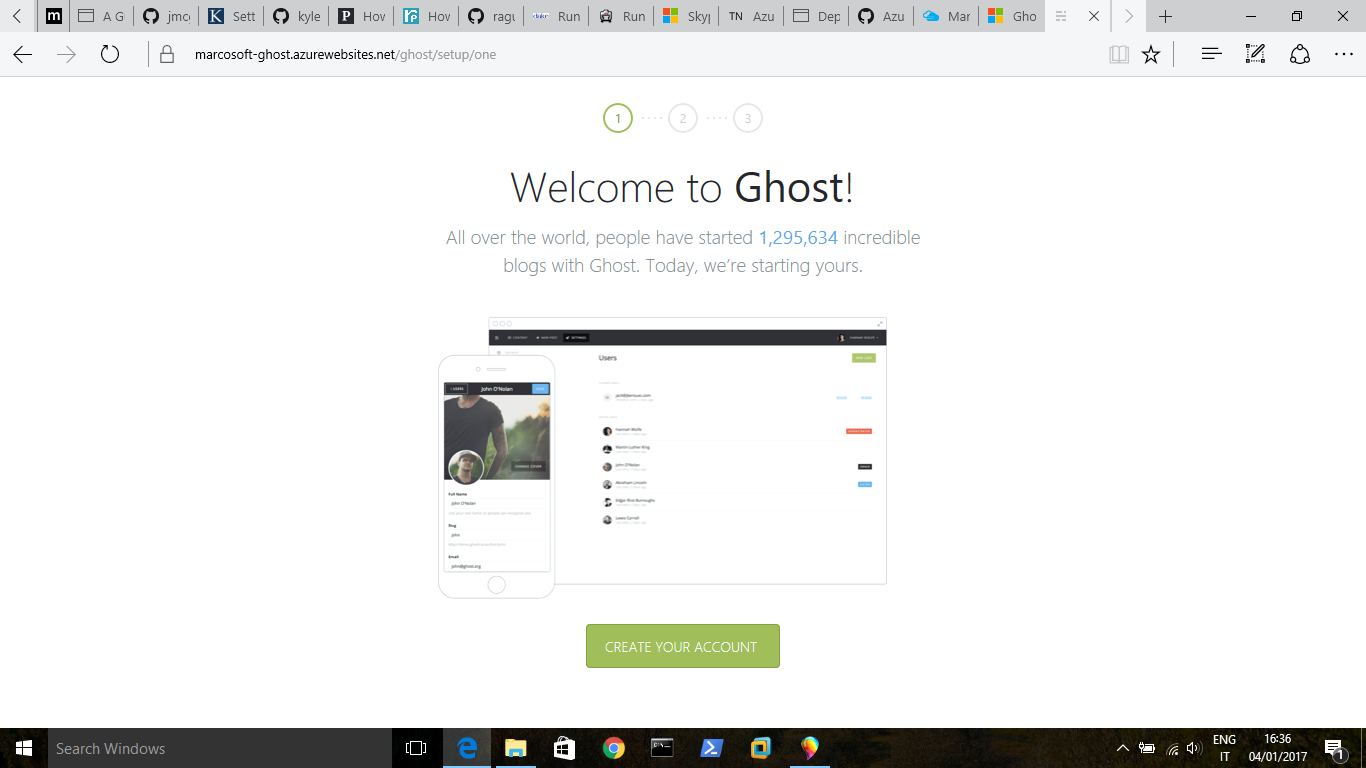
i. Cliccare su
Create account
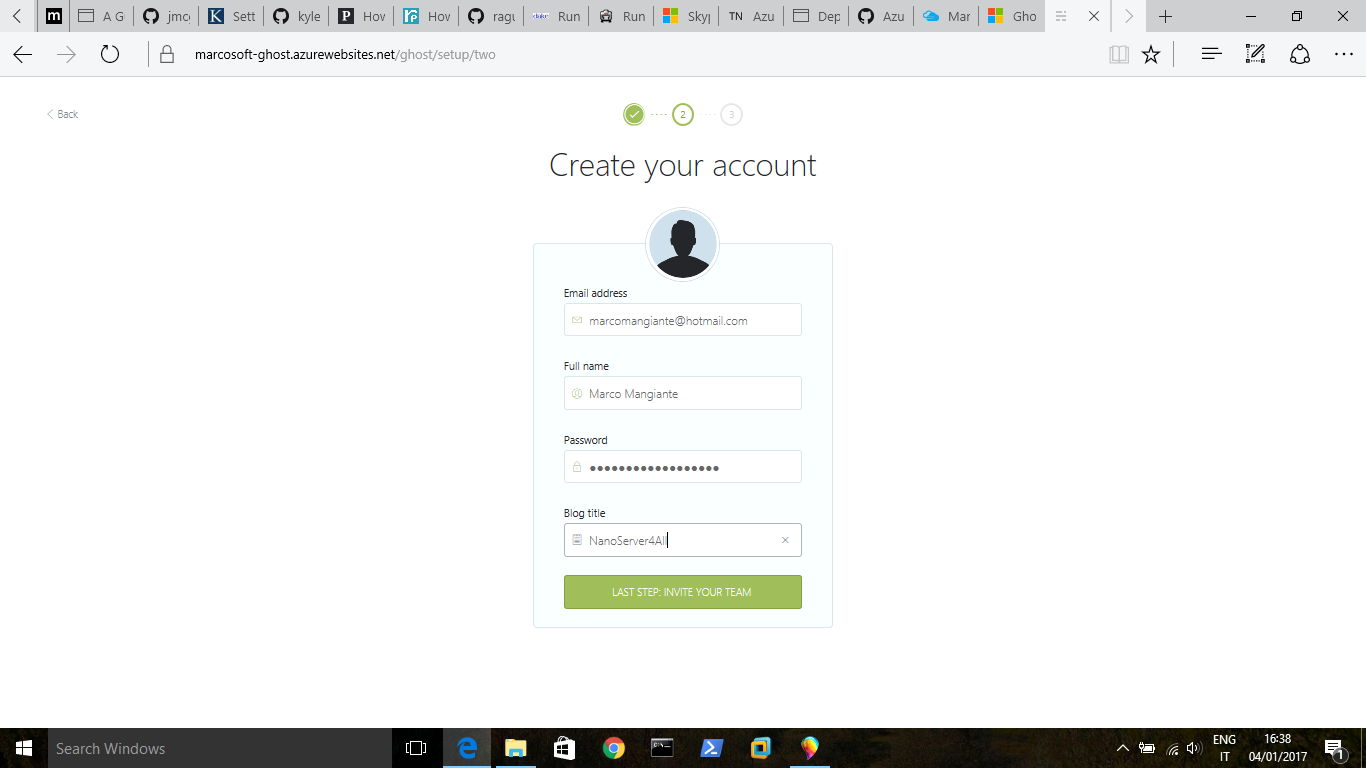
ii. Inserire indirizzo mail, nome completo, password per l’accesso all’interfaccia di amministrazione e titolo del blog

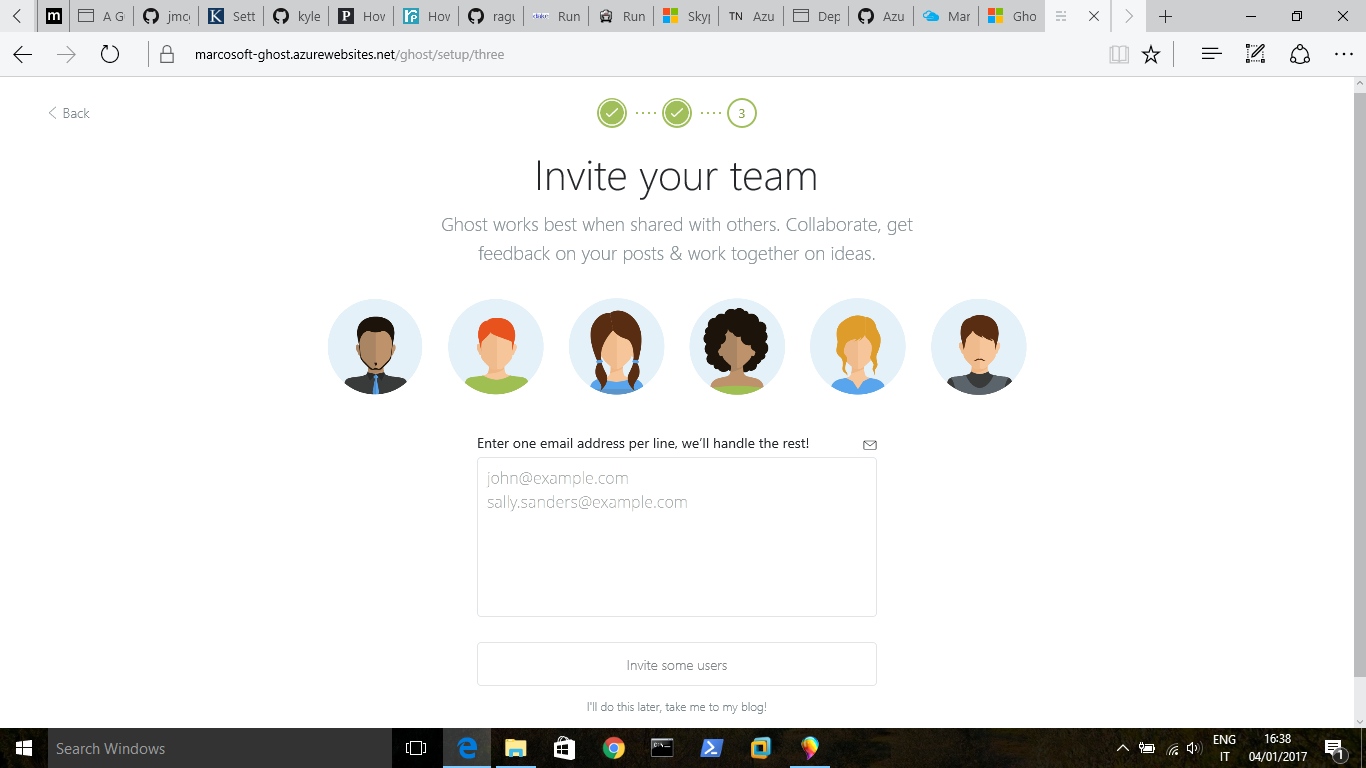
iii. Inserire persone che partecipino alla gestione del blog (se non si vuole fare in questo momento, cliccare su
I'll do this later, take me to my blog)
- Se si è utilizzato
-
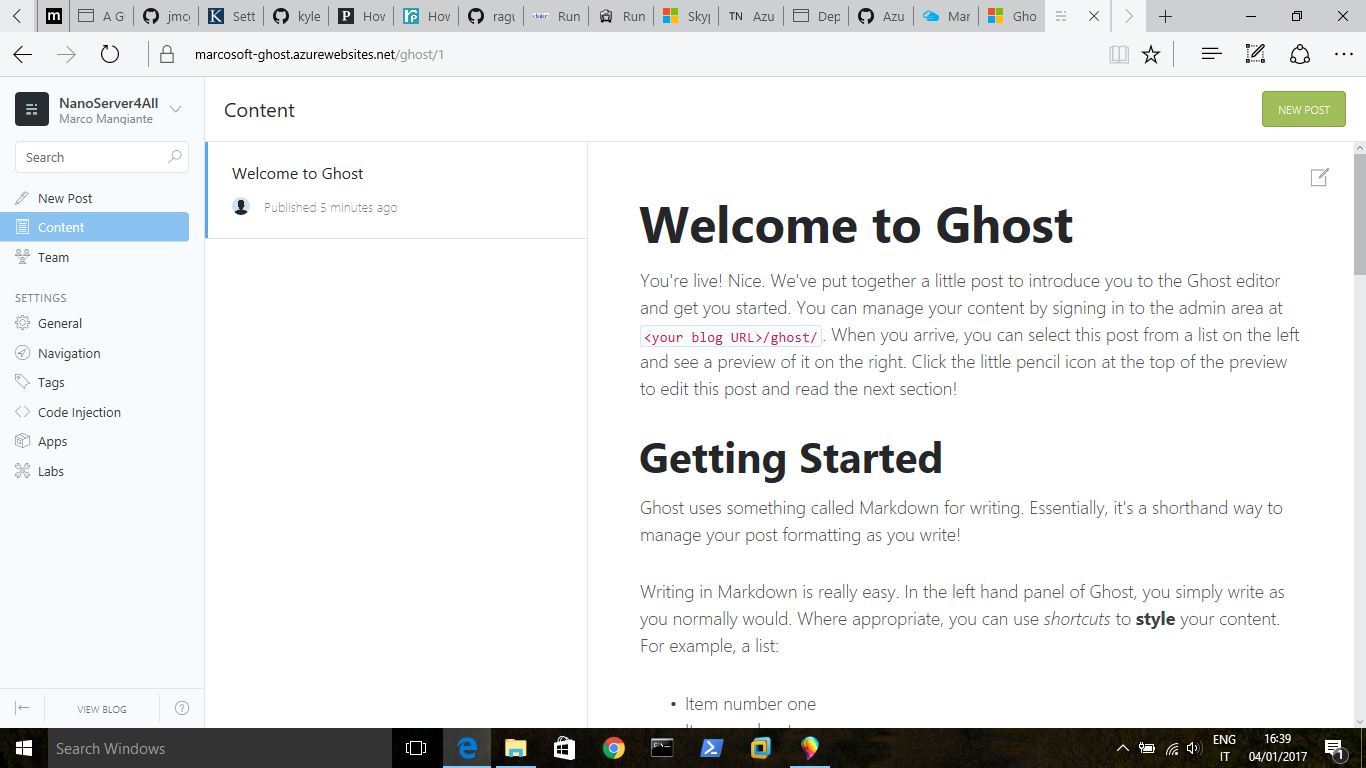
Appare l’interfaccia per la gestione del blog e la scrittura dei post.

-
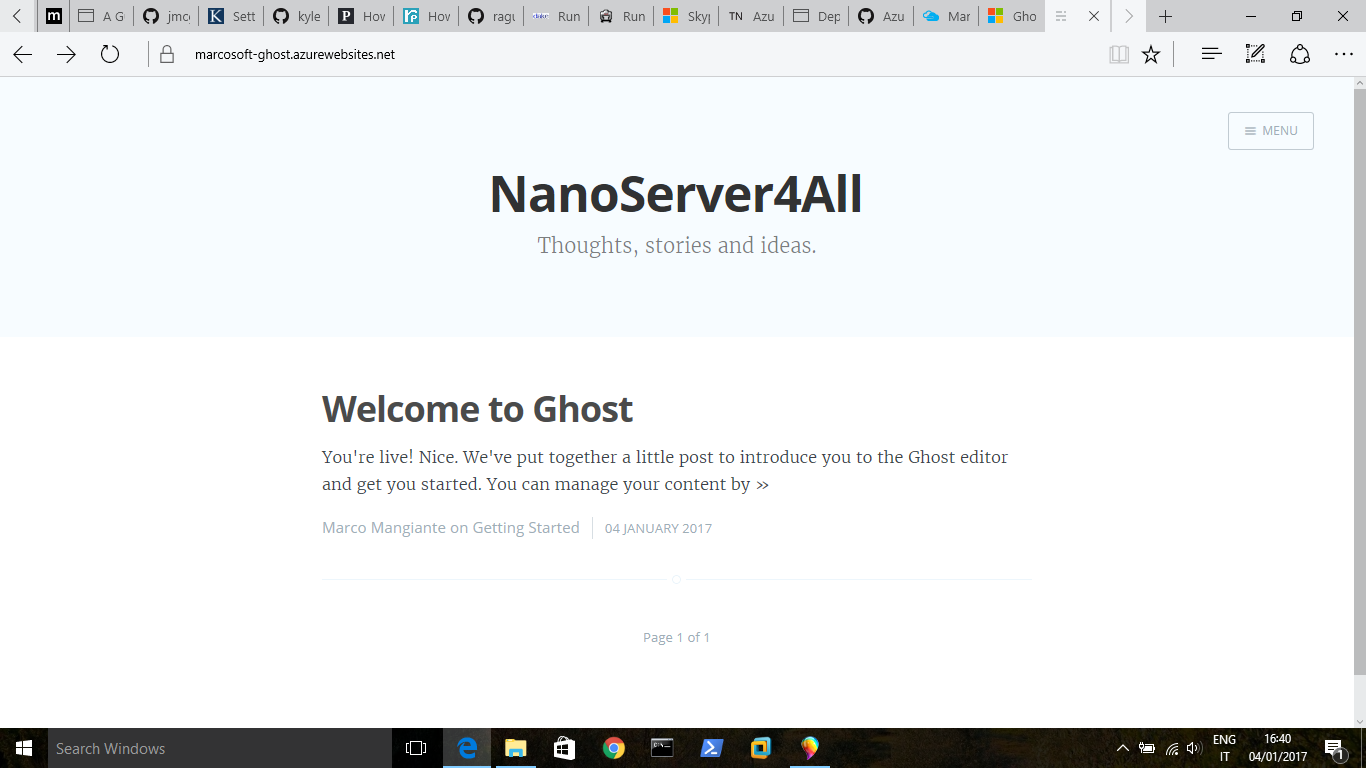
Date uno sguardo adesso al blog

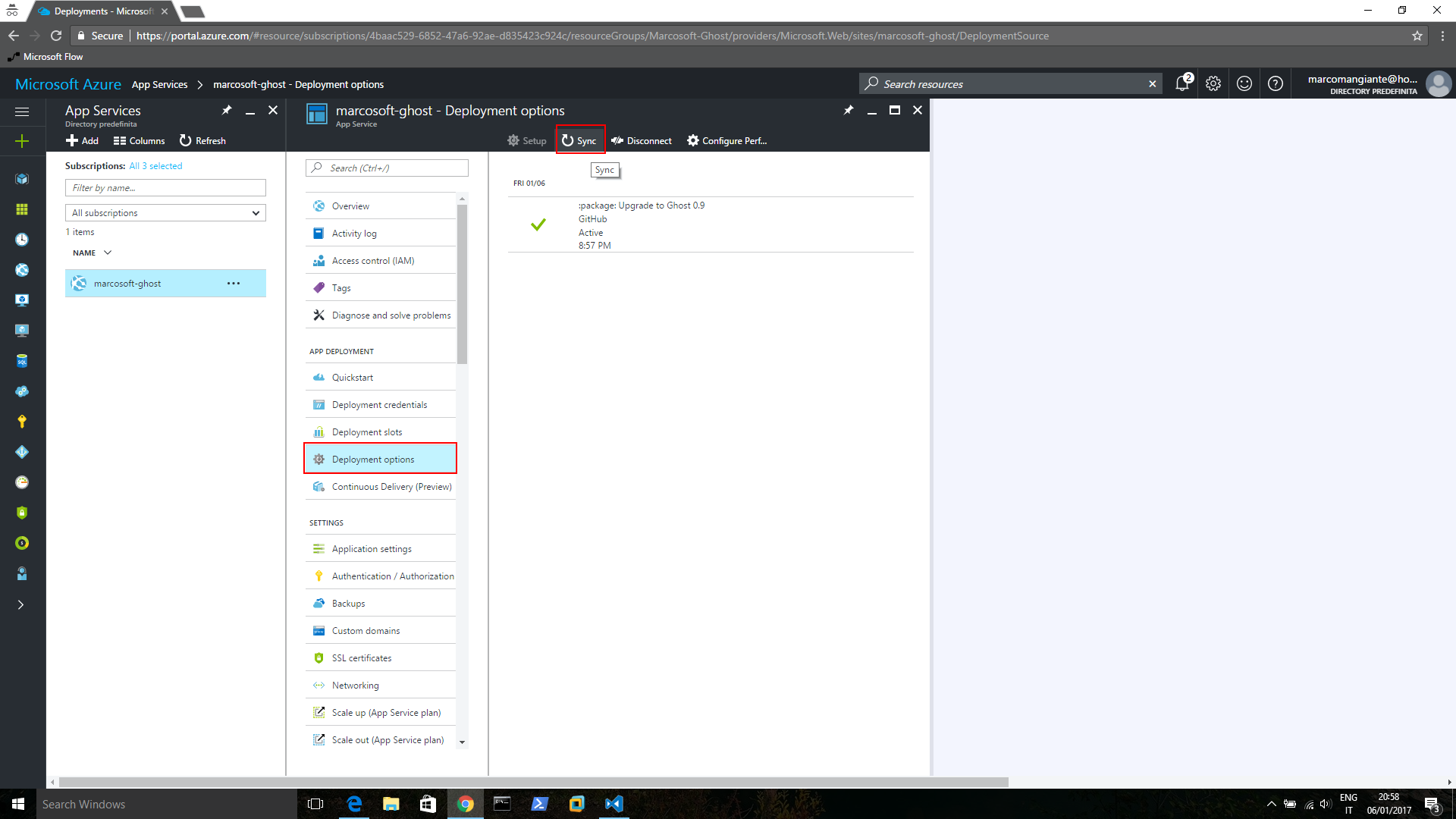
Vi faccio notare, infine, che in entrambi i casi la Web App è legata al repository GitHub, quindi se viene aggiornato quest’ultimo basta andare nella console di gestione della vostra Web App, cliccare su Deployment Option e poi su Sync.