Introduzione a GitHub Pages come piattaforma per il blogging
30 December 2016 · Filed inSono arrivato a GitHub Pages per caso, guardando il blog di Scott Lowe e chiedendogli via twitter su quale piattaforma fosse stato implementato.
Non pensavo che GitHub permettesse di avere, in modo del tutto gratuito, un blog ospitato sui loro server sfruttando in pratica la loro tecnologia; inutile mettermi a spiegare come funzioni il tutto quando basta dare una letta qui.
Fare il setup iniziale di GitHub Pages non è stato difficile, anzi; un po’ più complicato è stato creare qualcosa di simile al blog di Scott almeno come veste grafica applicando lo stesso tema da lui utilizzato, Lanyon.
Non essendo super pratico di GitHub, ci ho messo un po’ a capire i meccanismi disponibili e qualche giorno è corso via perché non riuscivo a capire quale fosse un problema di rendering che si creava nella barra laterale del menù del blog, salvo poi accorgermi di un problema relativo ai permalink e in particolare ad una linea presente nel file _config.yml che doveva essere commentata e che invece nell’originale del tema Lanyon non lo era.
Questo post (che tra l’altro è il primo che faccio su questa nuova piattaforma) serve ad aiutare chi, come me, ha avuto o ha difficoltà nel setup di un sito per il primo post con GitHub Pages..o semplicemente può servire a chi può maturare un interesse in questa tecnologia e vuole saperne di più.
Quello che mi propongo è quello di far in modo che in pochi minuti siate in grado di scrivere un post sul vostro blog “powered by GitHub Pages”.
Setup di GitHub Desktop
-
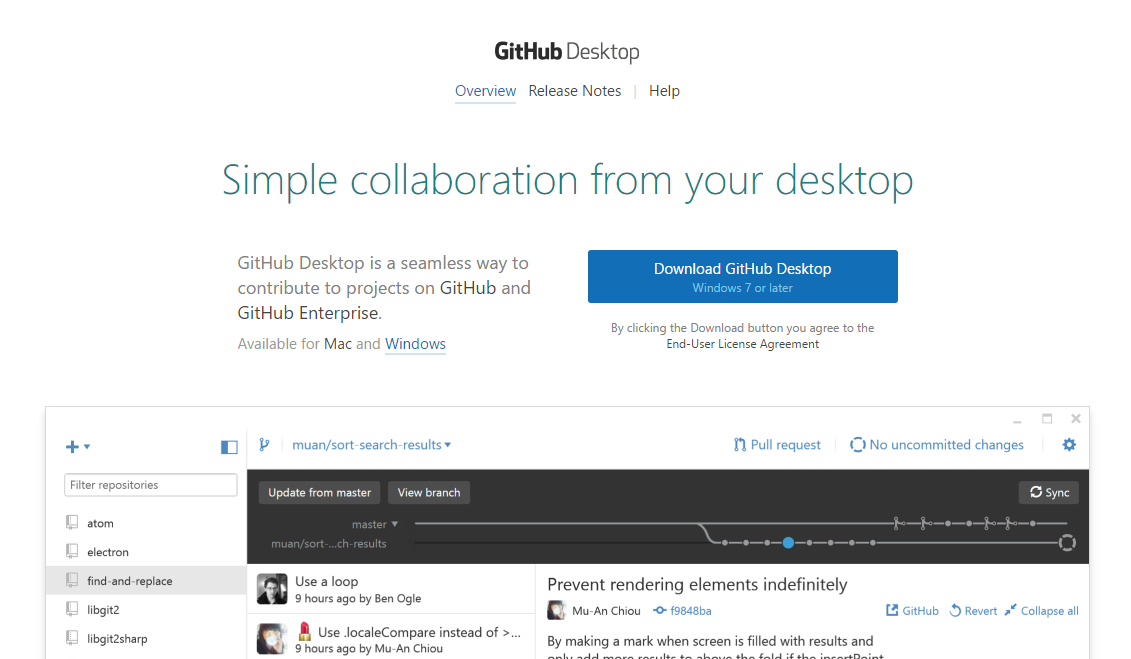
Andare alla pagina GitHub Desktop e cliccare su
Download
-
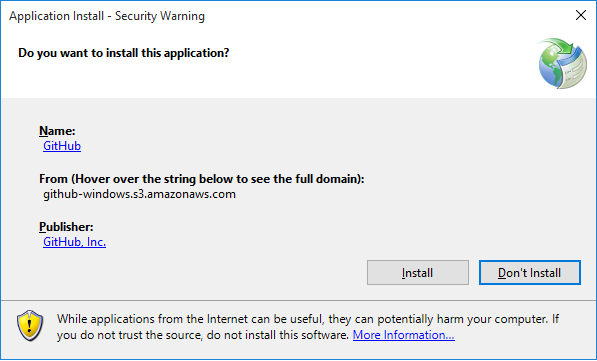
Dopo qualche secondo apparirà la dialog per l’installazione del software

-
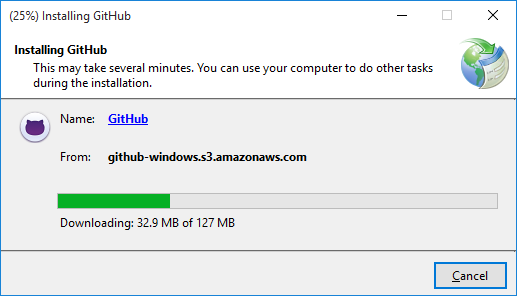
Il file da scaricare è di 127 MB, ci vorrà qualche attimo per scaricarlo

-
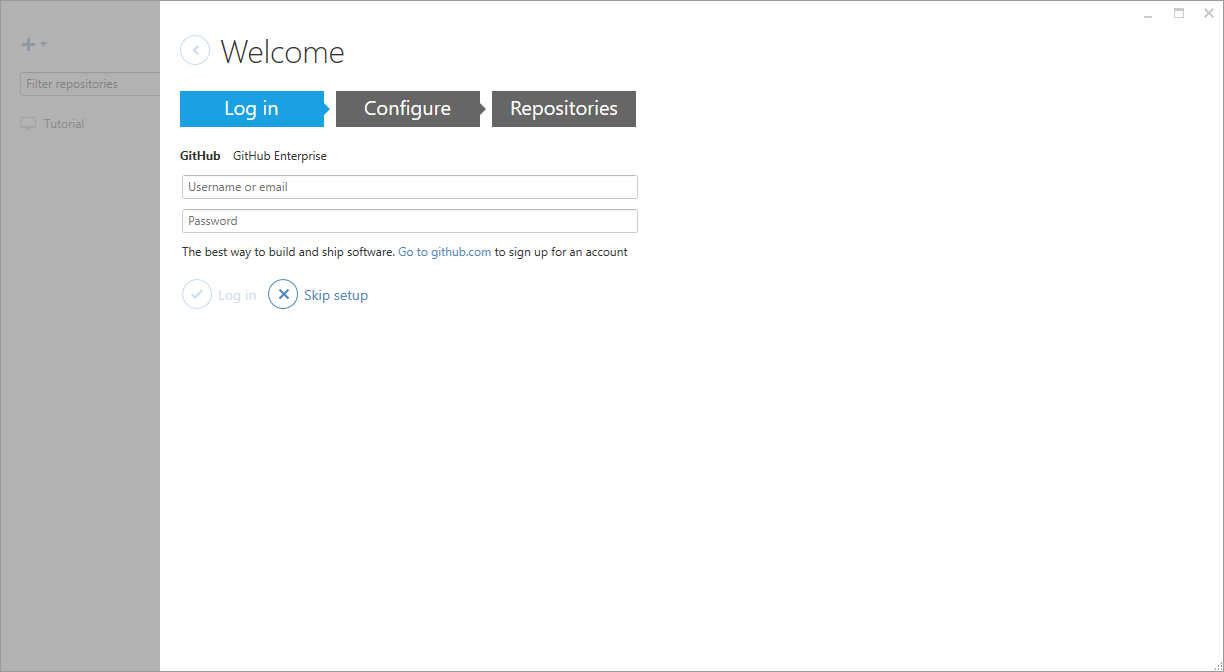
Terminato il download, si apre l’interfaccia per configurare il client
i. Per prima cosa, bisogna inserire user e password di GitHub e quindi cliccare su
Log in
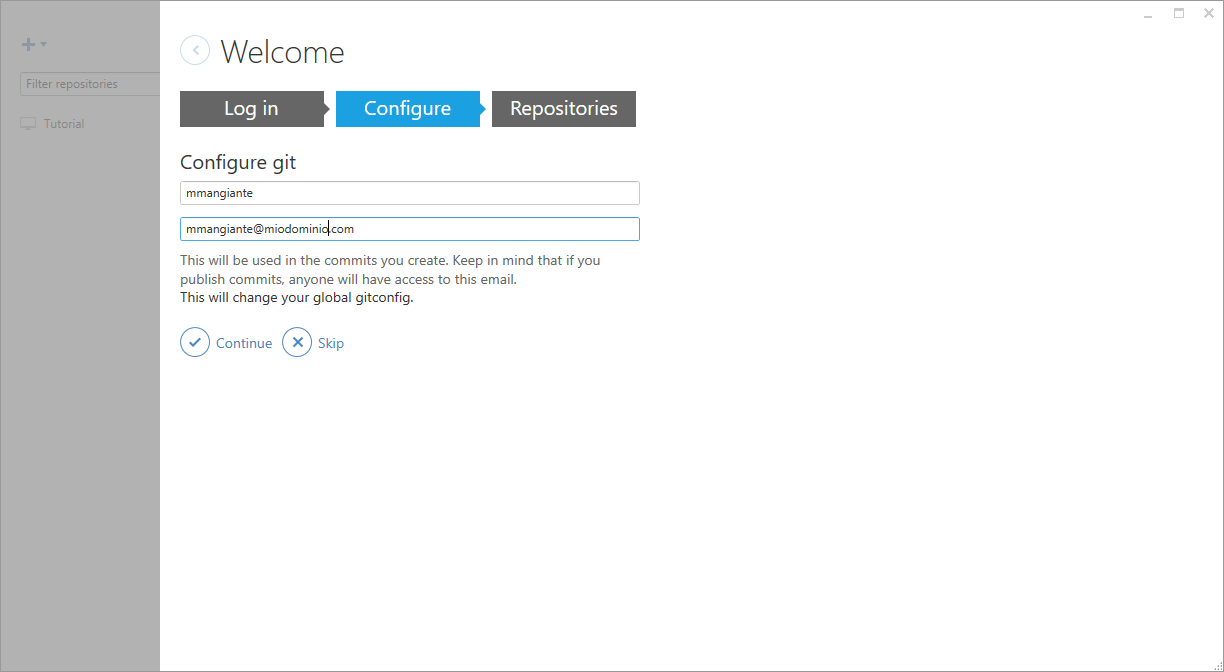
ii. Si passa quindi alla configurazione di Git, dove vengono inseriti username e l’indirizzo mail che vorremo utilizzare per i commit

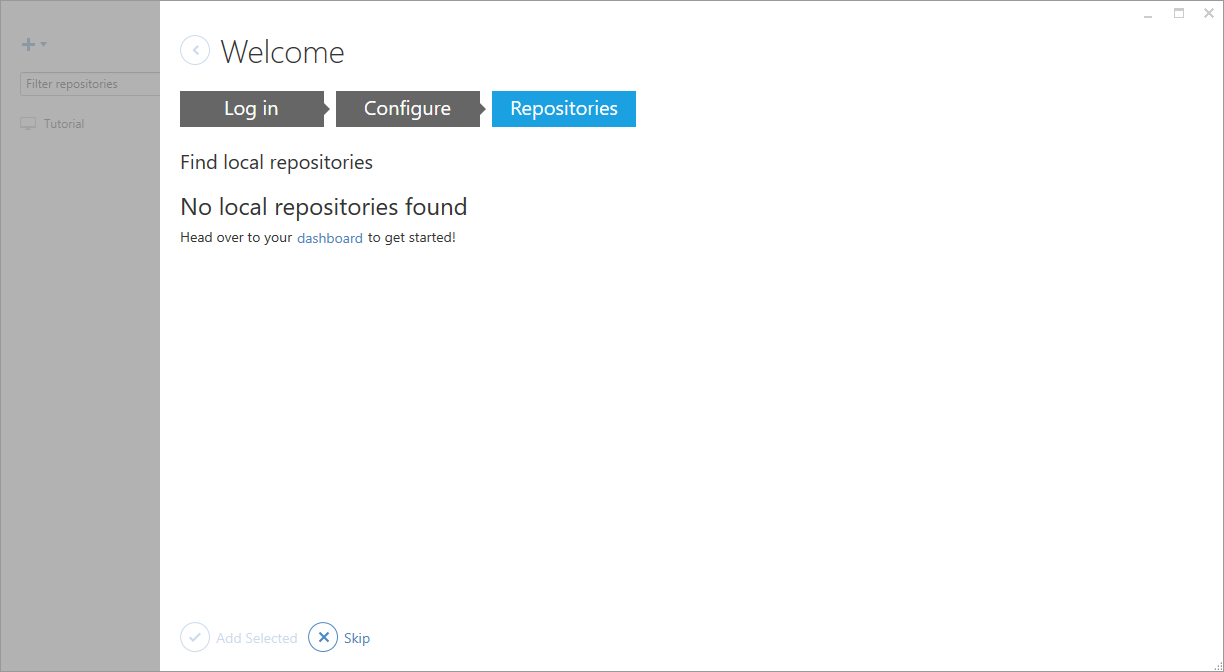
iii. Non avendo un repository da sincronizzare, cliccare su
Skip
Setup di Github Pages e configurazione in locale
-
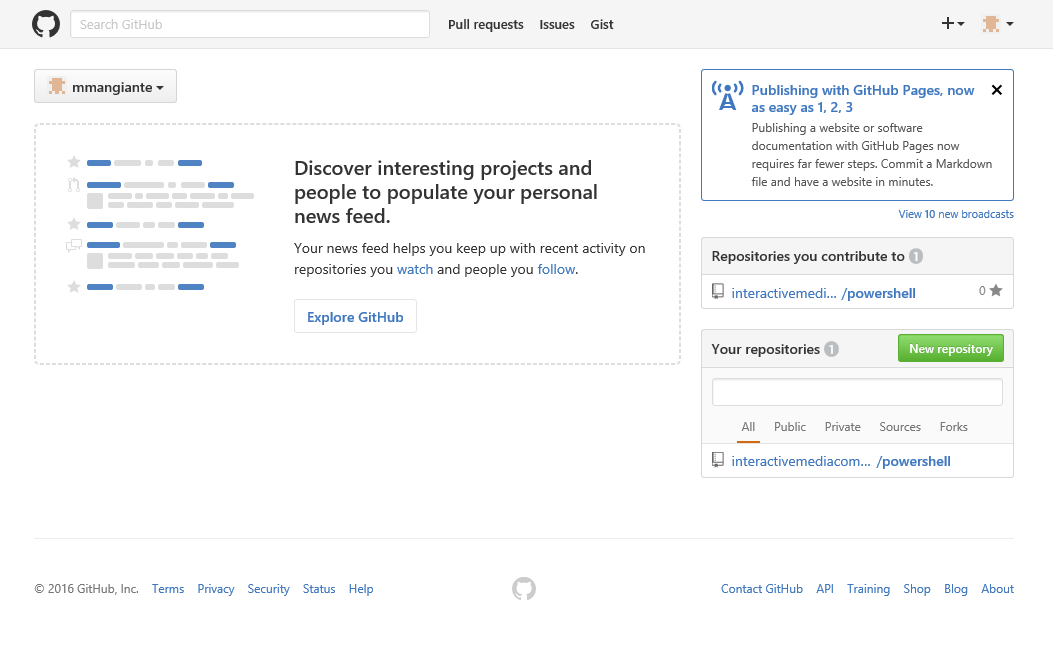
Andare sul proprio account
GitHube cliccare suNew repository.
-
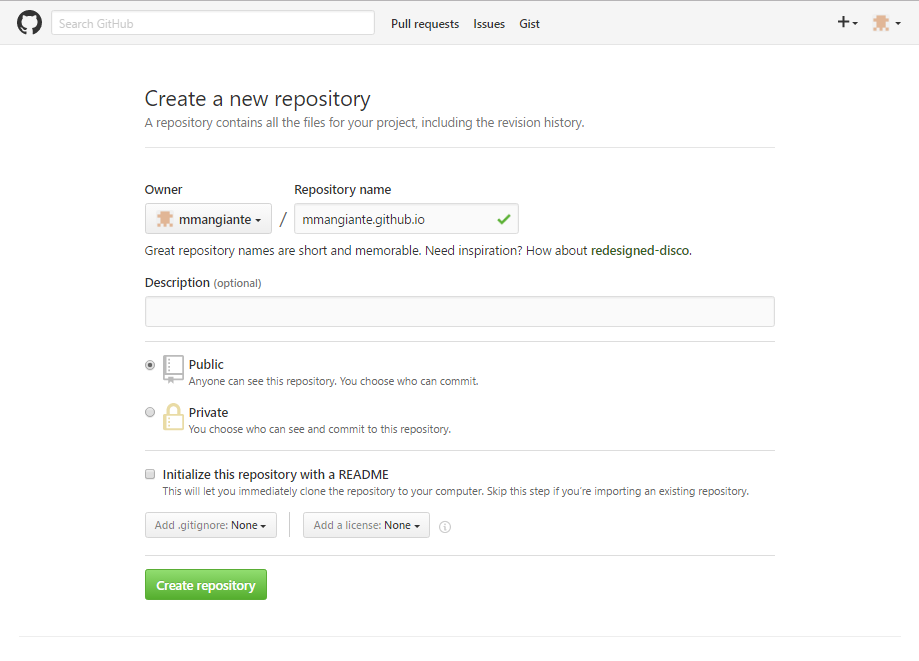
Creare un repository del tipo
nomeutente.github.ioconnomeutenteuguale a quello GitHub.
-
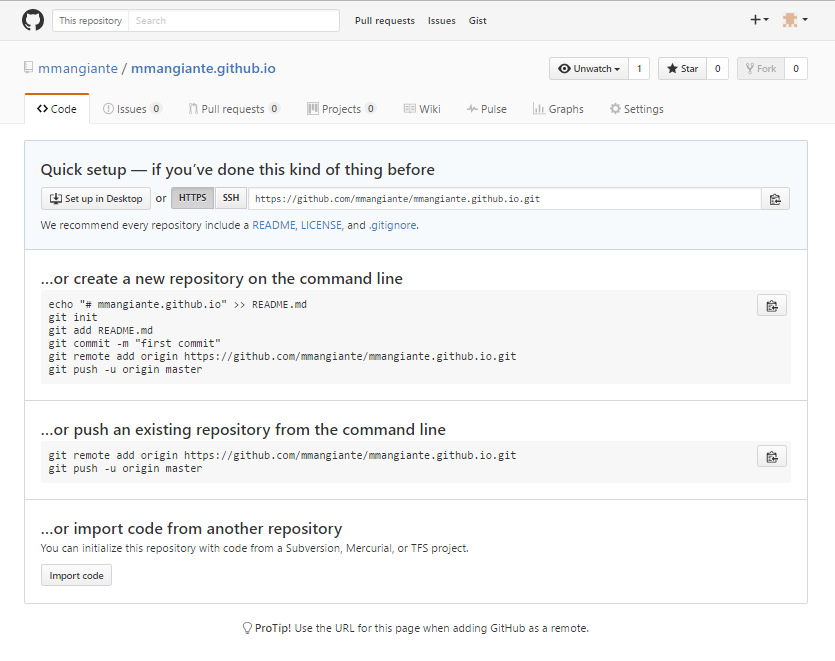
Una volta creato il repository, cliccare su
Set up in Desktop.
-
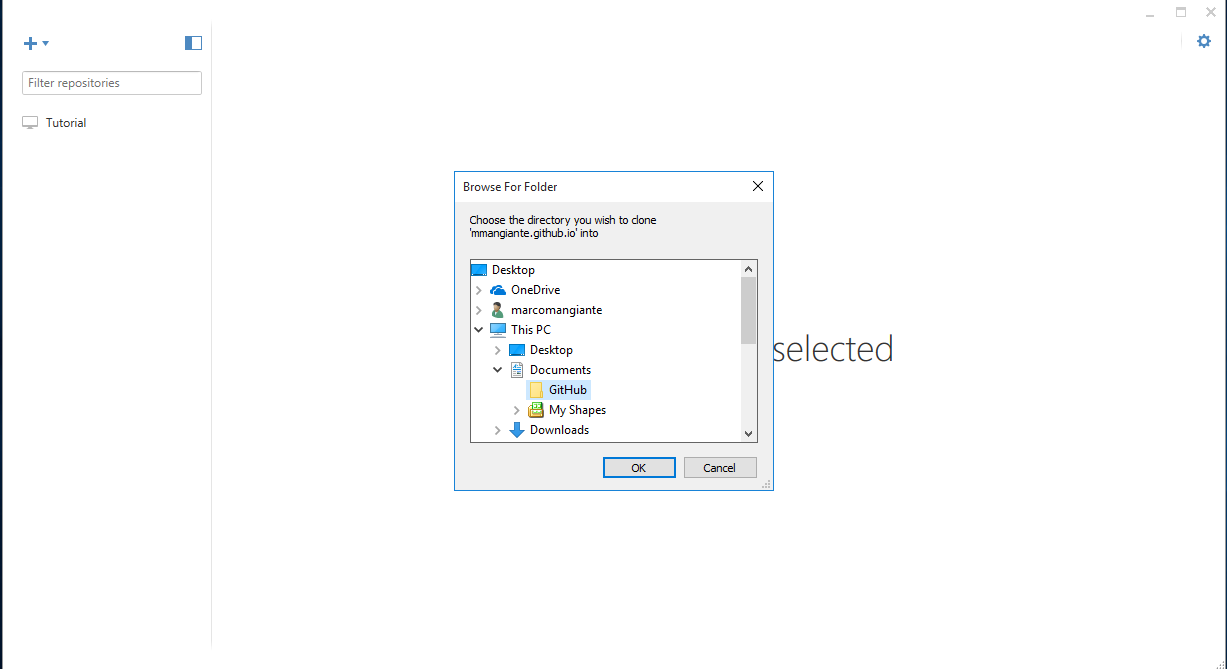
Dopo aver dato l’assenso all’apertura di GitHub Desktop, il programma si apre mostrando una dialog nella quale scegliere quale sarà il percorso locale del repository: di solito viene suggerita una cartella
GitHubsottoDocumenti.
-
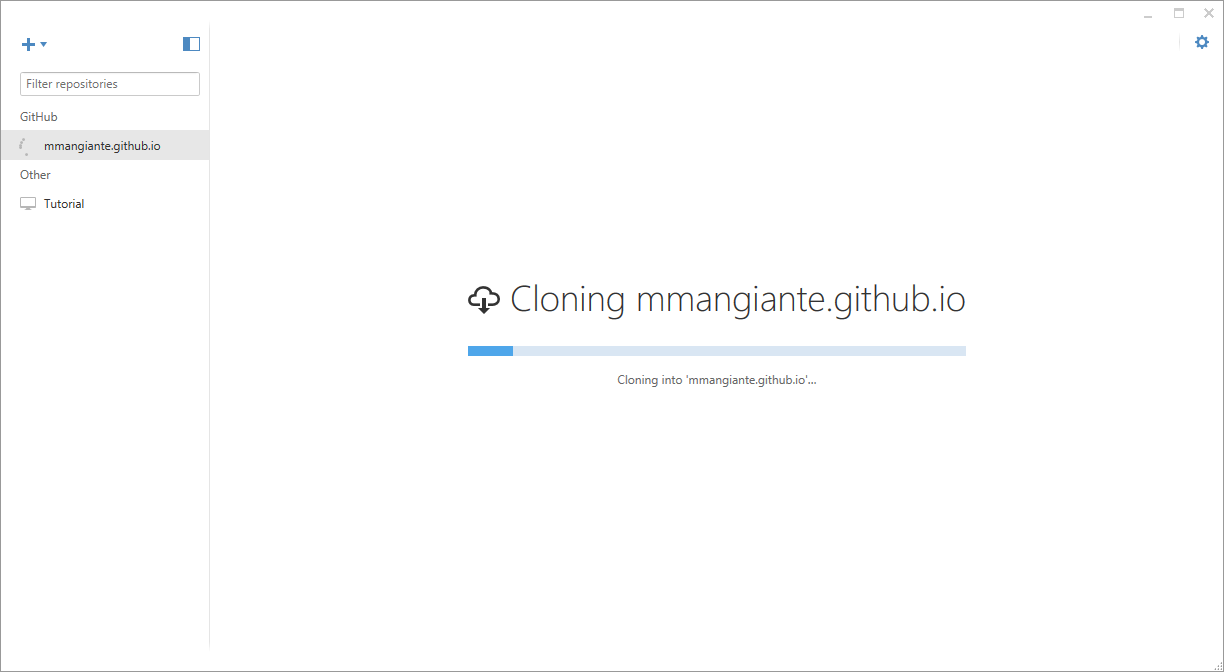
A questo punto, l’intera struttura del repository su
GitHubviene clonata in locale nella directory precedentemente individuata.
-
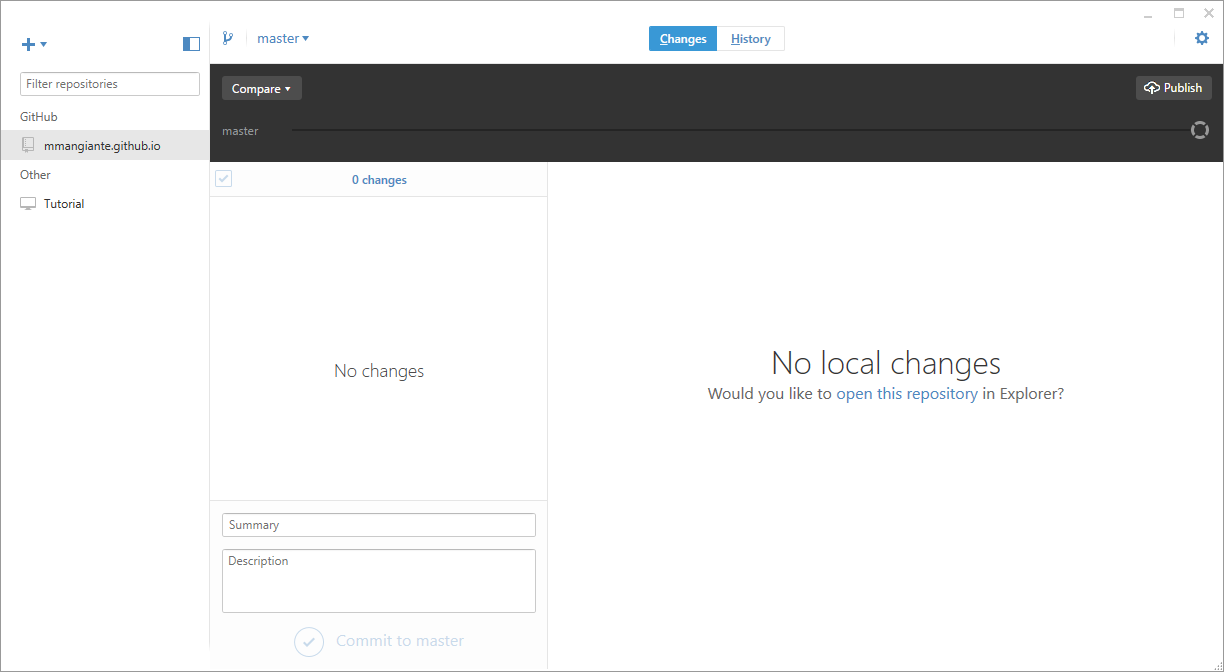
Alla fine del processo di clone, in alto a sinistra si avrà a disposizione il link al repository.

Setup del tema da utilizzare
-
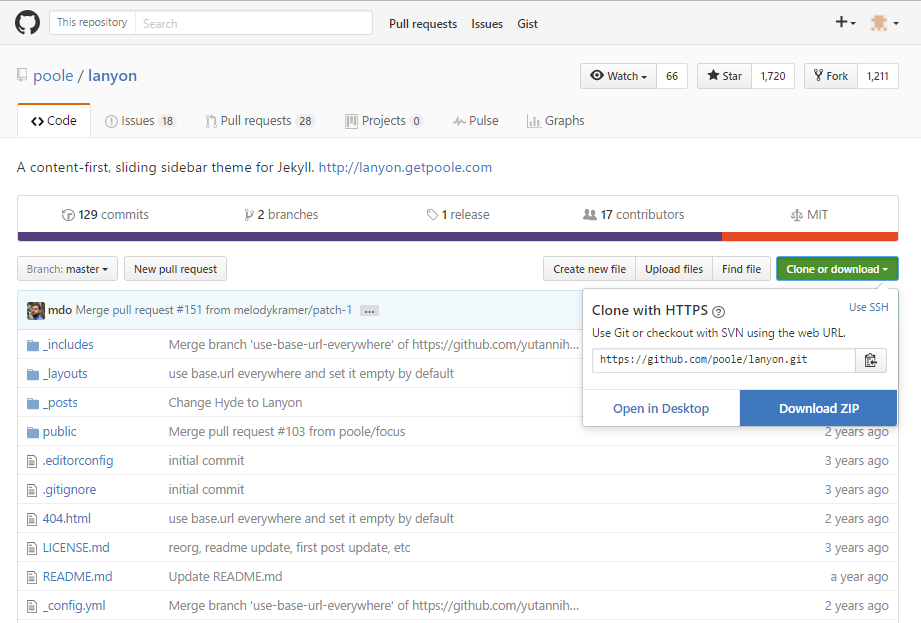
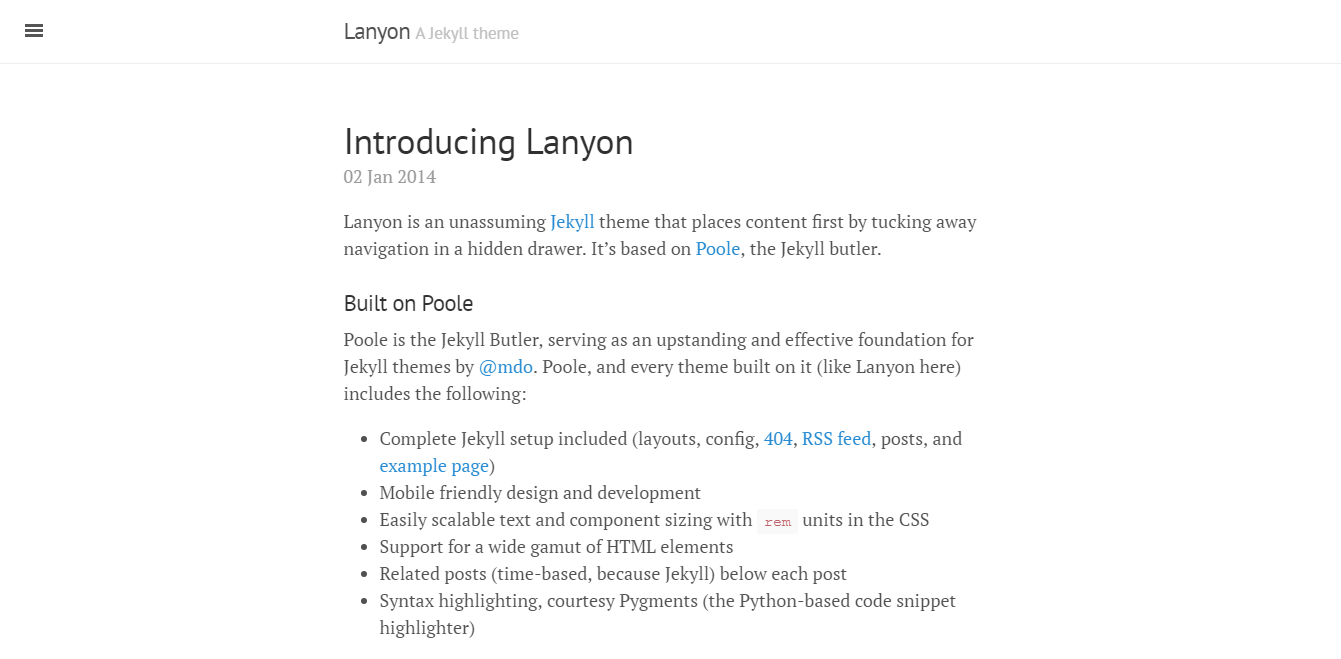
Andare sul repository GitHub di Lanyon, cliccare su
Clone or Downloade quindi suScarica il file zip.
-
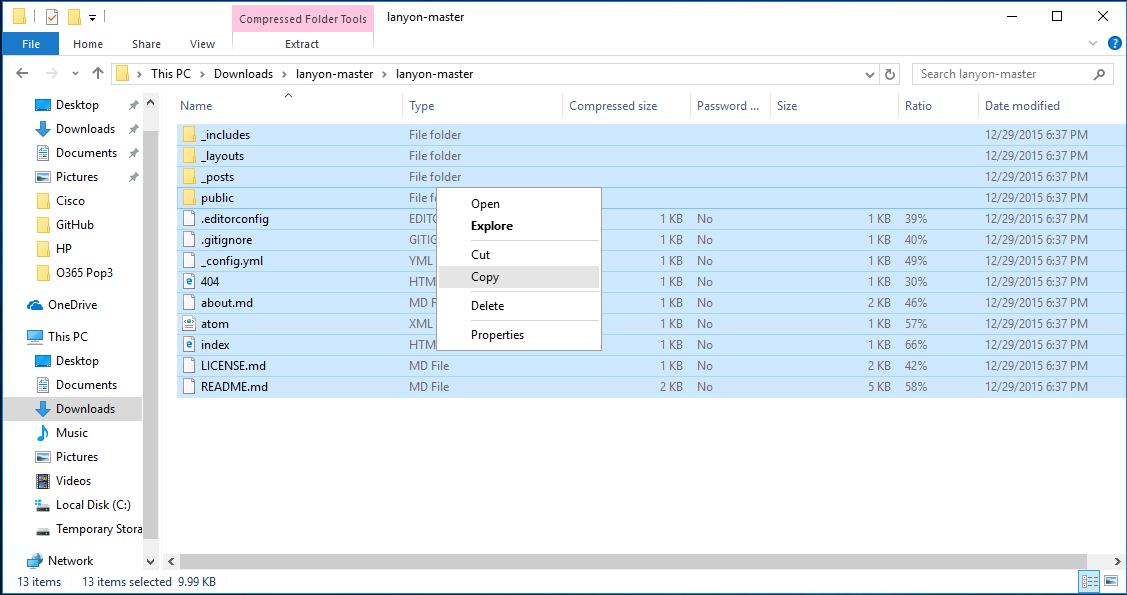
Aprire il file zip e quindi entrare nella direcotory
lanyon-mastere copiare l’intero contenuto.
-
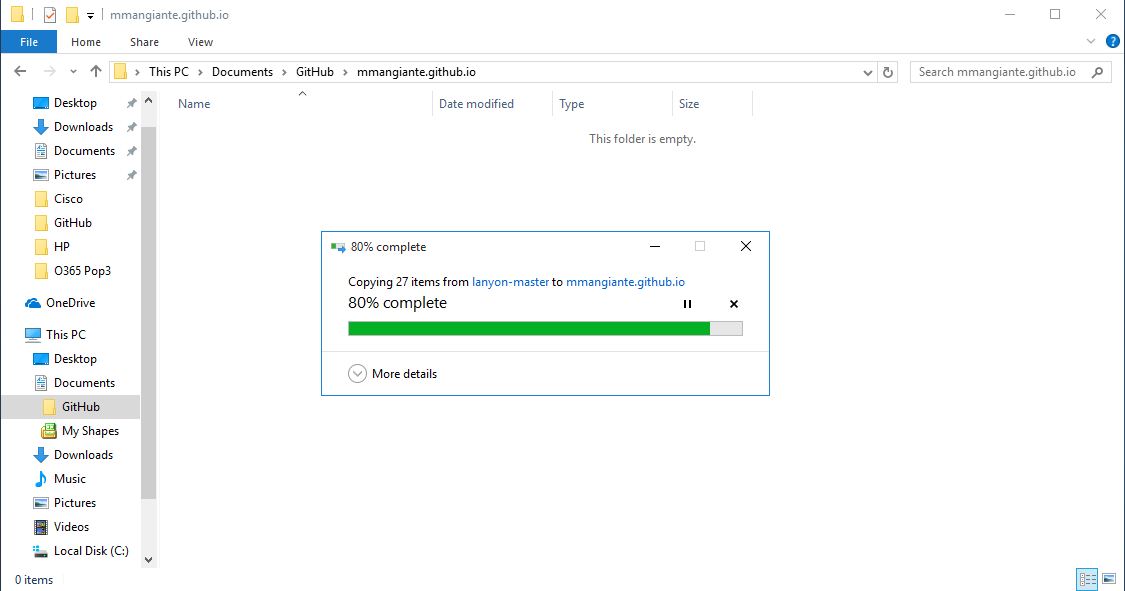
Incollare i file e directory copiati, nel passo precedente, nella directory creata per il repository locale.

-
Andare a modificare il file
_config.yml(basta un semplice editor di testo), commentando con un#la linea:relative_permalinks: true -
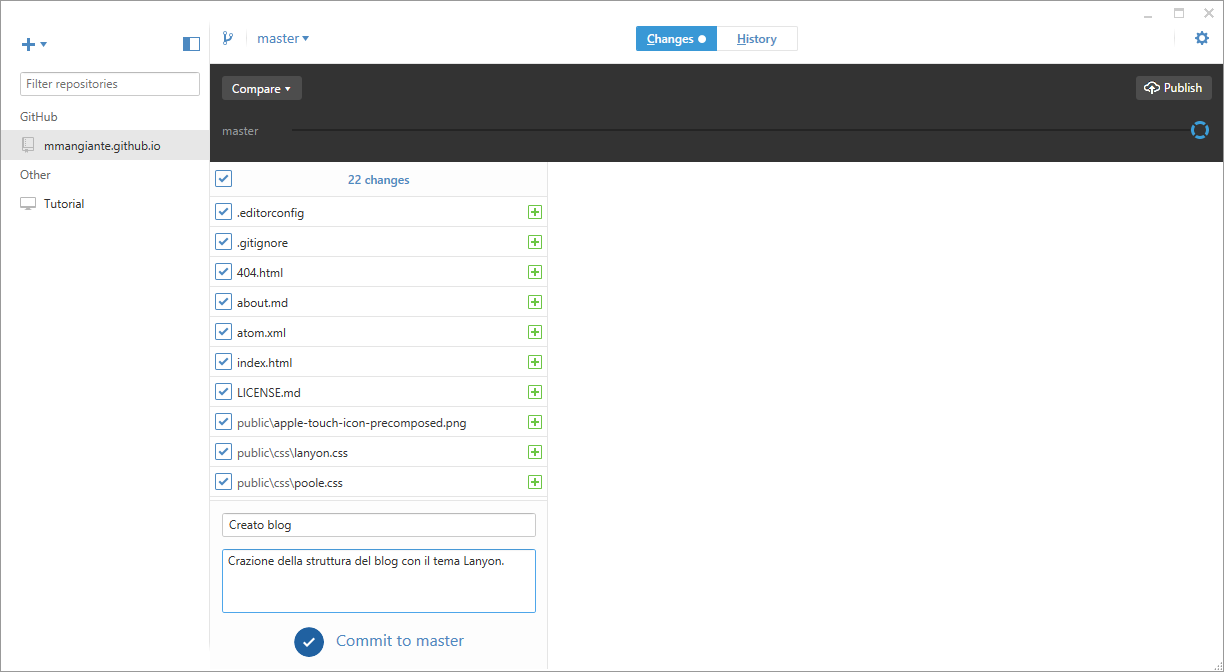
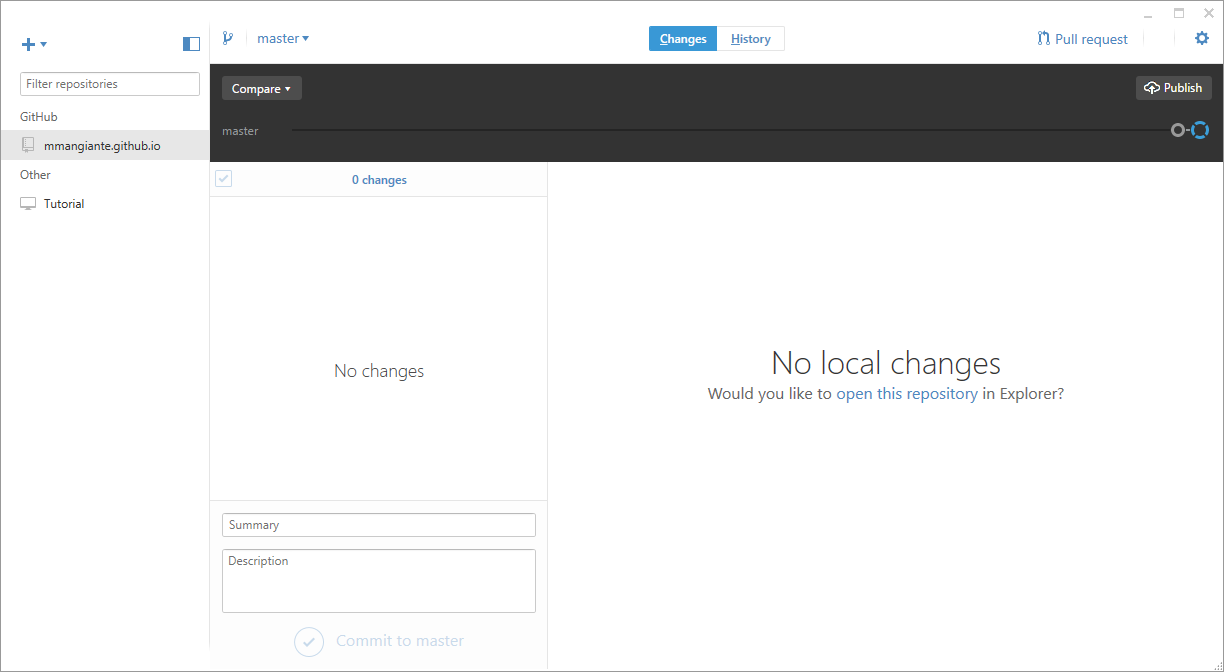
Aprire
GitHub Desktop, selezionare il repository creato, fare il commit aggiungendo un riepilogo e una breve descrizione.
-
Fare il
PublishversoGitHub.
Se a questo punto andate su https://nomeutente.github.io dovreste vedere la struttura del vostro blog bella e pronta

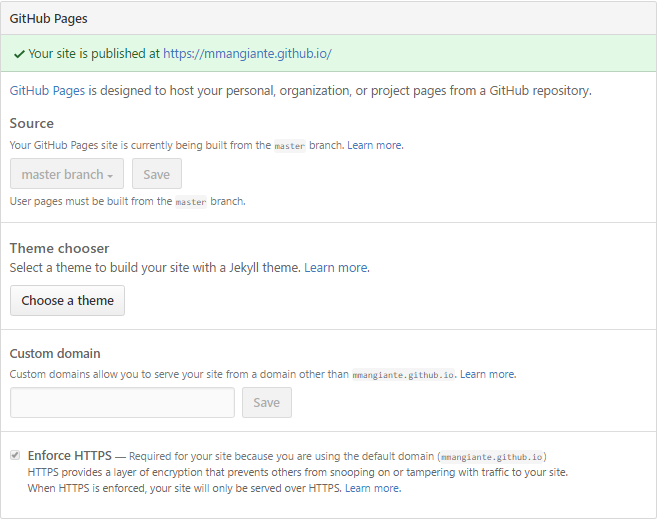
Se non doveste vedere alcun risultato, oppure ottenere un errore 404, andate sul vostro repository https://github.com/nomeutente/nomeutente.github.io/settings (per vedere la
pagina dovete aver fatto il login in precedenza) e verificate che nella parte GitHub Pages ci sia una spunta verde con vicino il commento Your site is published at....

La struttura è pronta, ma senza post che blog è?
Creazione del primo Post
-
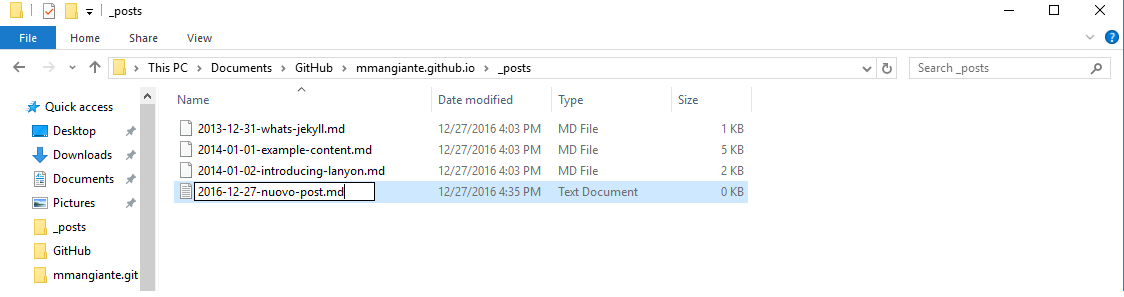
Andate nel repository che avete localmente, nella directory
_postse create un file che segua la convenzioneYYYY-mm-dd-titolo-del-post.md.
-
Inserite all’inizio del file i marcatori
layoutetitolo(con valori simili a quelli nell’esempio):--- layout: post title: titolo del post --- -
Inserite il testo del post.
Alcuni suggerimenti per la scrittura dei post:
- per vedere come si formatta un testo in markdown, date uno sguardo qui
- guardate i post di esempio, nel caso modificate direttamente quelli (io ho iniziato così per capire come funzionassero i marcatori)
- usate il vostro editor preferito (basta anche notepad): io sto utilizzando Visual Studio Code che nella stessa interfaccia ha l’editor che supporta
Markdown(che colora quindi i vari tag utilizzati), la possibilità della preview del file creato e la possibilità di connettersi all’account GitHub per il commit.