6 January 2017
Nel mio ultimo post ho descritto l’installazione di Ghost su una macchina virtuale Windows Server 2016 creata su Azure.
In questo post invece voglio illustrare come si può installare più semplicemente Ghost su una Azure Web Apps.
In verità ci sono 2 metodi diversi per farlo: li illustro entrambi, anche se sono abbastanza simili.
Setup via Deploy to Azure
-
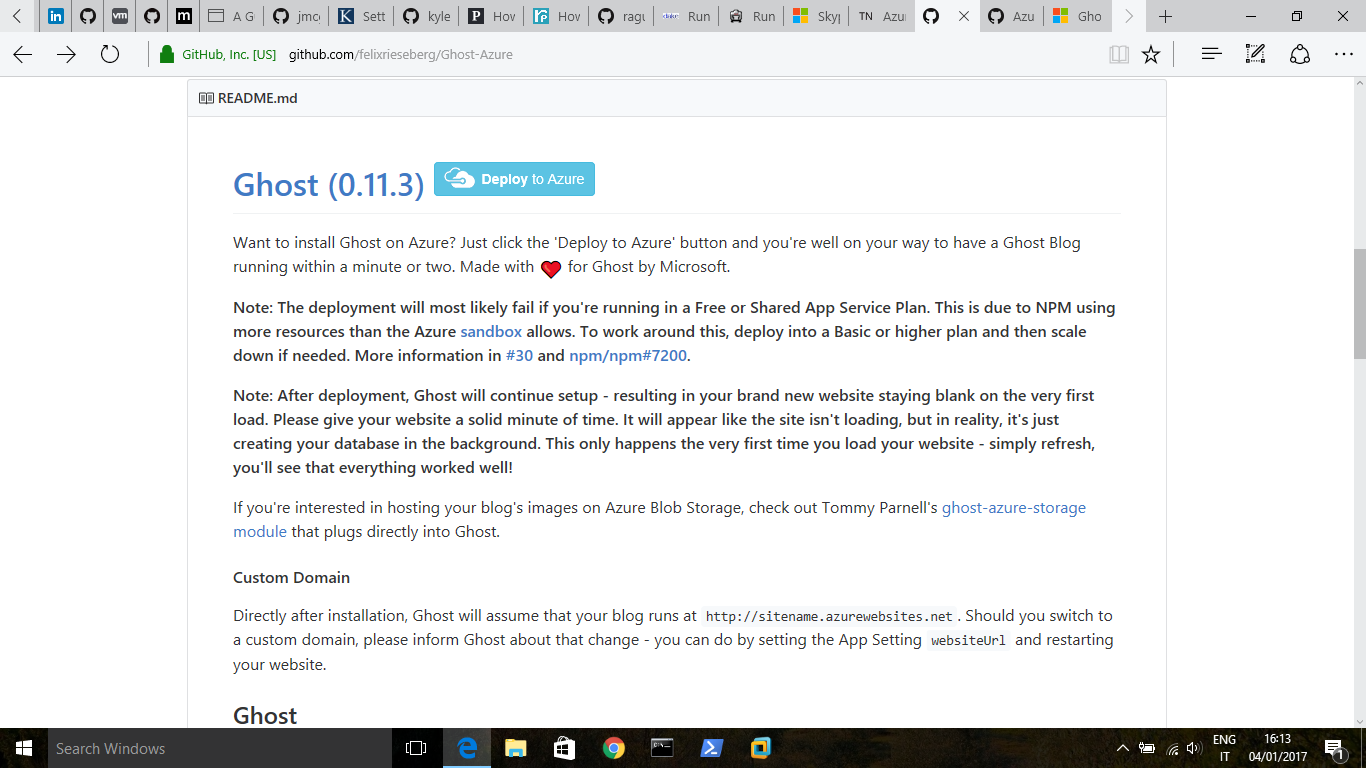
Andate sul repository GitHub di Felix Rieseberg e cliccate su Deploy to Azure (se volete potete anche andare su Ghost-Azure, dove c’è la versione Ghost per Azure curata direttamente da Microsoft ma con una release un po’ più vecchia).

-
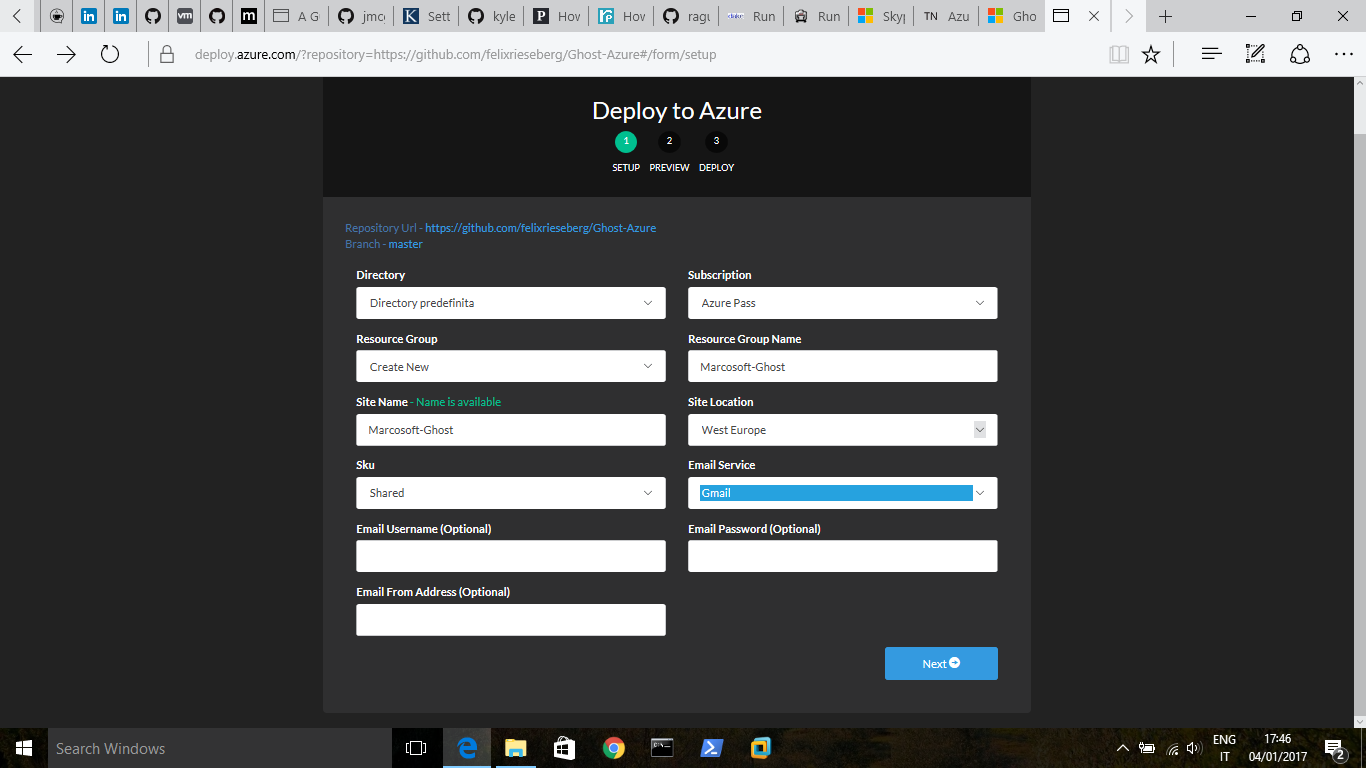
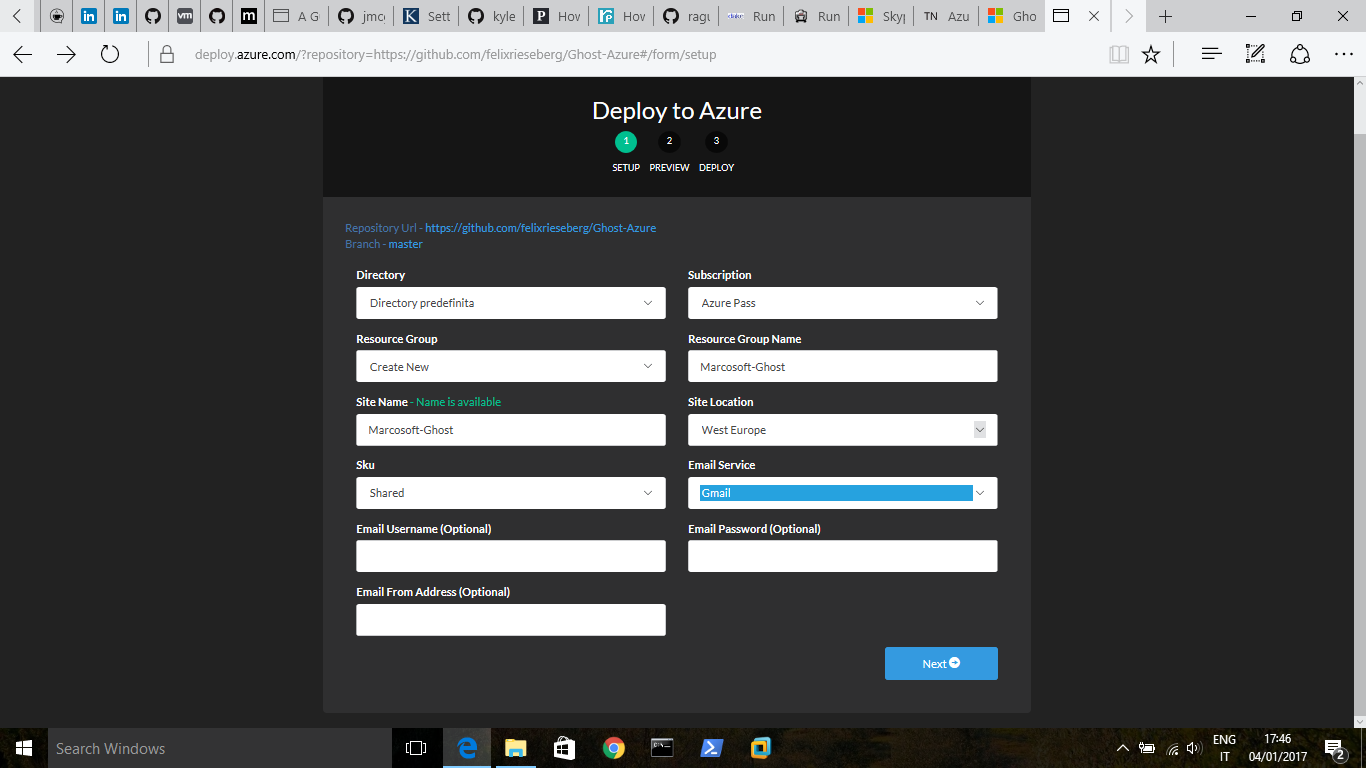
Nel browser viene caricata una form da compilare

i cui campi sono
- Directory
- Subscription - si sceglie la sottoscrizione alla quale legare la web app e i suoi costi
- Resource Group - viene richiesto se crearne uno nuovo oppure utilizzare uno creato in precedenza
- Resource Group Name - il nome da assegnare al Resource Group
- Site Name - il nome che si vuole dare al sito: la url pubblica con cui sarà raggiungile il blog sarà formata da questo nome +
.azurewebsites.net
- Site Location - indica la regione Azure nella quale creare il sito
- Sku - il tipo di
Pricing tier da utilizzare; si può scegliere tra
- Free
- Shared
- Basic
- Standard
- Premium
-
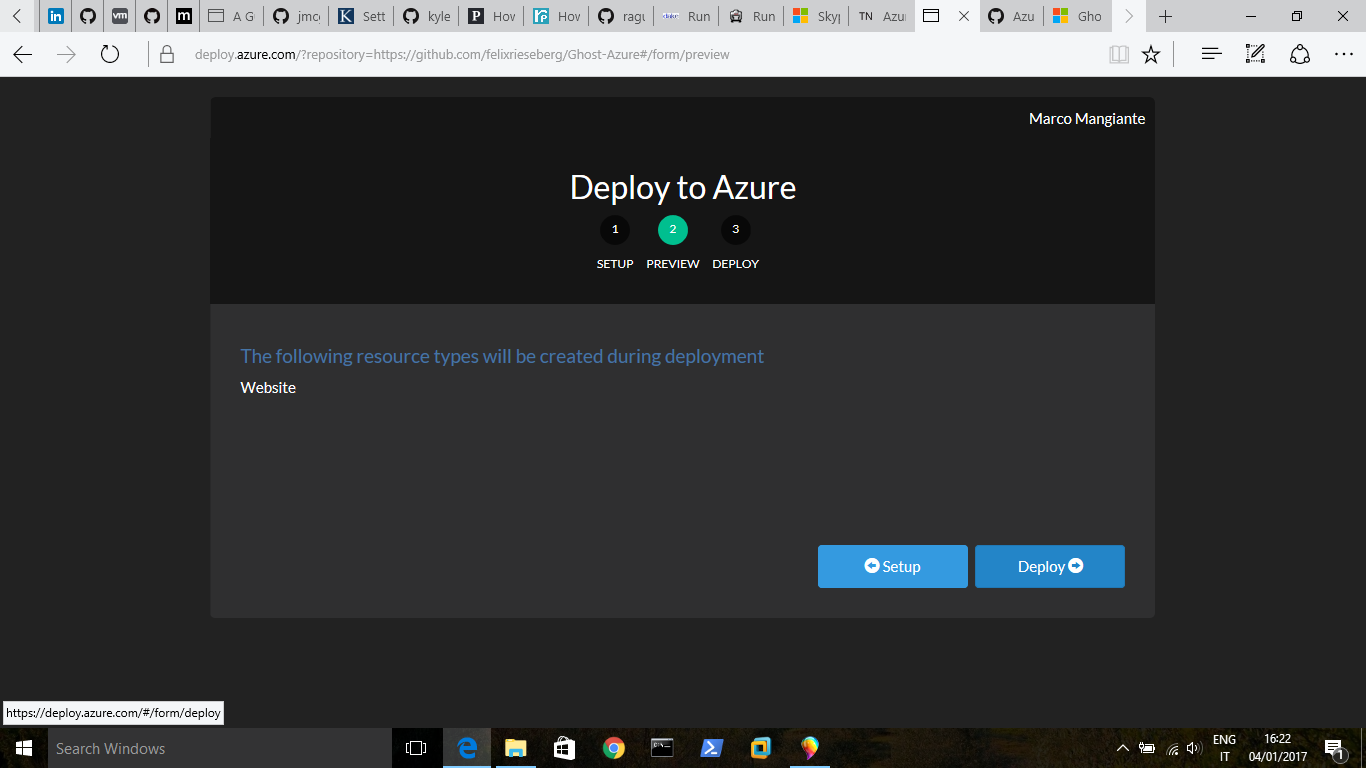
Una volta cliccato su Next nella form, appare una finestra che indica il tipo di risorsa che verrà creato; si clicca quindi su Deploy.

-
Inizia il deploy di Ghost su Azure: di solito passano tra i 5 e 10 minuti prima che il tutto sia operativo.

-
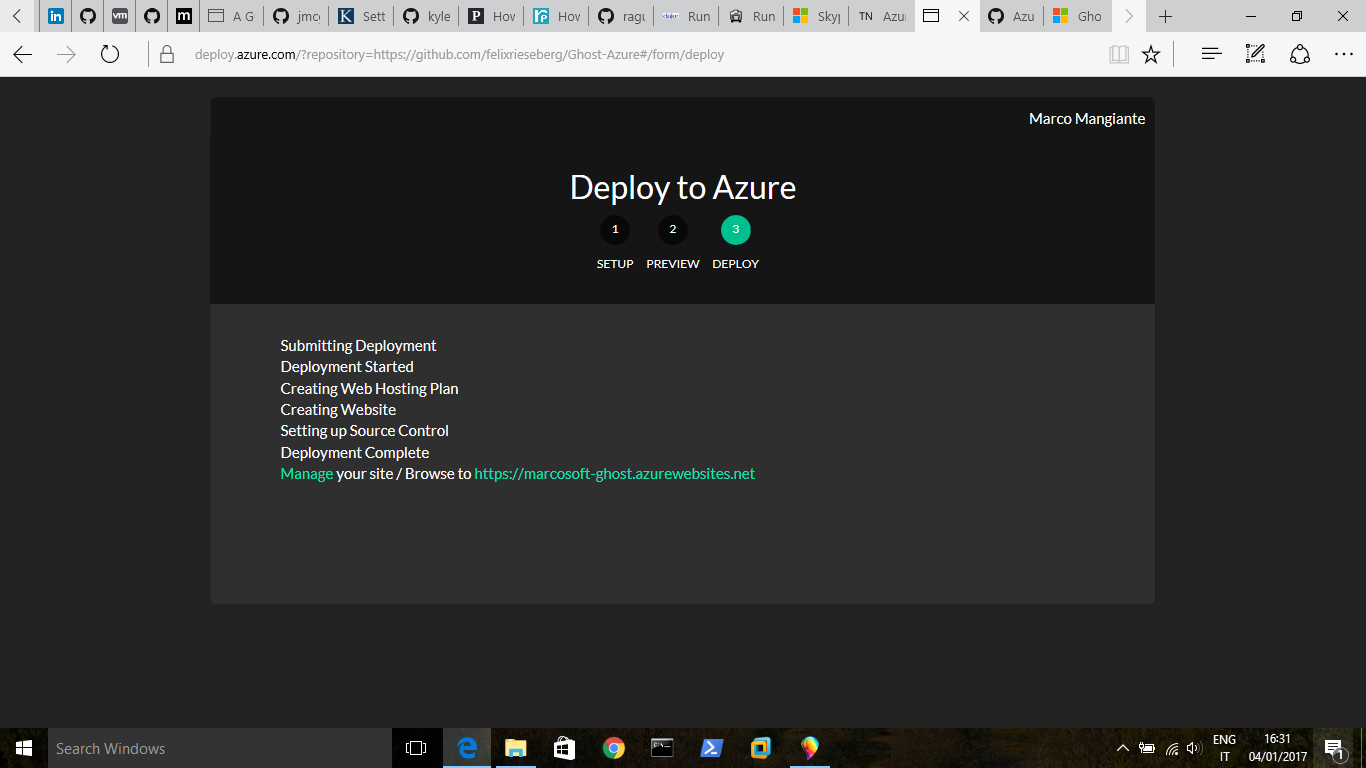
Al termine del deploy

si può scegliere di
i. Andare sulla console di management del sito su Azure.

ii. Andare direttamente sul sito creato ed iniziare ad utilizzare la piattaforma.

Setup via Azure Marketplace
-
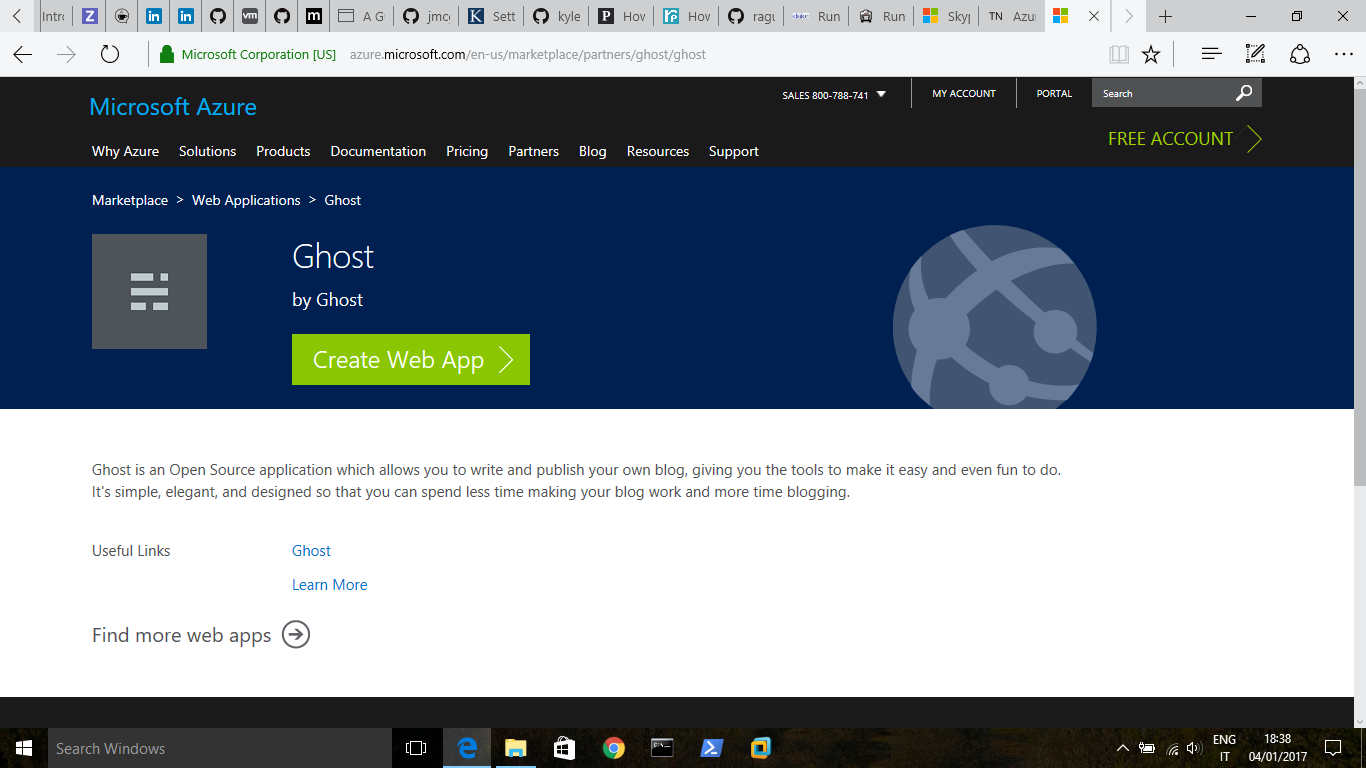
Andare alla pagina Ghost del Marketplace di Azure e cliccare su Create Web App.

-
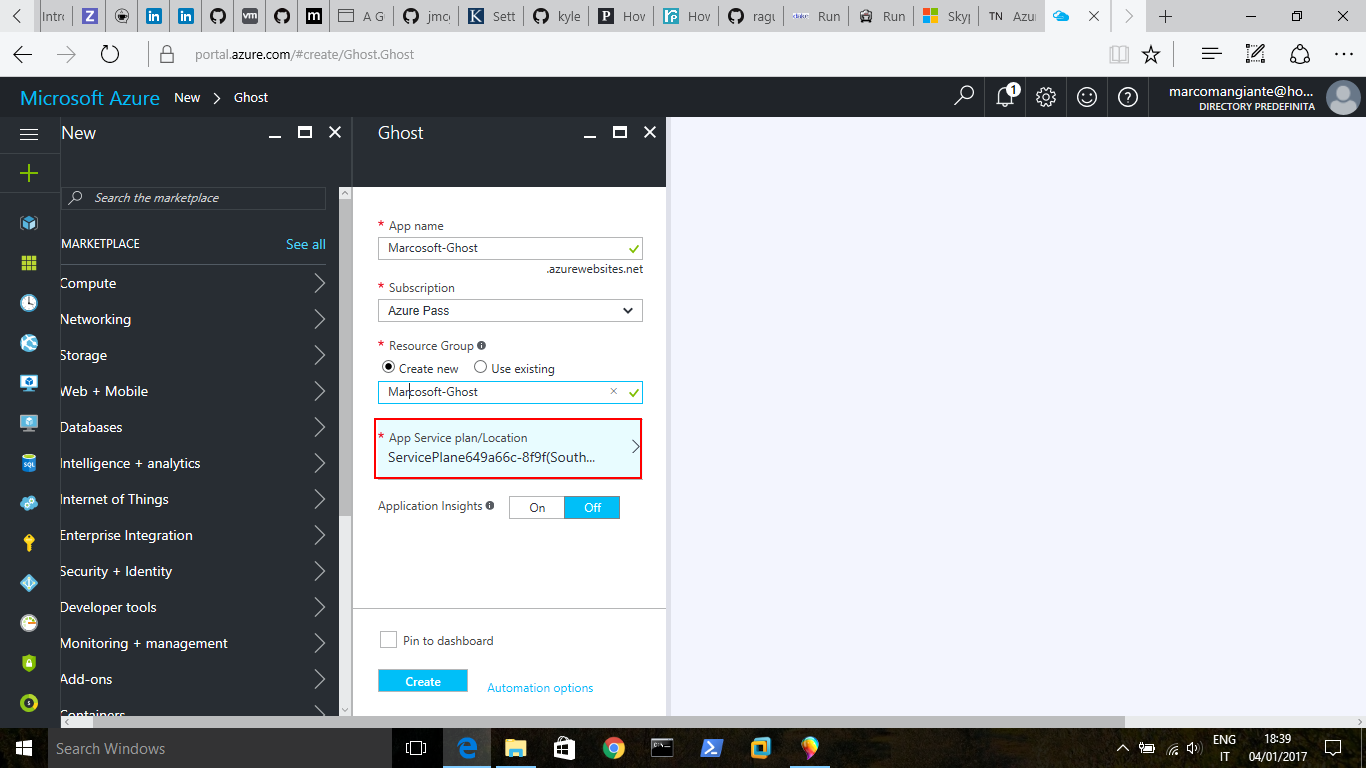
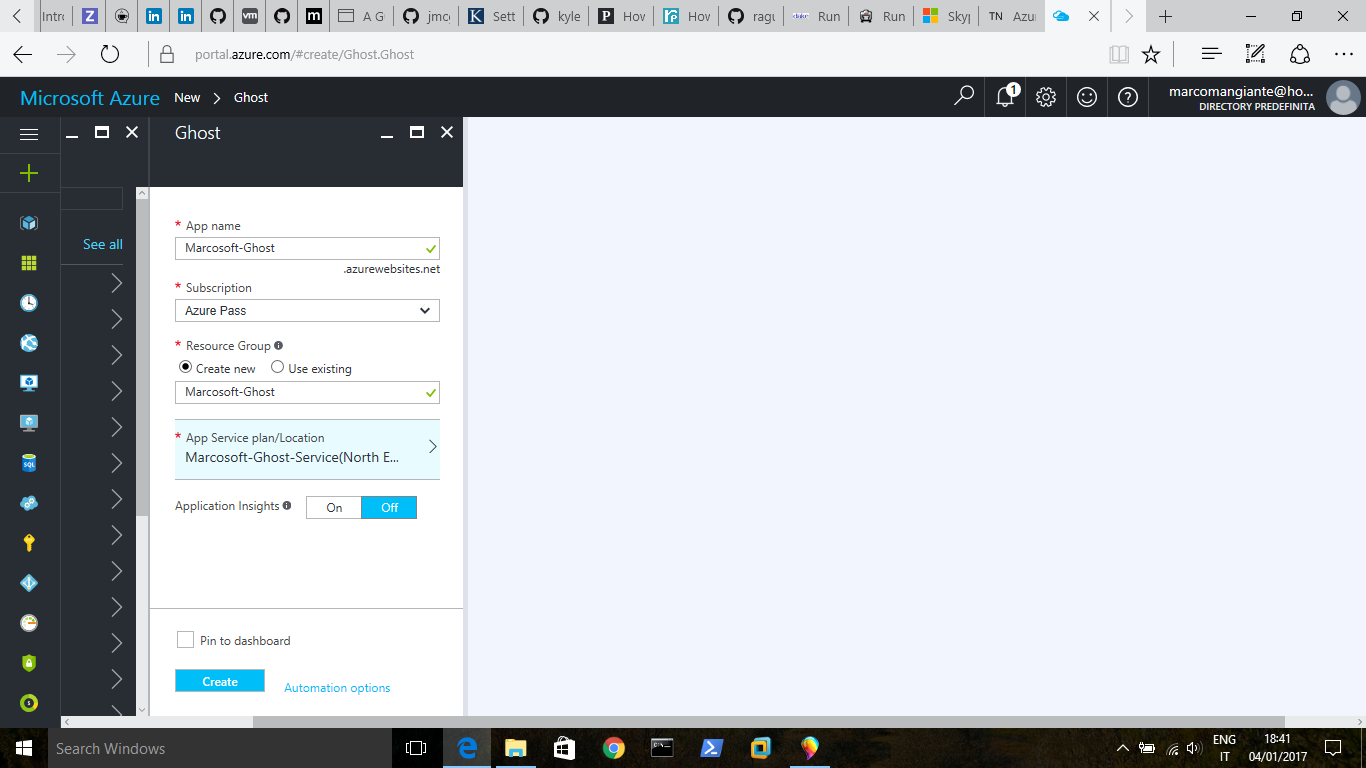
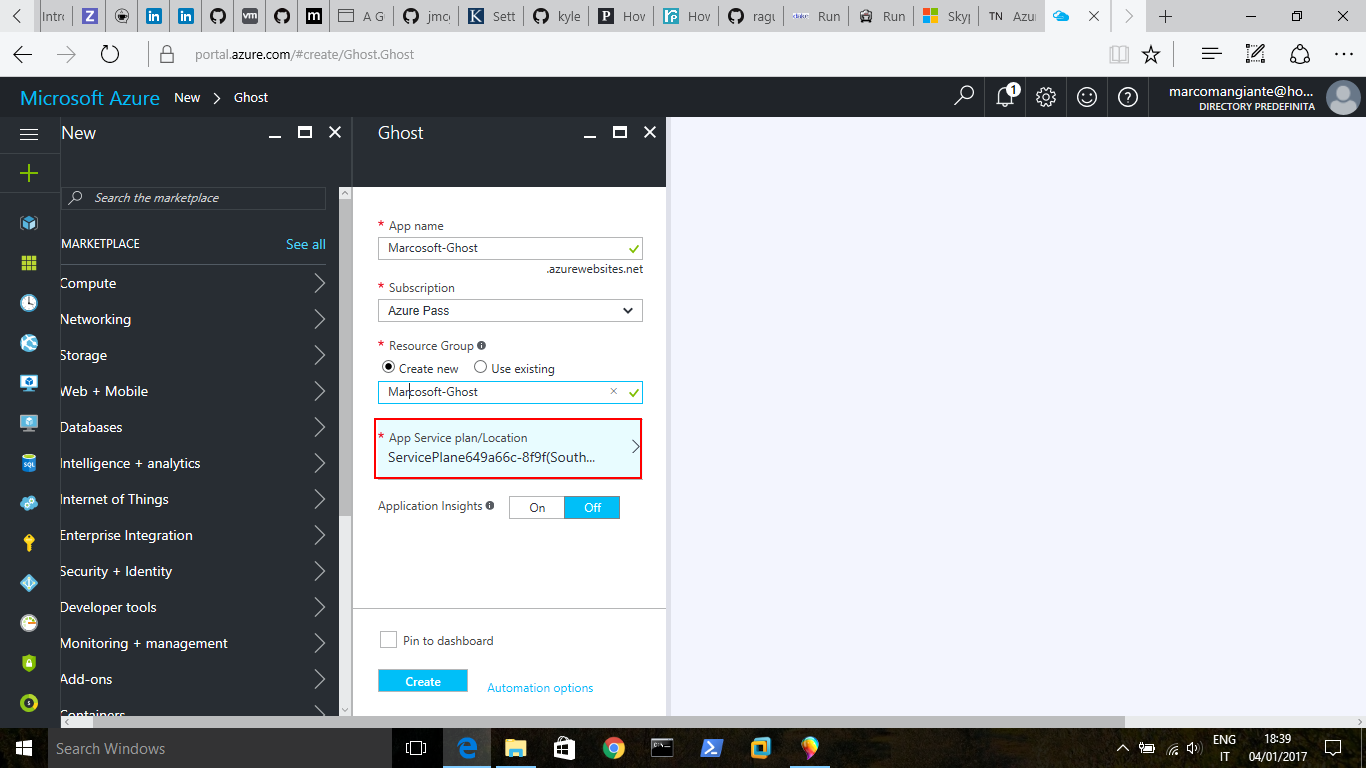
Una volta inserite le vostre credenziali, si apre il portale di Azure con una form per la creazione della Web App Ghost; i parametri da inserire sono
- App name - il nome che si vuol dare al sito: la url pubblica con cui sarà raggiungile il blog sarà formata da questo nome +
.azurewebsites.net
- Subscription - si sceglie la sottoscrizione alla quale legare la web app e i suoi costi
- Resource Group - viene richiesto se crearne uno nuovo oppure utilizzare uno creato in precedenza
-
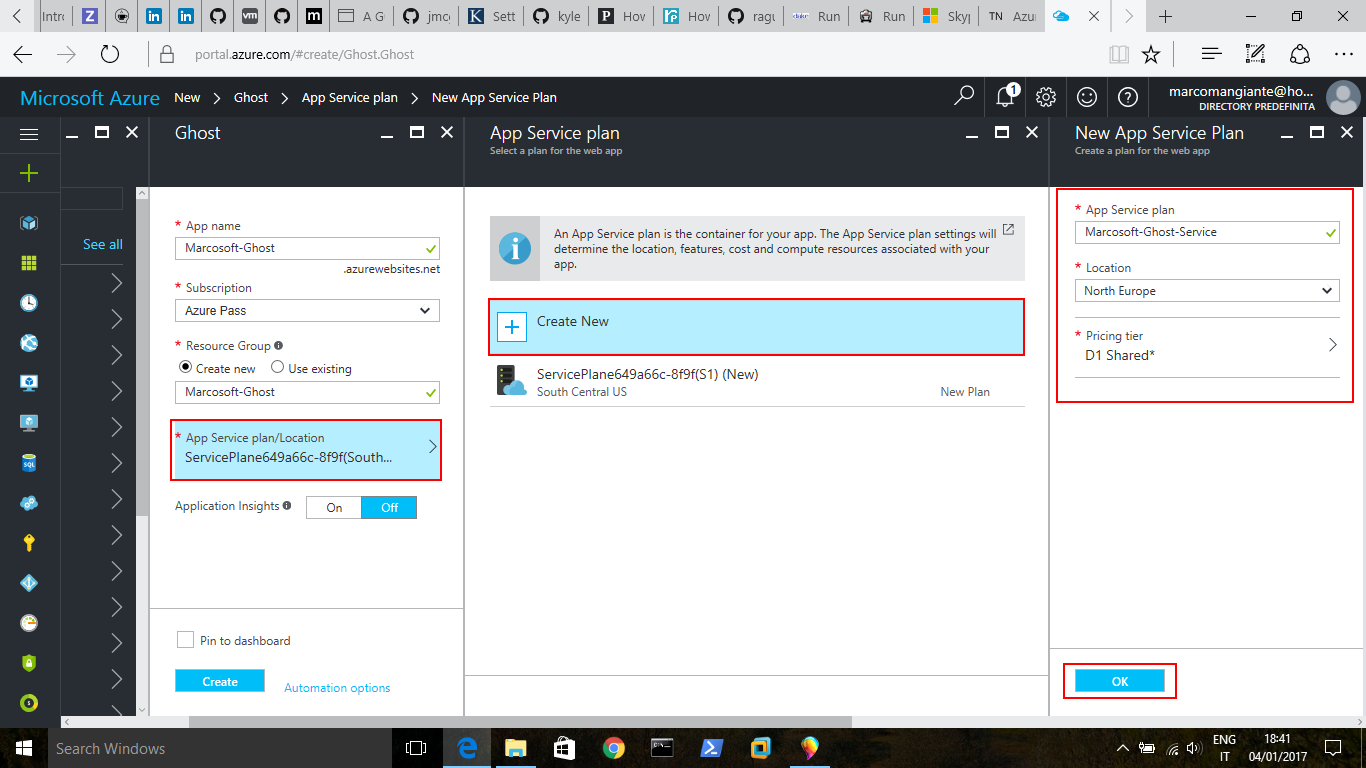
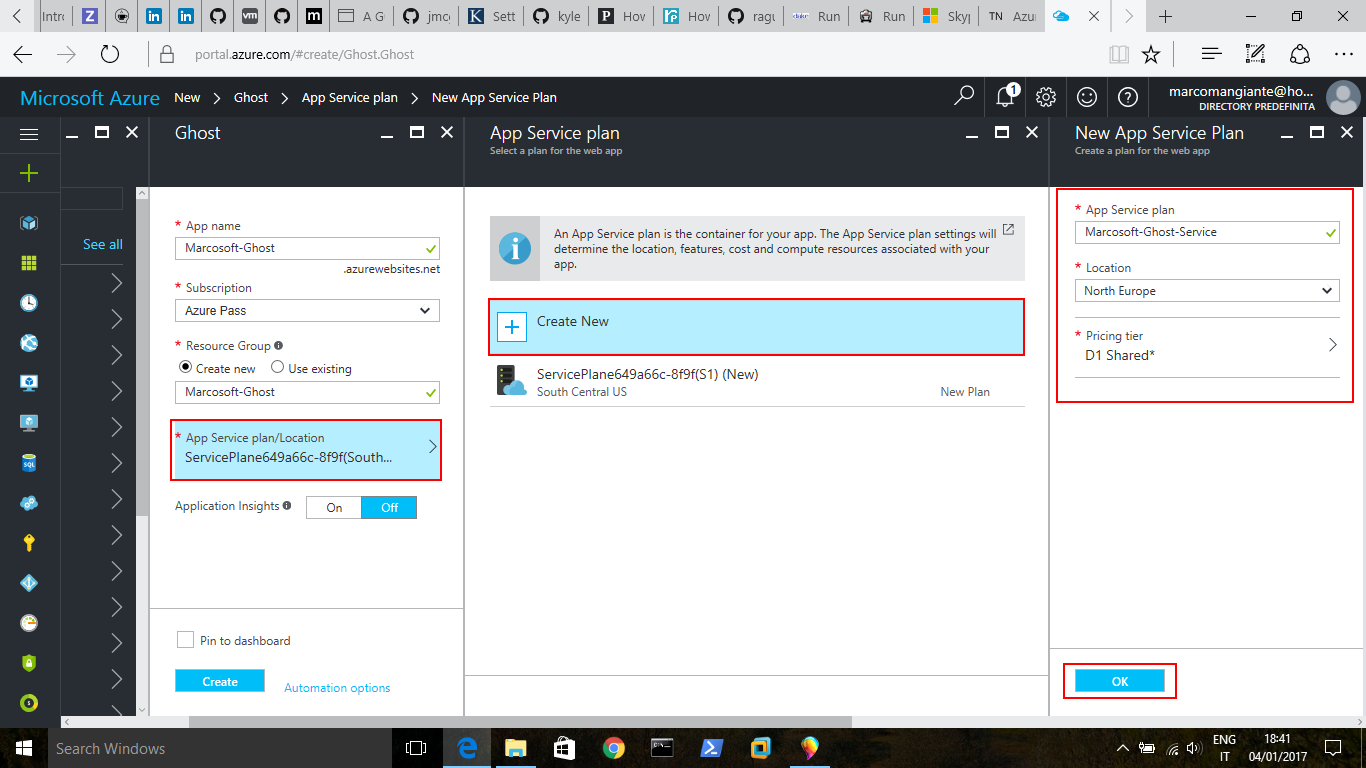
App Service plan/Location - il tipo di Service Plan da utilizzare; si può scegliere di
i. Accettare quello stabilito di default dal sistema

ii. Crearne uno nuovo: click su quello di default, si sceglie Create New e si valorizzano i campi terminando con un click su OK
- App Service Plan - nome che si vuole dare al piano
- Location - indica la regione Azure nella quale creare il piano
- Pricing tier - il piano tariffario da utilizzare

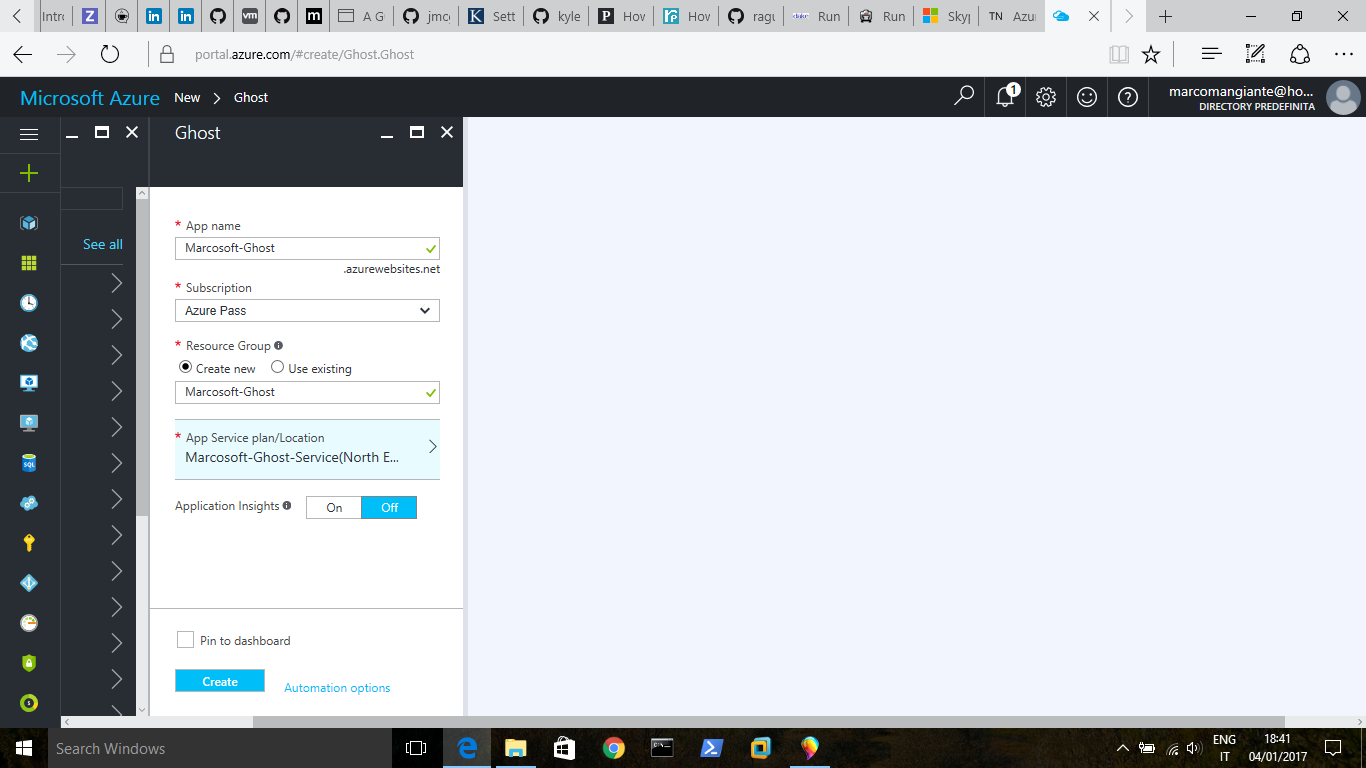
-
Per iniziare il deploy cliccare su Create.

-
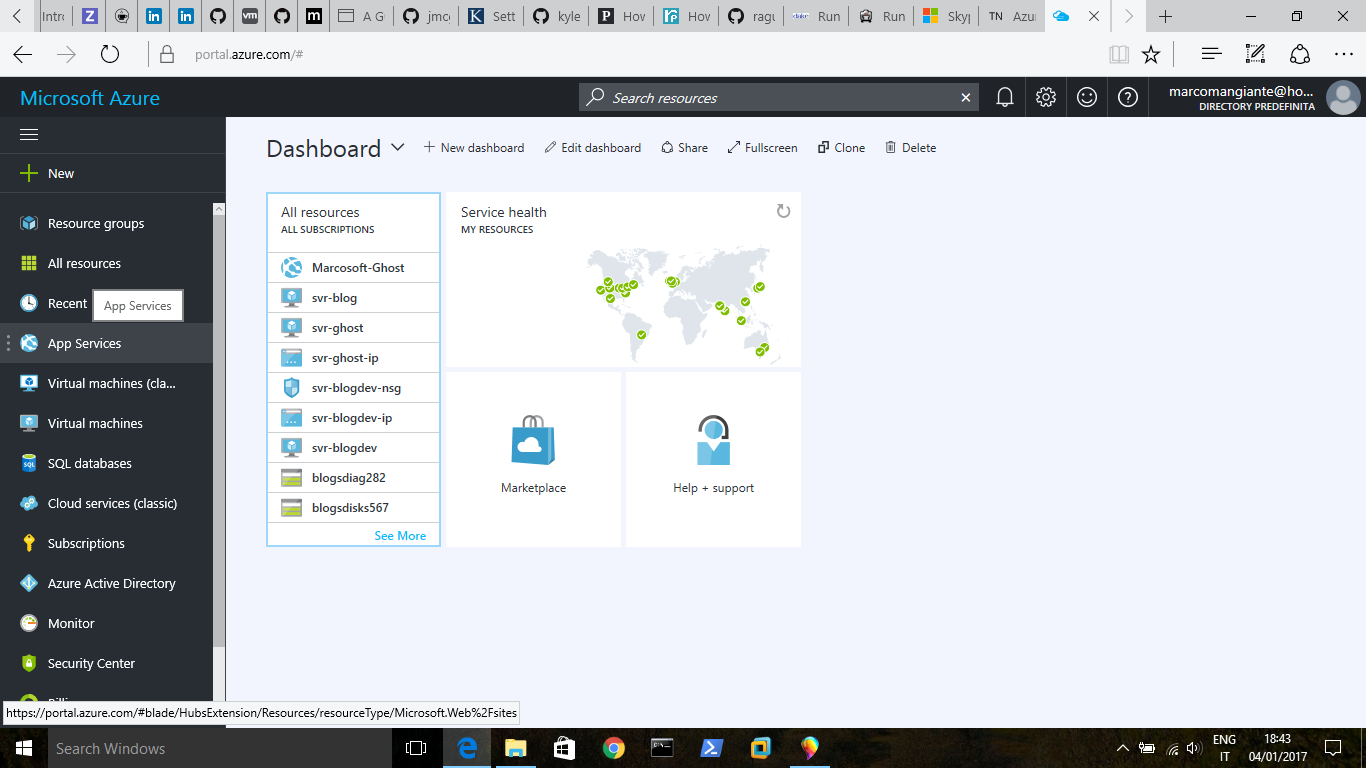
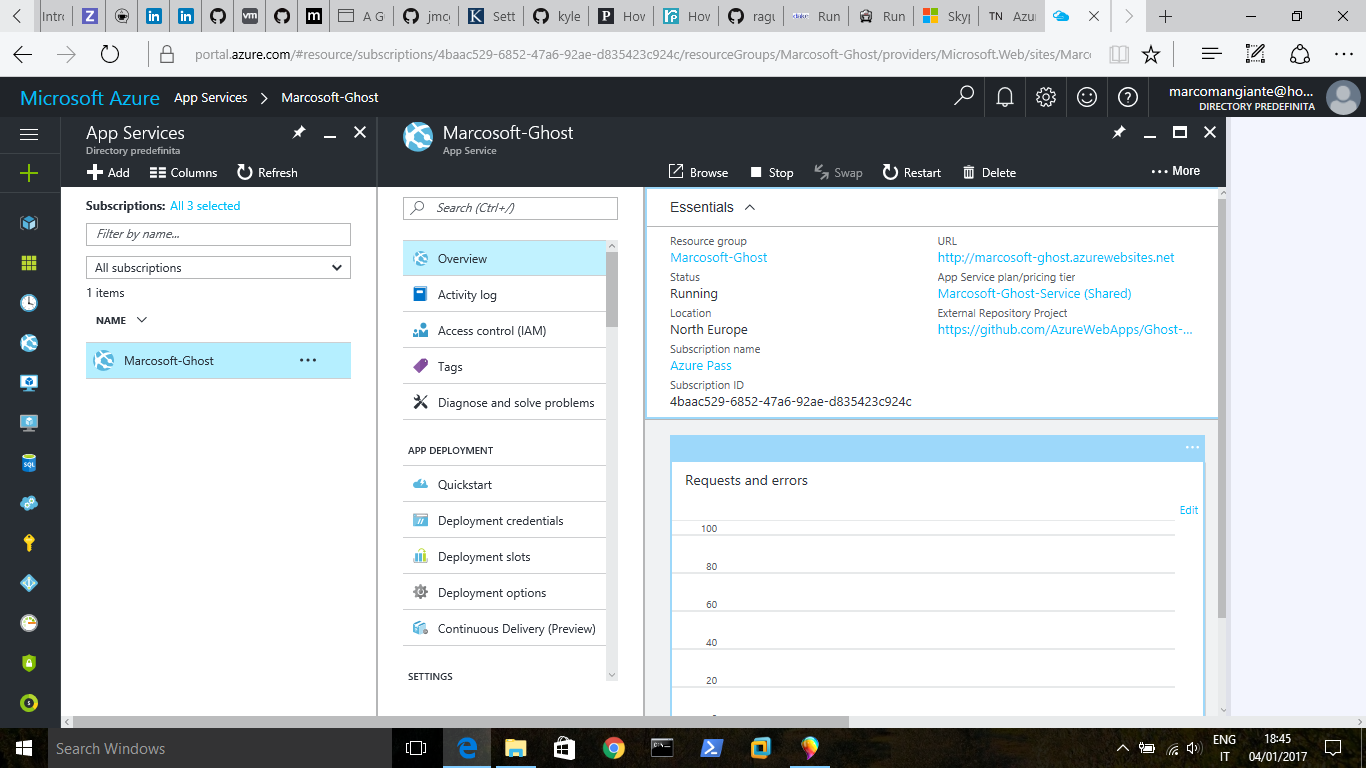
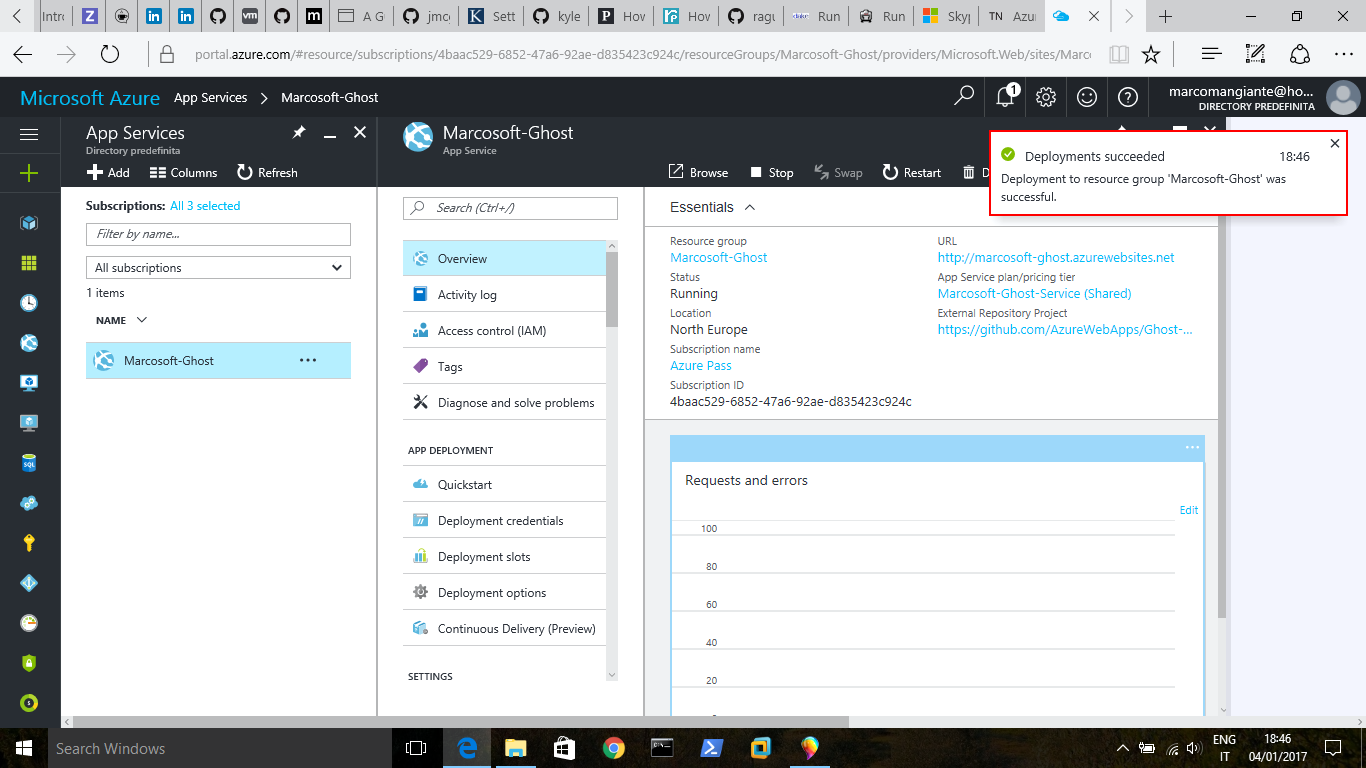
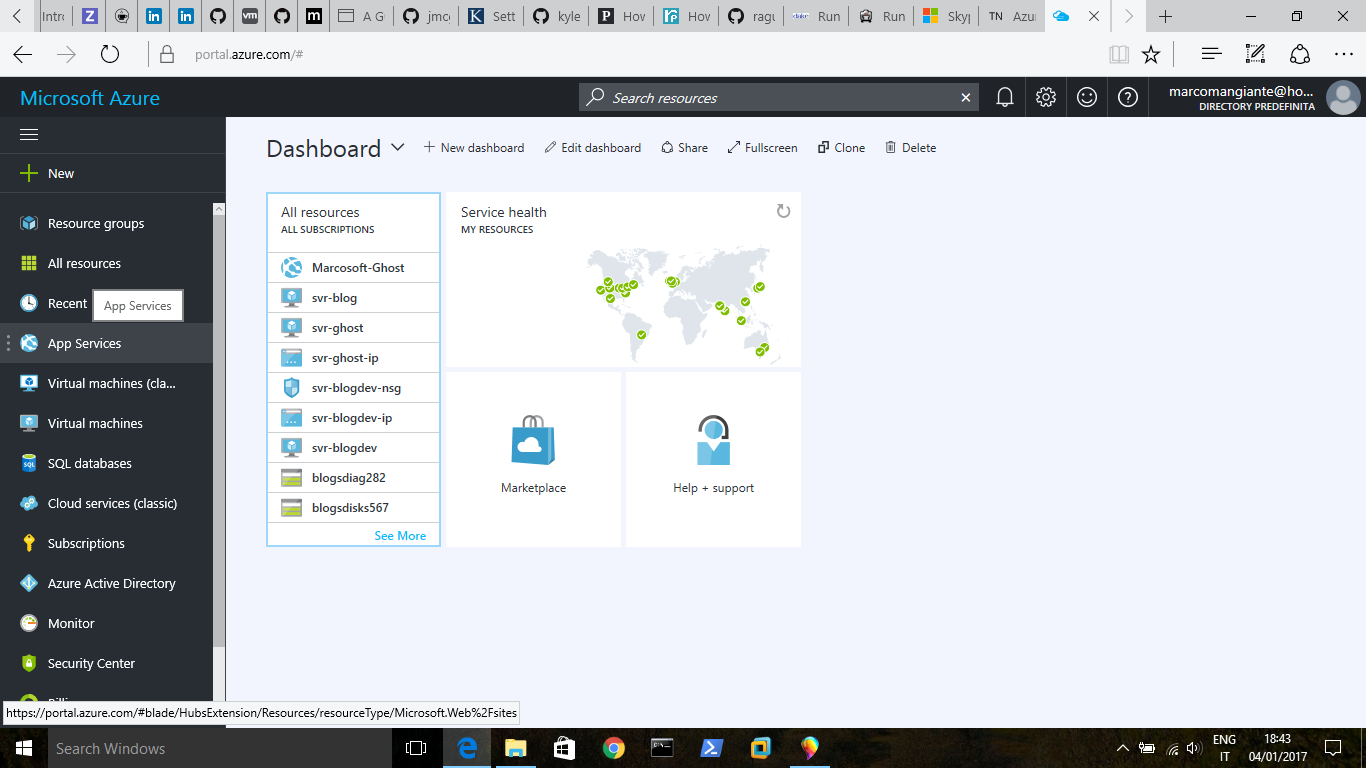
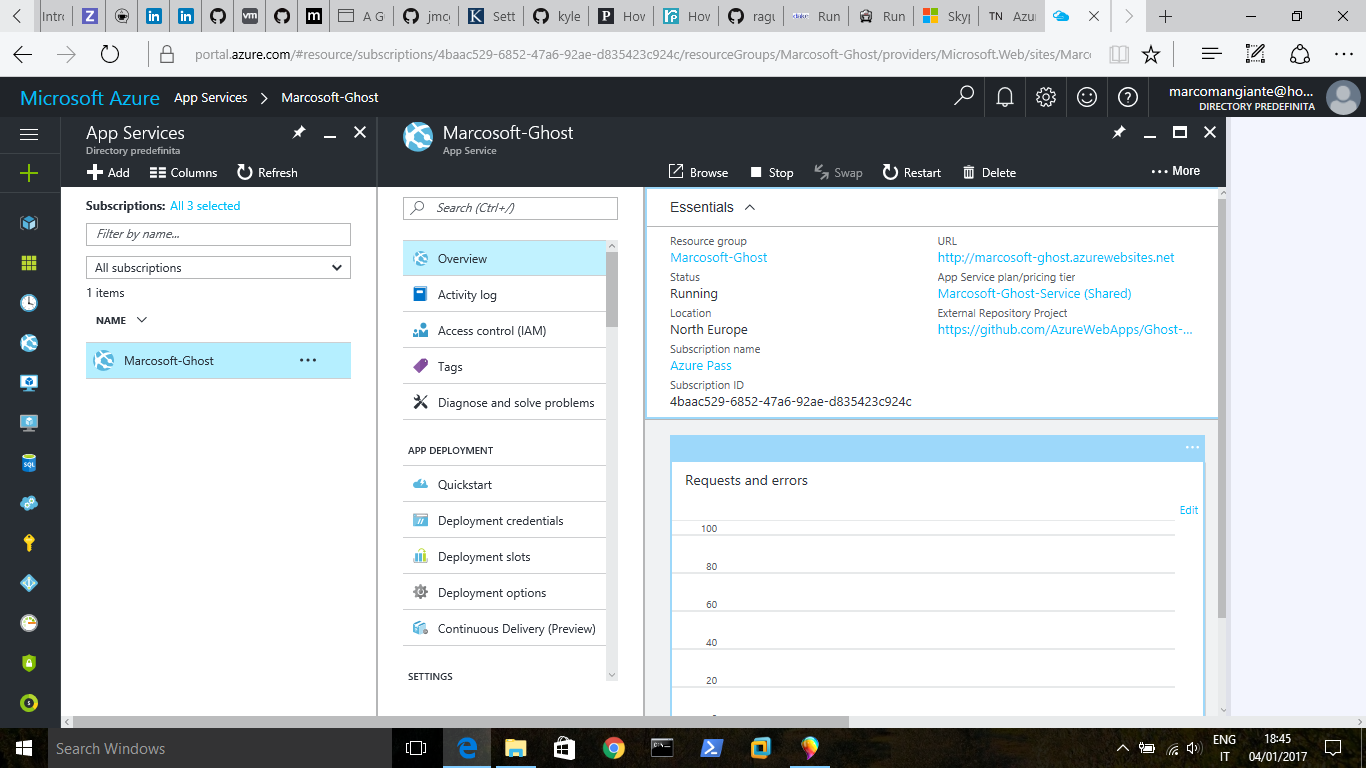
Il deploy dura dai 5 ai 10 minuti; viene mostrata la home page del portale di Azure dove si può cliccare sul link alla Web App

che porta alla sua console di gestione.

-
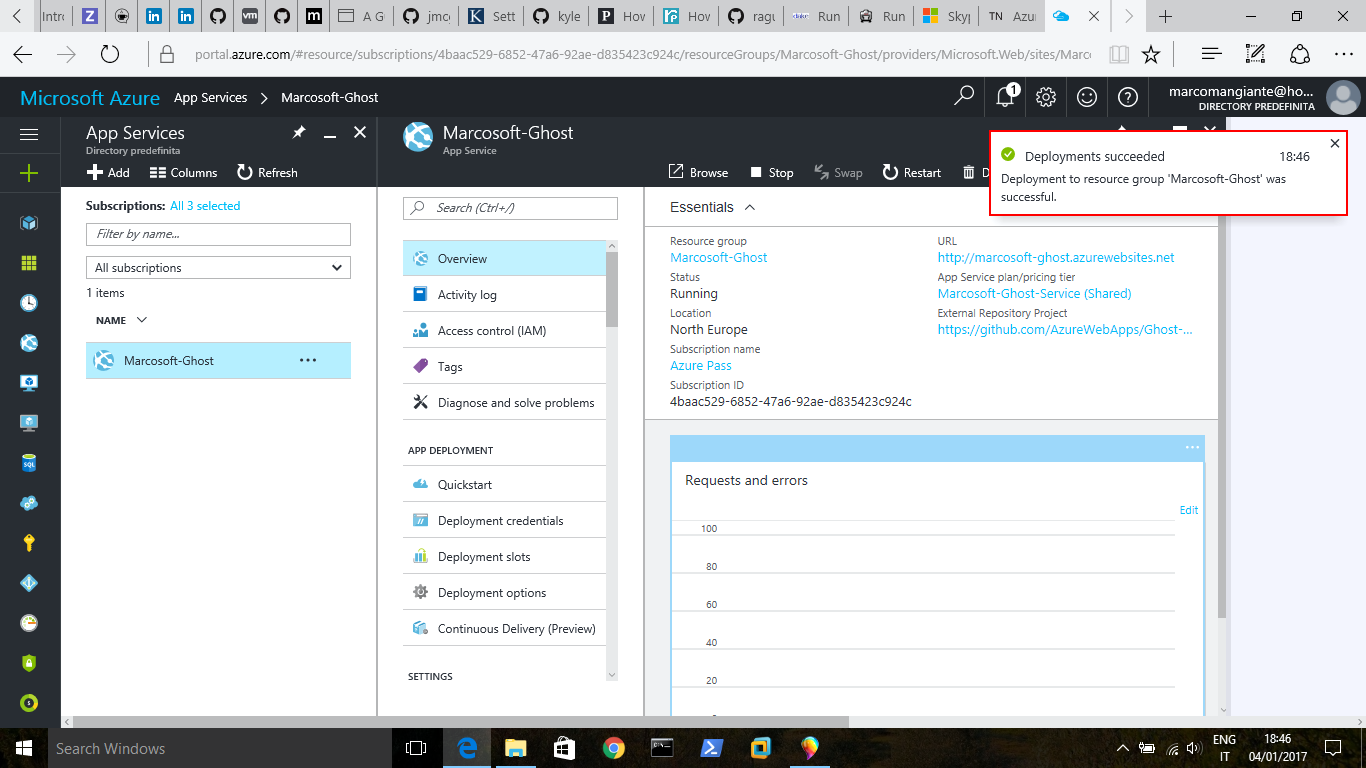
Il processo termina con un pop-up che indica la fine dell’operazione di deploy.

Qualunque sia stato il metodo utilizzato per il setup di Ghost, bisogna andarlo a configurare.
Setup di Ghost
-
Aprire una istanza del browser e inserire la url per la gestione del blog:
- Se si è utilizzato
Deploy to Azure la url è Site Name + .azurewebsites.net/ghost.
- Se si è utilizzato
Azure Marketplace la url è App name + .azurewebsites.net/ghost.
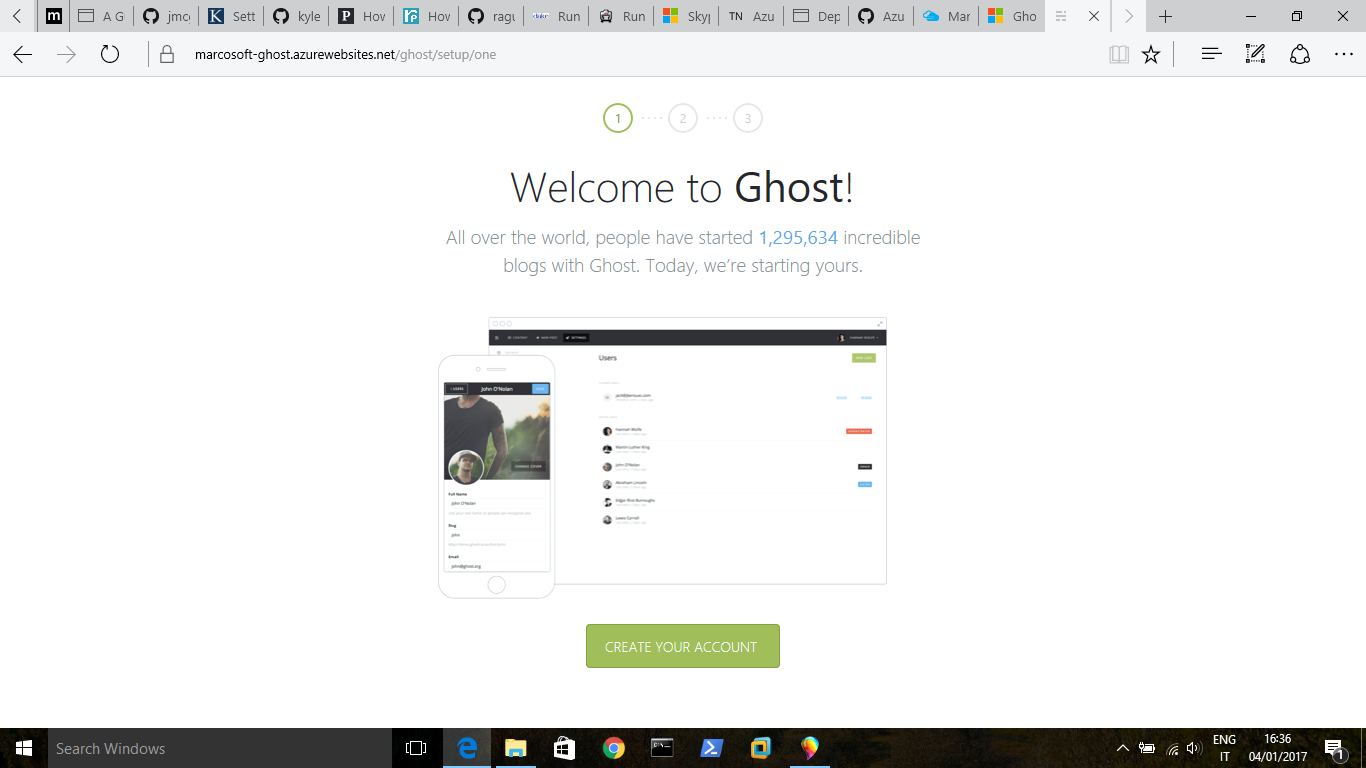
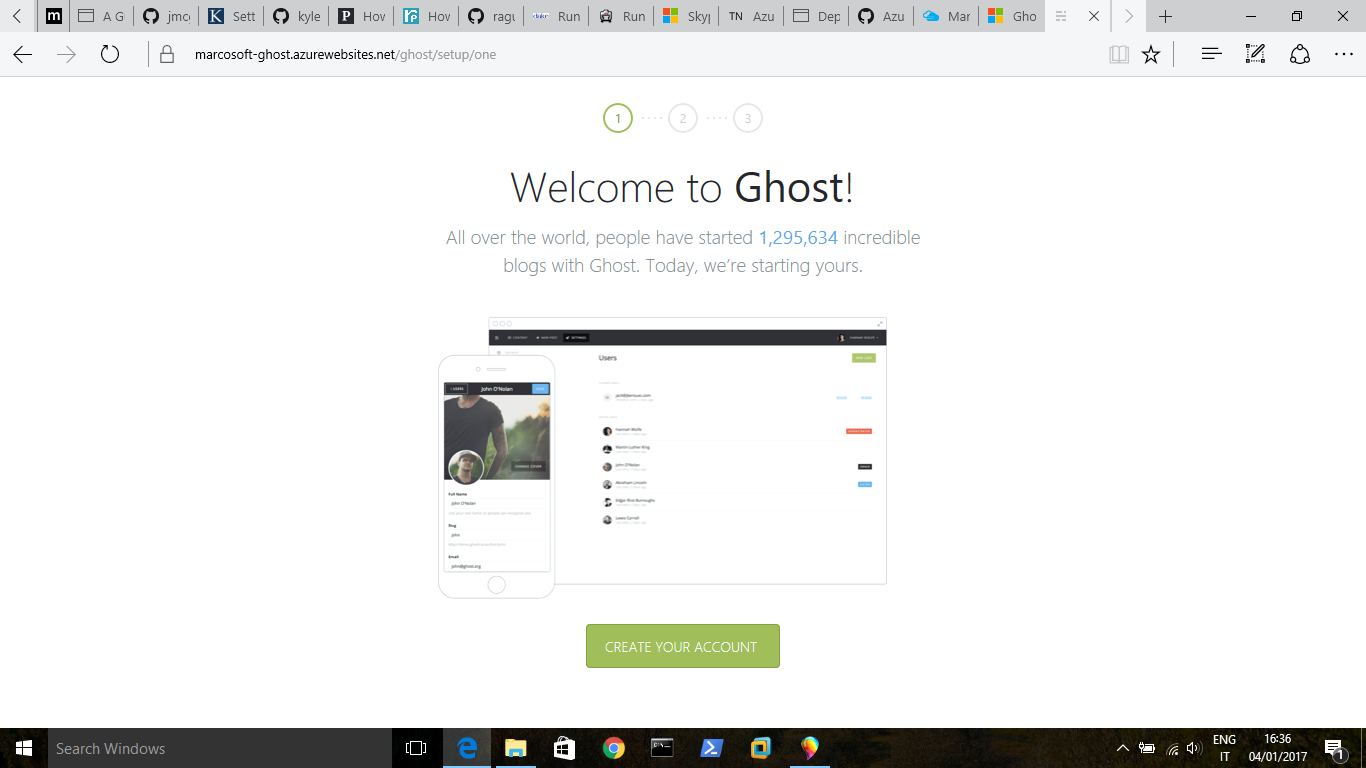
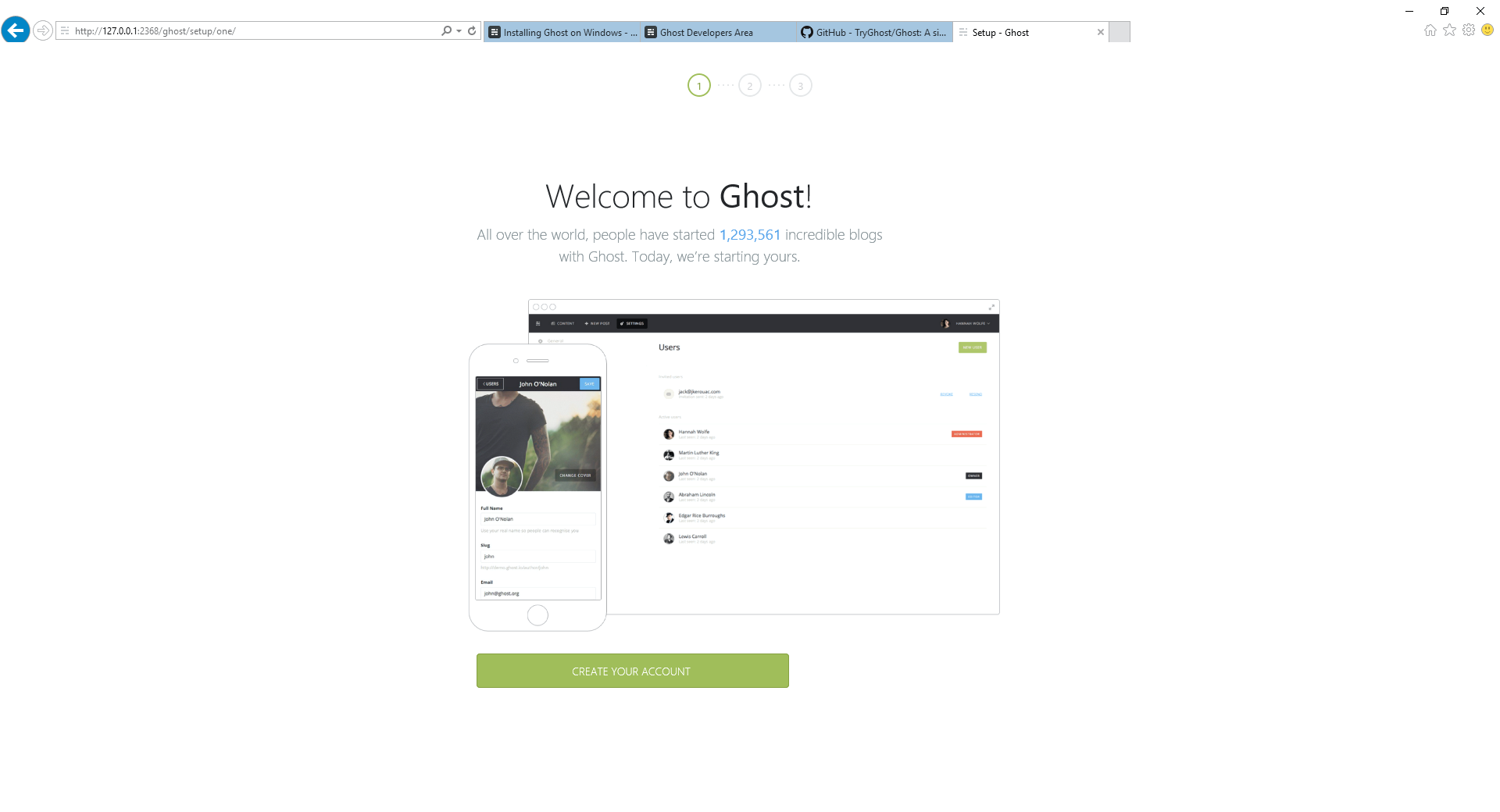
In sequenza
i. Cliccare su Create account

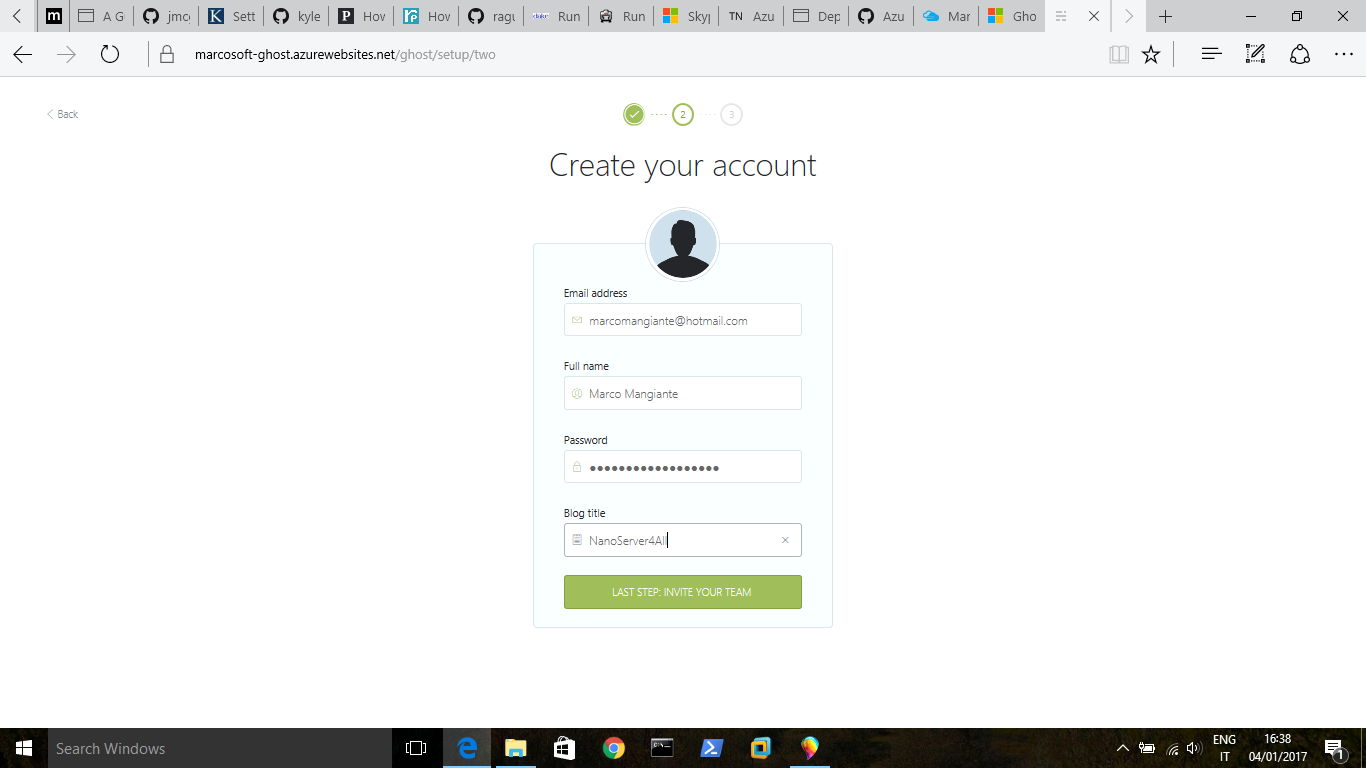
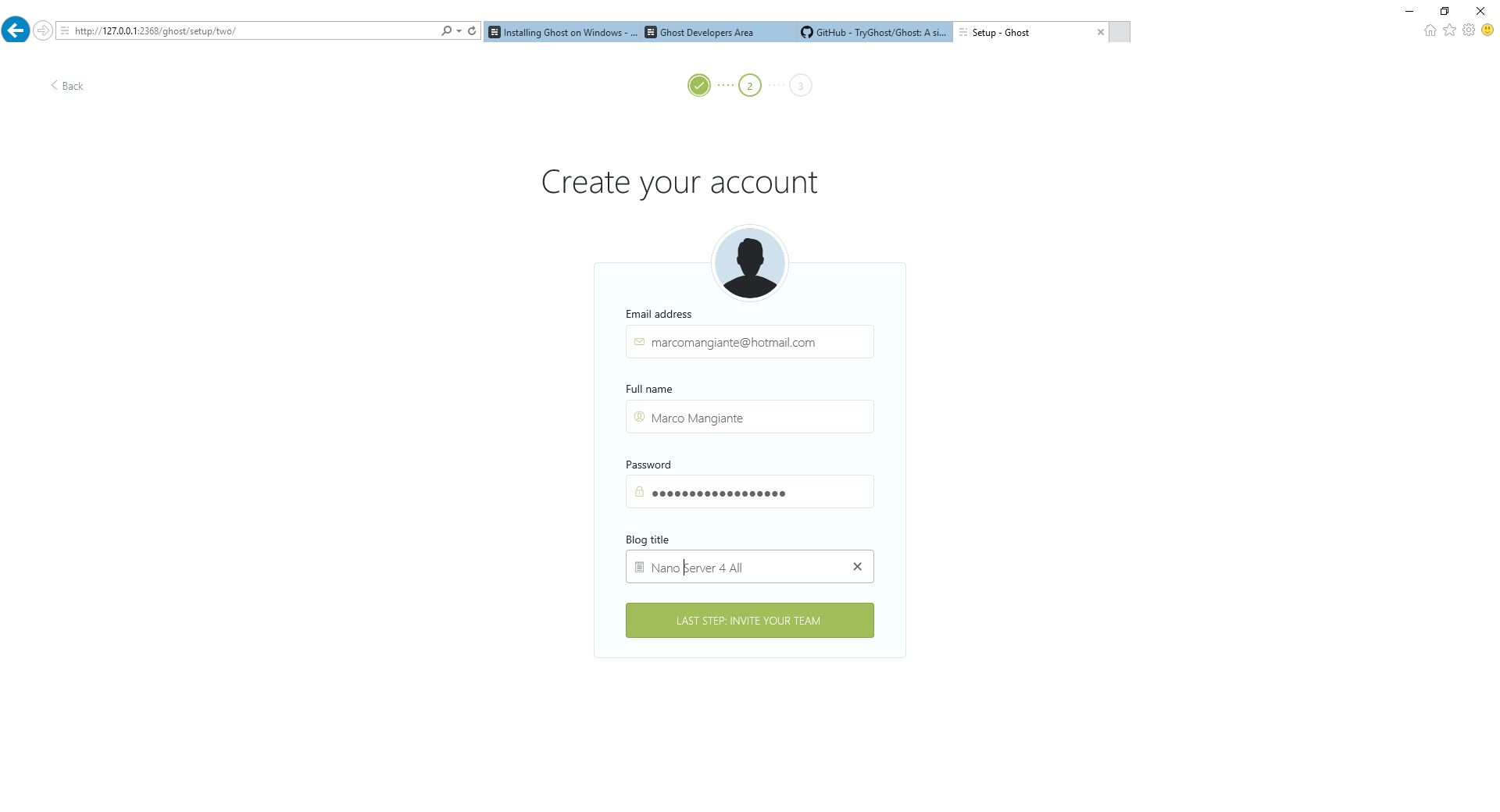
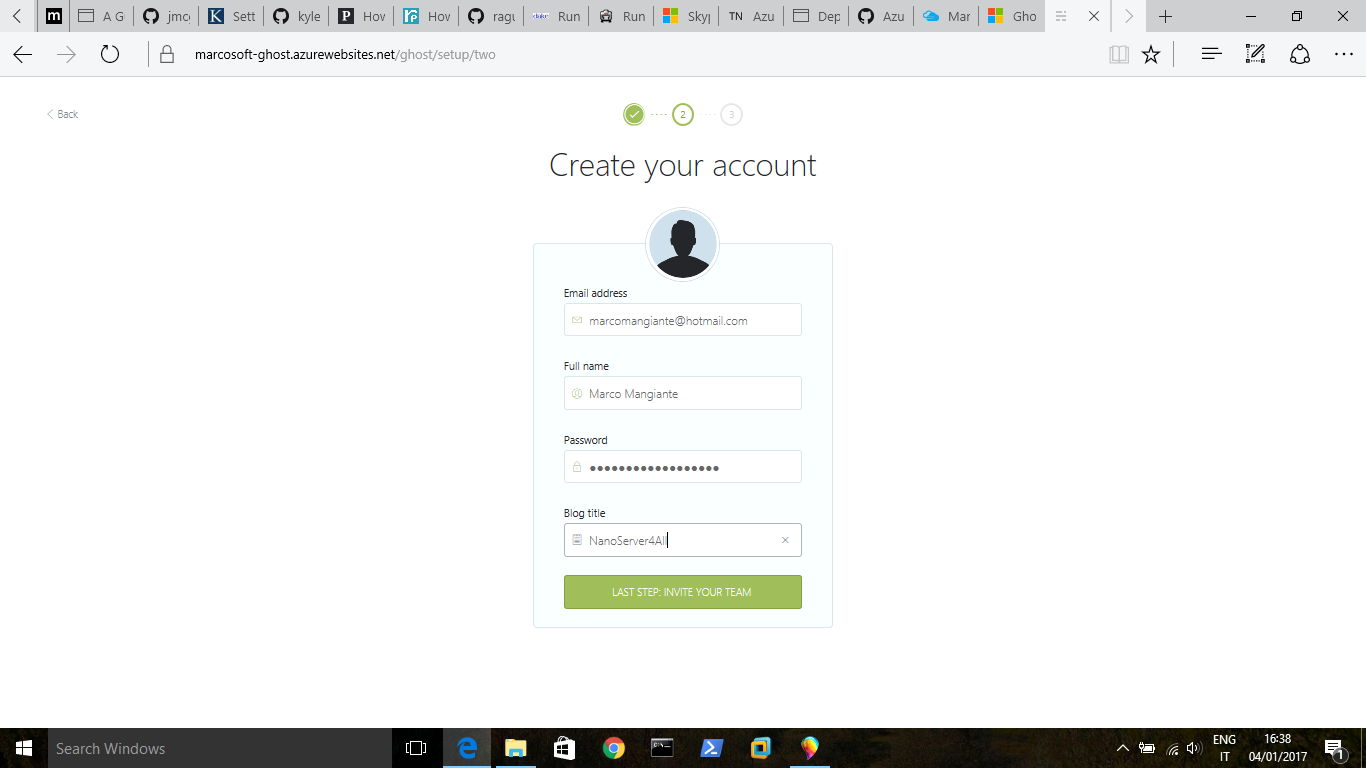
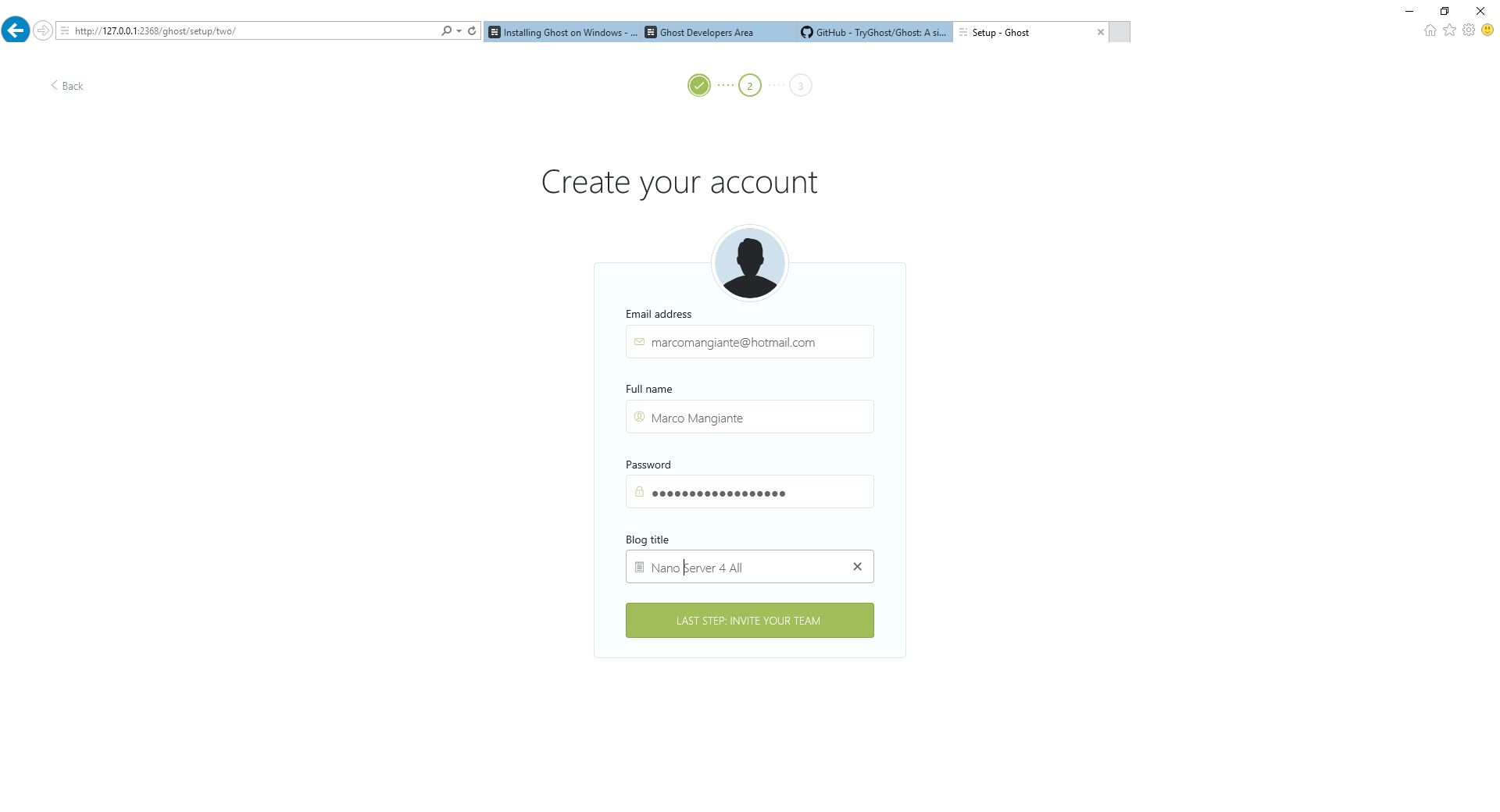
ii. Inserire indirizzo mail, nome completo, password per l’accesso all’interfaccia di amministrazione e titolo del blog

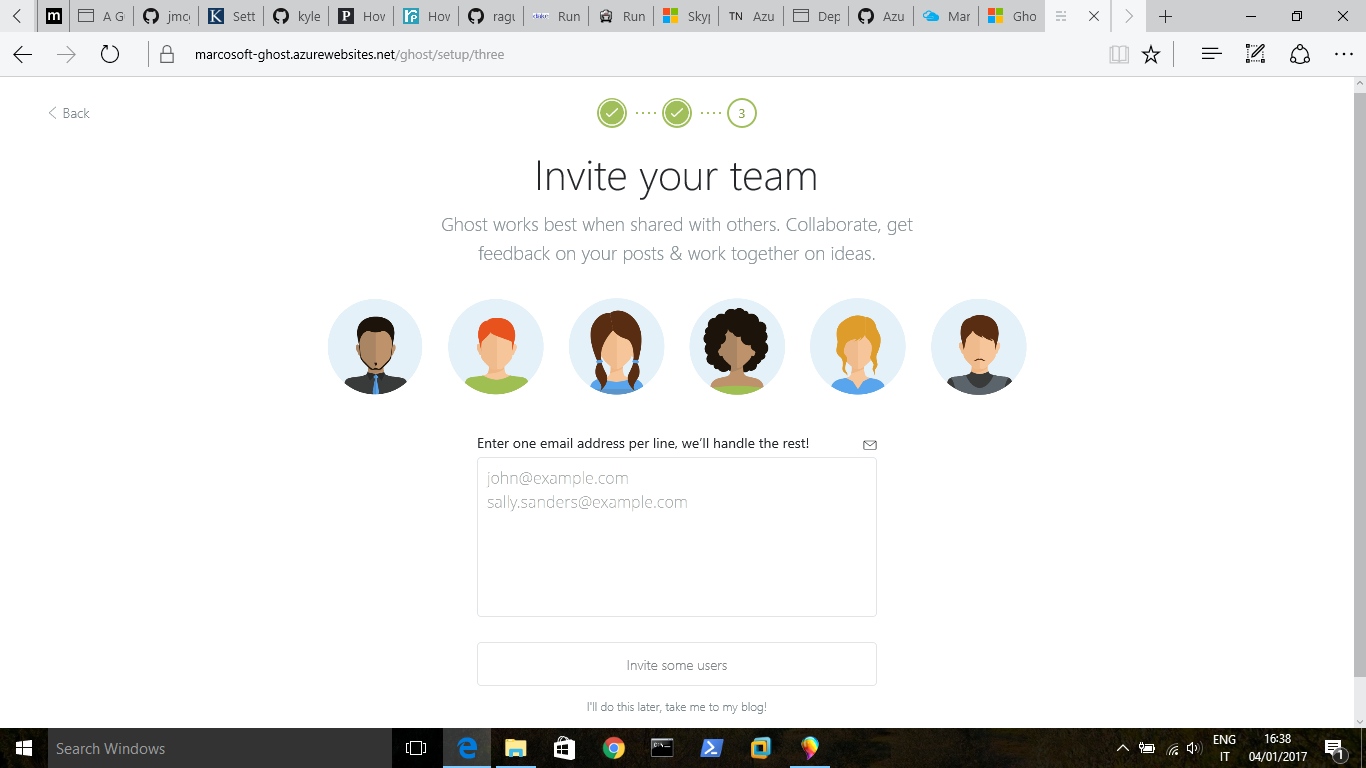
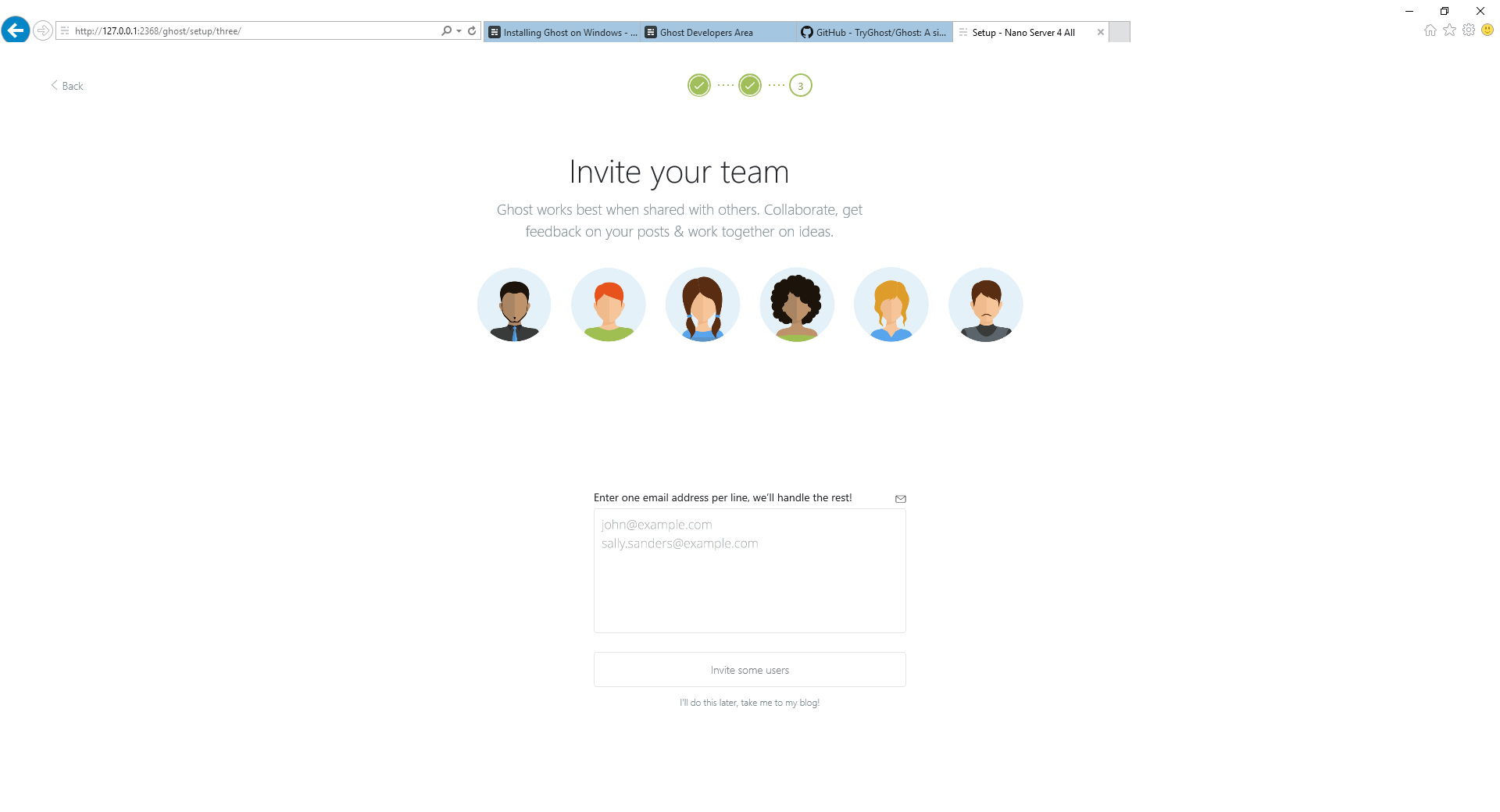
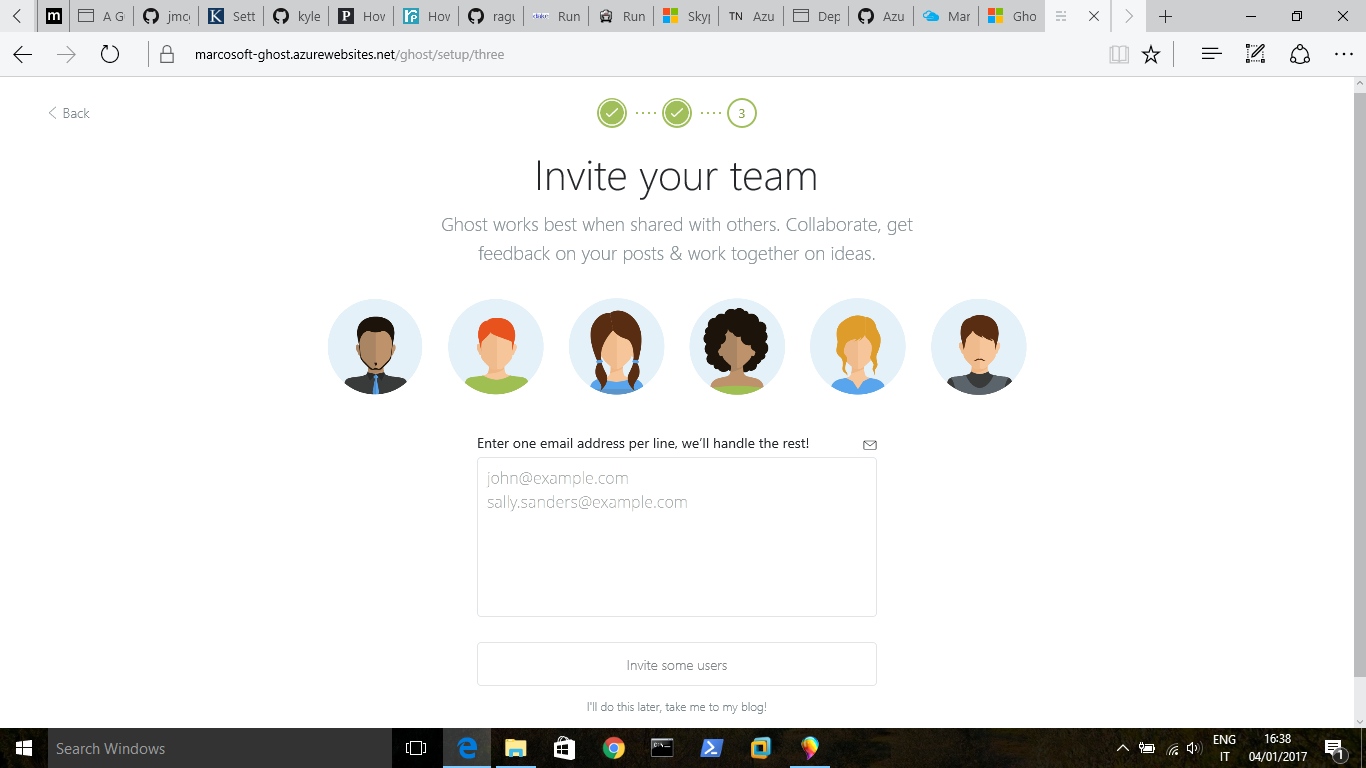
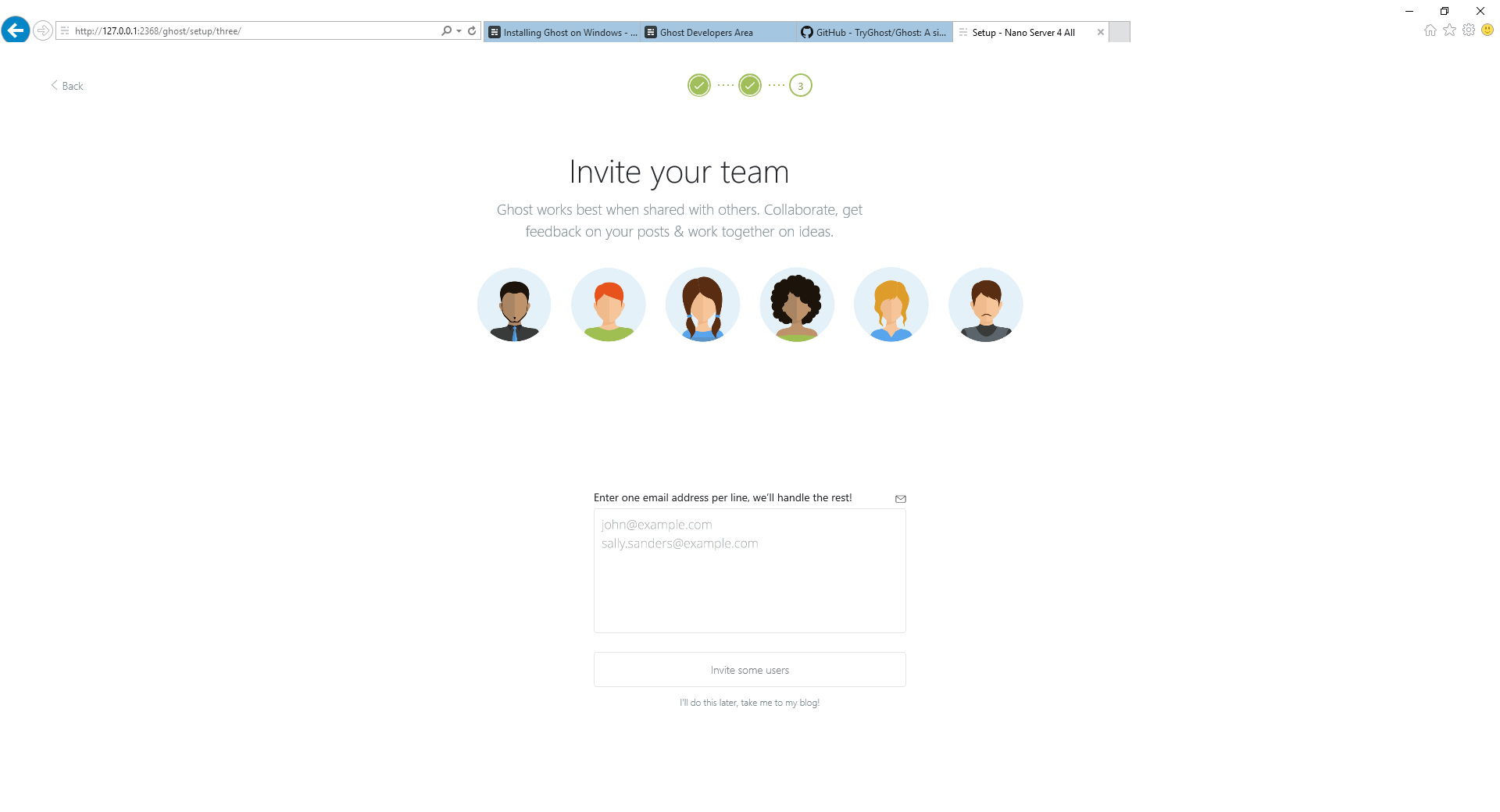
iii. Inserire persone che partecipino alla gestione del blog (se non si vuole fare in questo momento, cliccare su I'll do this later, take me to my blog)

-
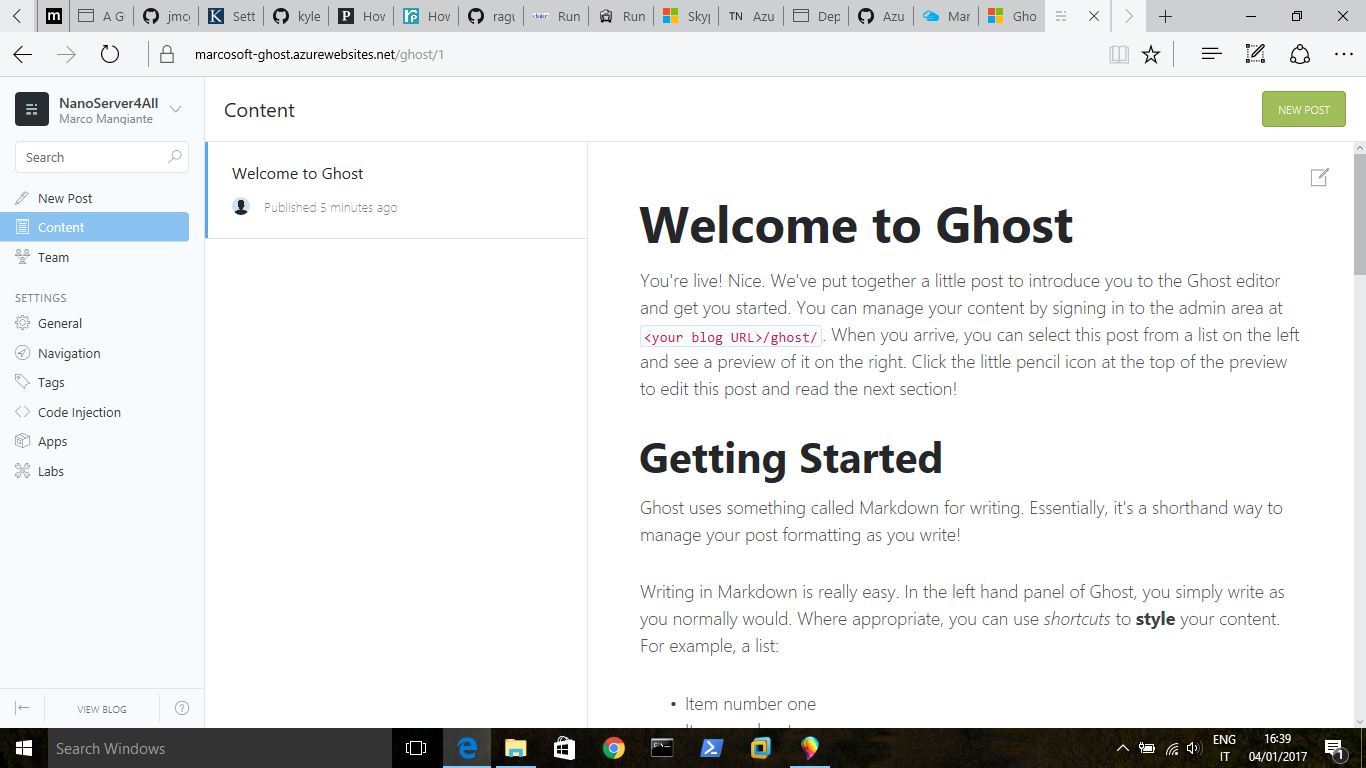
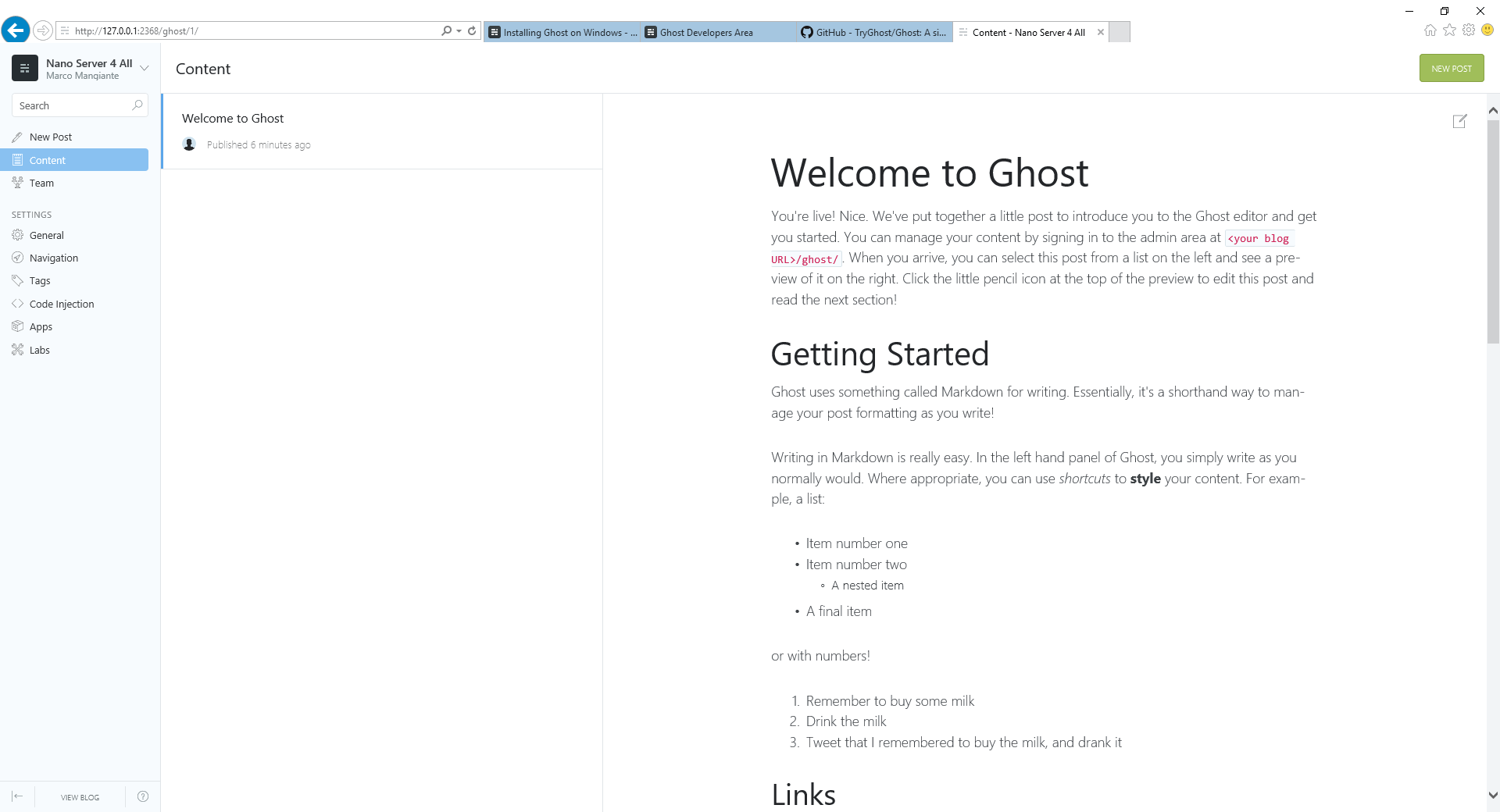
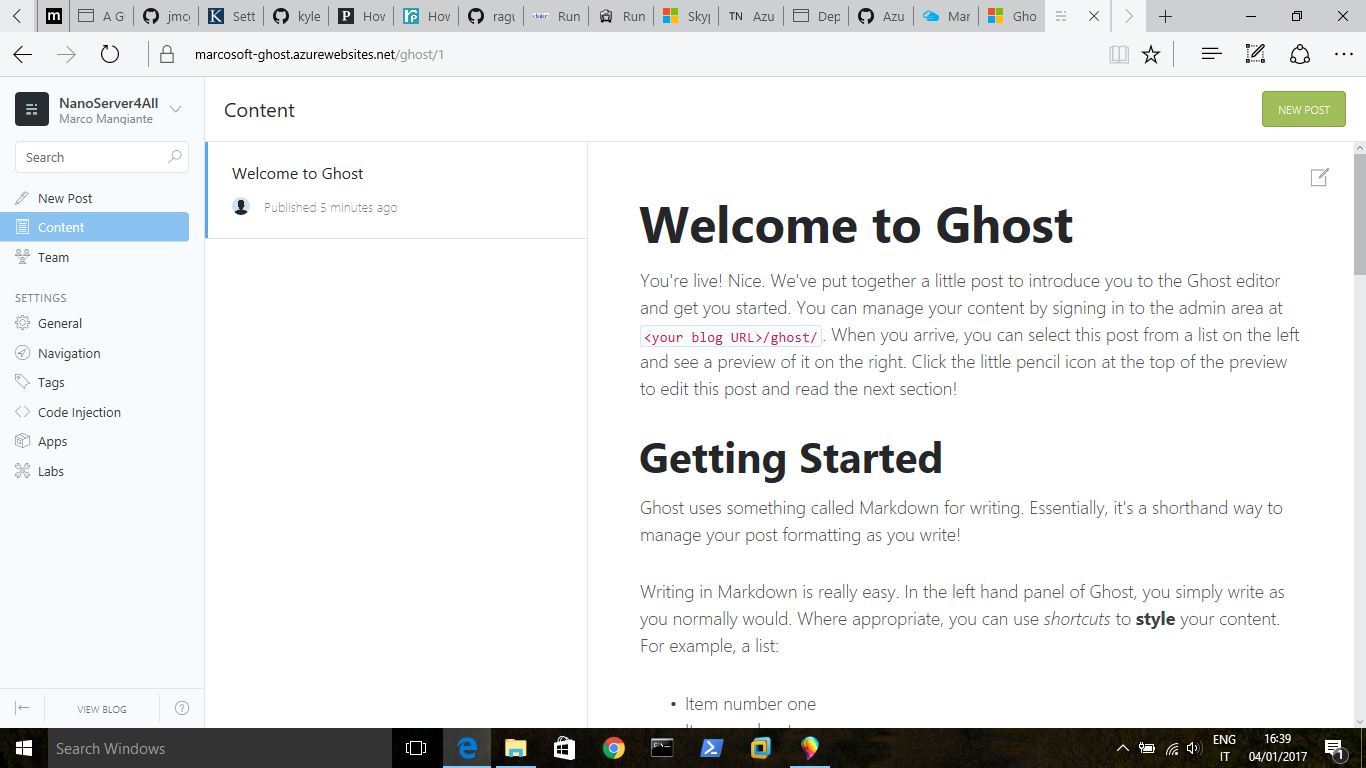
Appare l’interfaccia per la gestione del blog e la scrittura dei post.

-
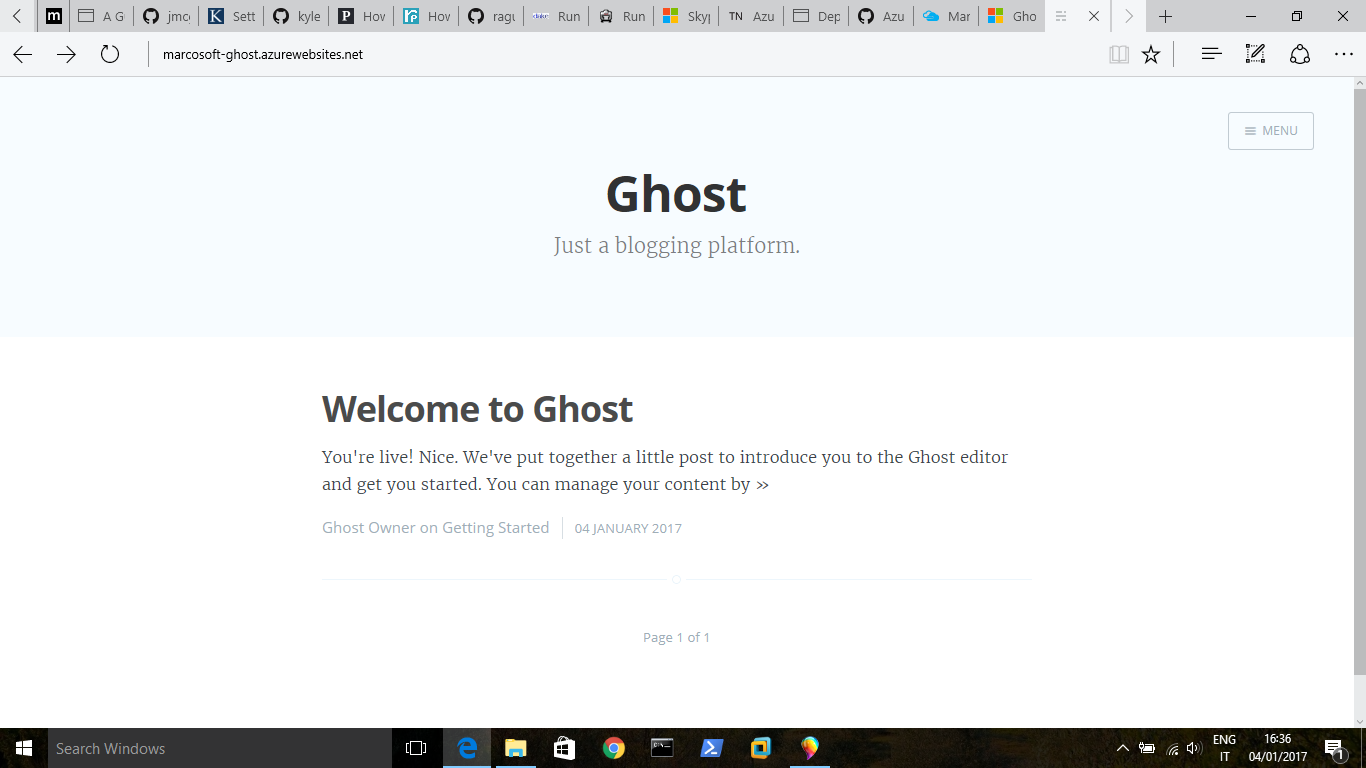
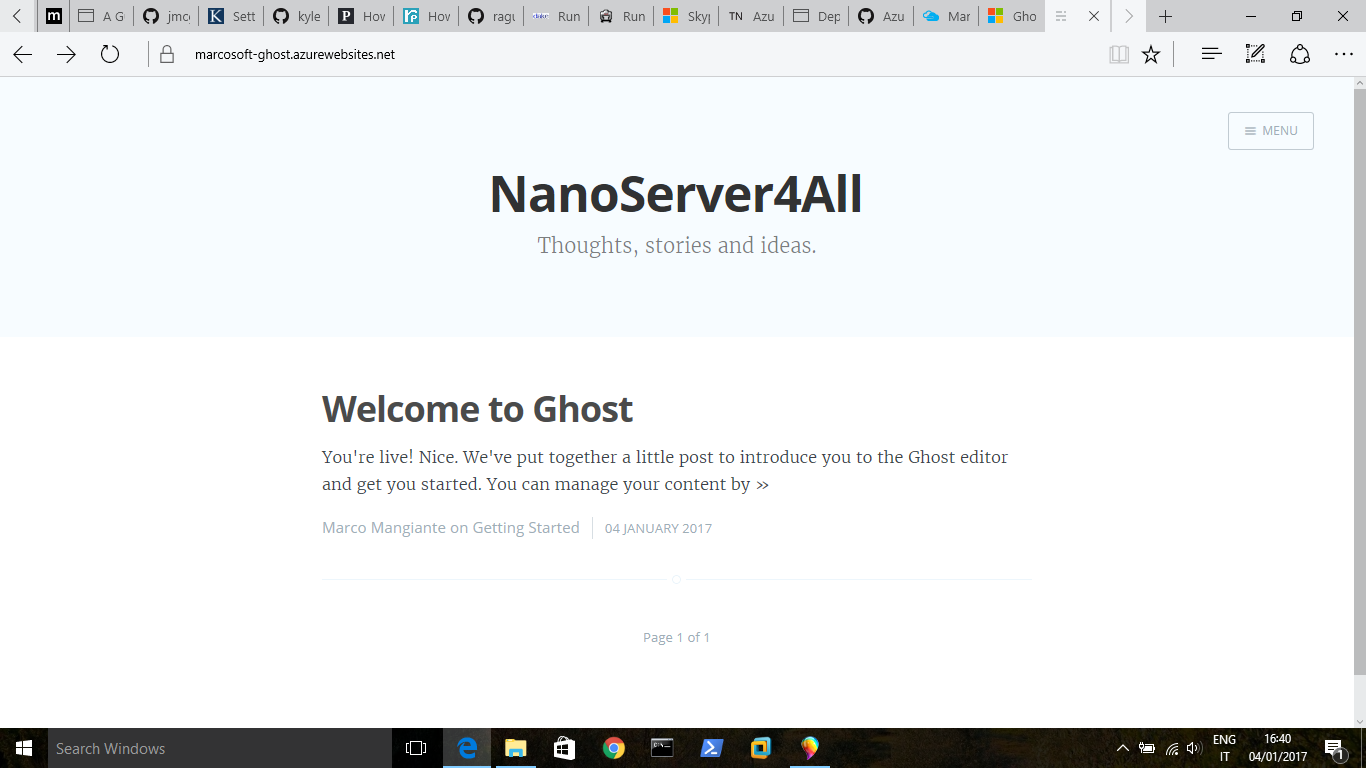
Date uno sguardo adesso al blog

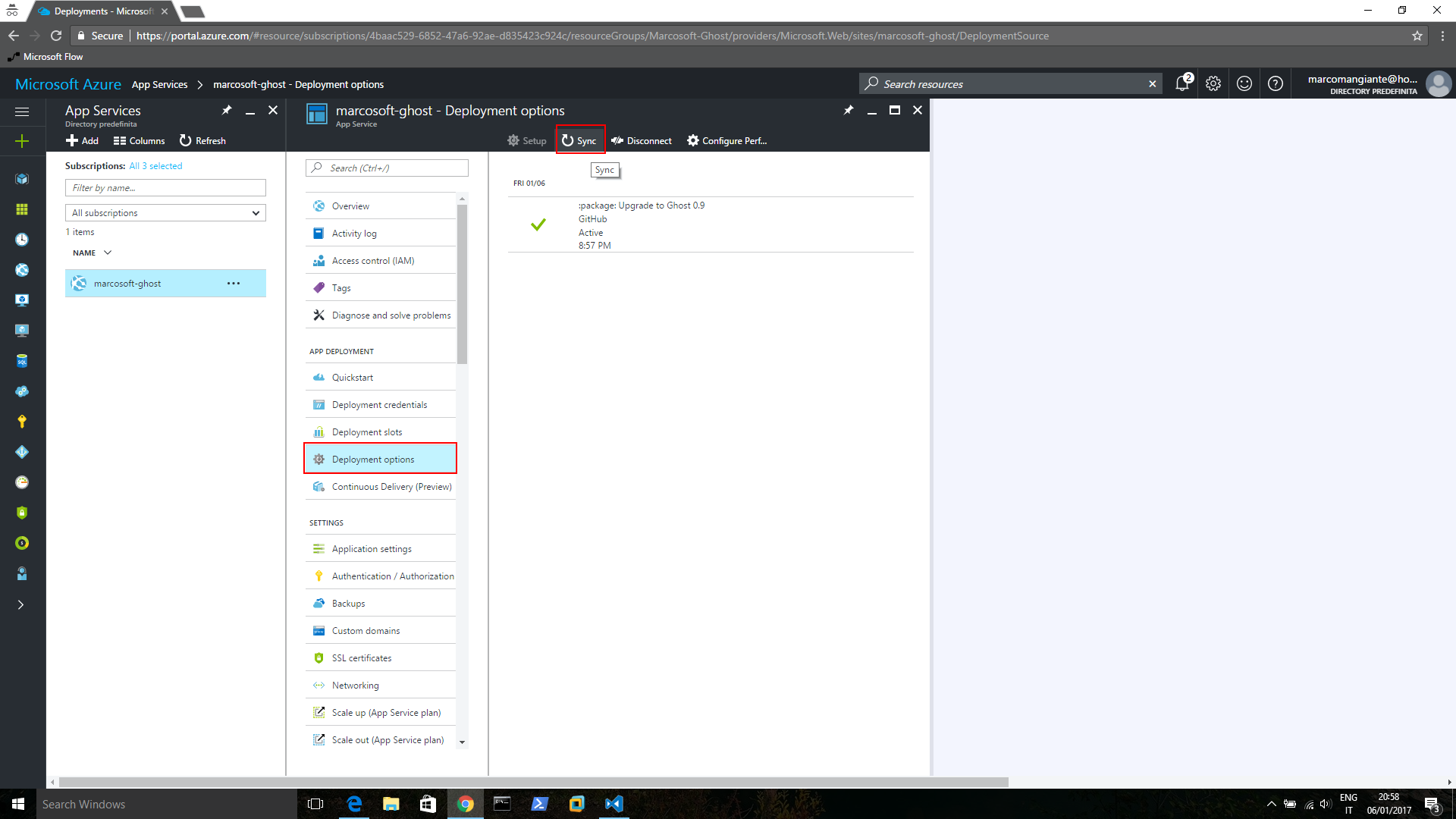
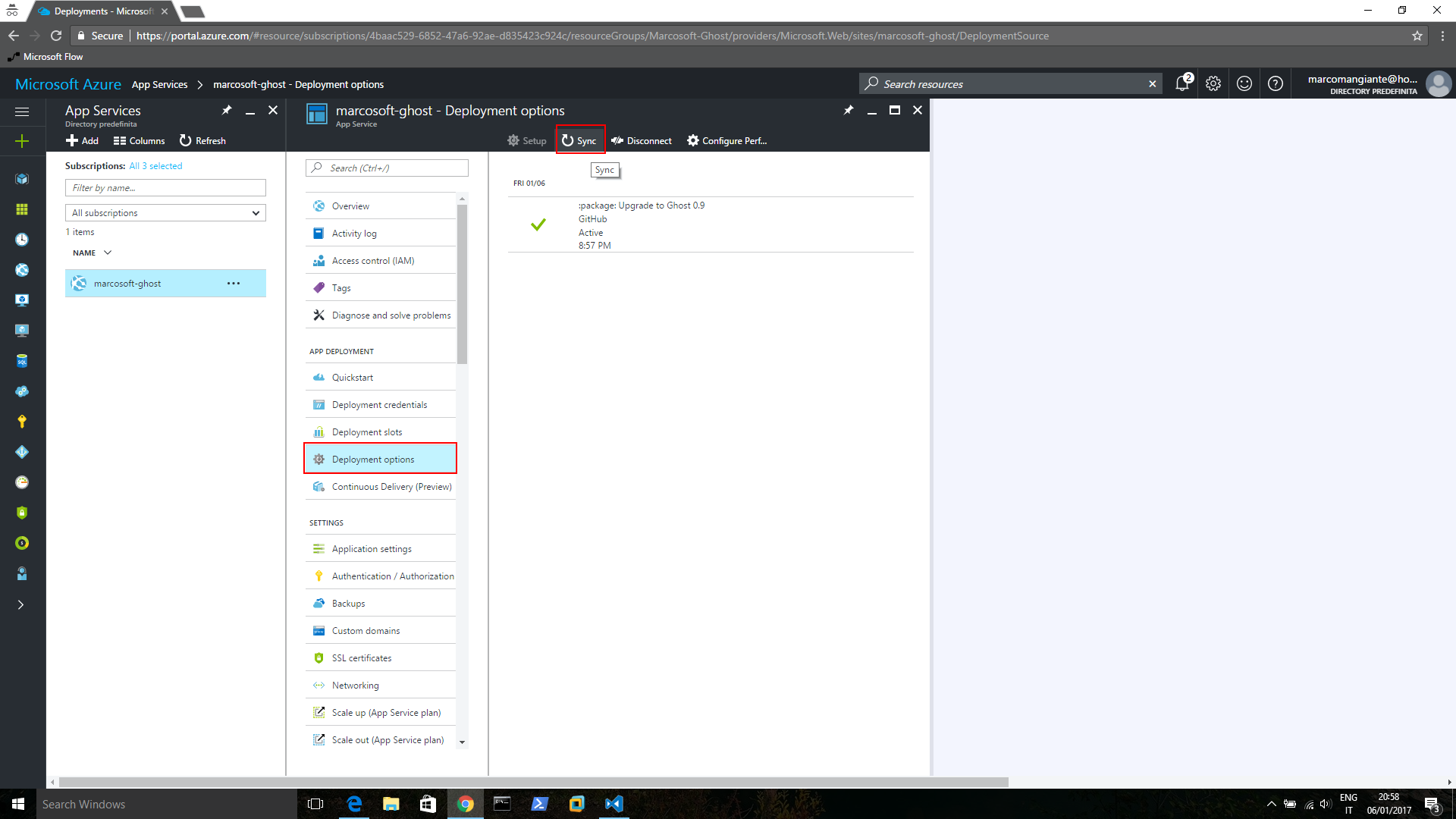
Vi faccio notare, infine, che in entrambi i casi la Web App è legata al repository GitHub, quindi se viene aggiornato quest’ultimo basta andare nella console di gestione della vostra Web App, cliccare su Deployment Option e poi su Sync.

(Read more...)
2 January 2017
Una piattaforma per il blog che mi aveva interessato molto prima di scoprire GitHub Pages è Ghost: mi era piaciuto in particolare il design minimale ma pulito dell’interfaccia utente.
Ho provato ad installarlo su una macchina virtuale in Azure con Windows Server 2016, per capire se fosse una operazione complicata: diciamo che con qualche accortezza e un suggerimento di google sono riuscito ad ottenere una base funzionante.
Anche se ho scelto di utilizzare GitHub Pages come base per i miei post, mi riprometto di utlizzare Ghost per un altro blog che vorrei curare, incentrato su Windows Server 2016 - Nano Server..ma come si dice..questa è un’altra storia.
Vi illustro per chi fosse interessato i passi che ho seguito per l’installazione di Ghost nella configurazione accennata prima.
Setup Windows Server 2016 su Azure
-
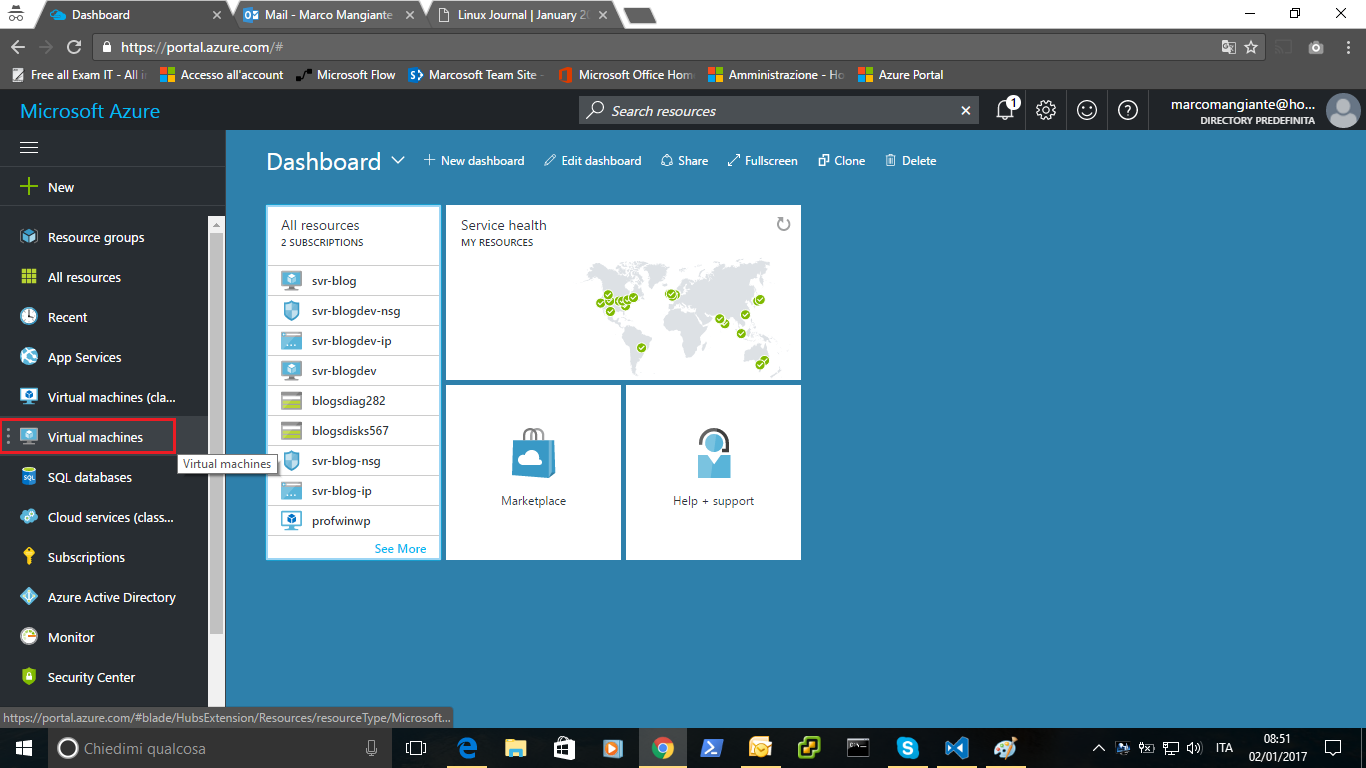
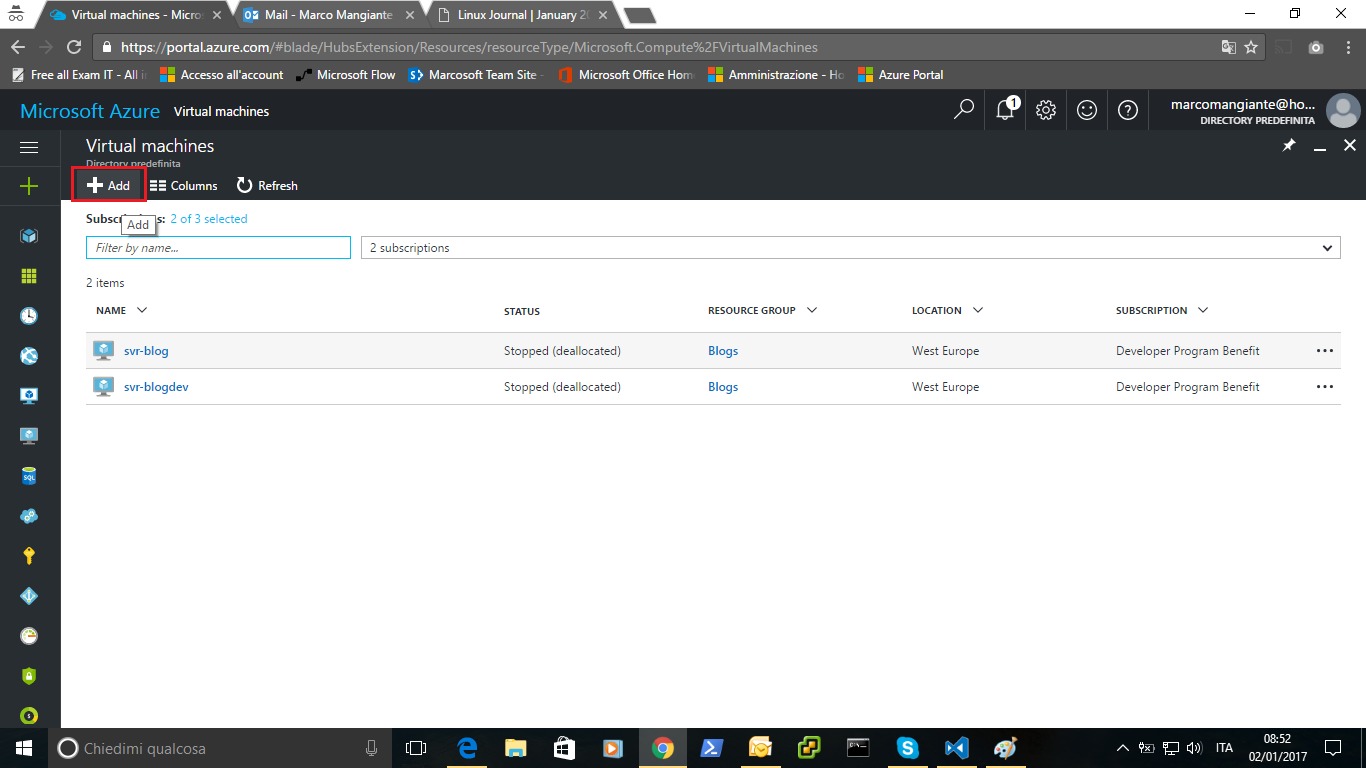
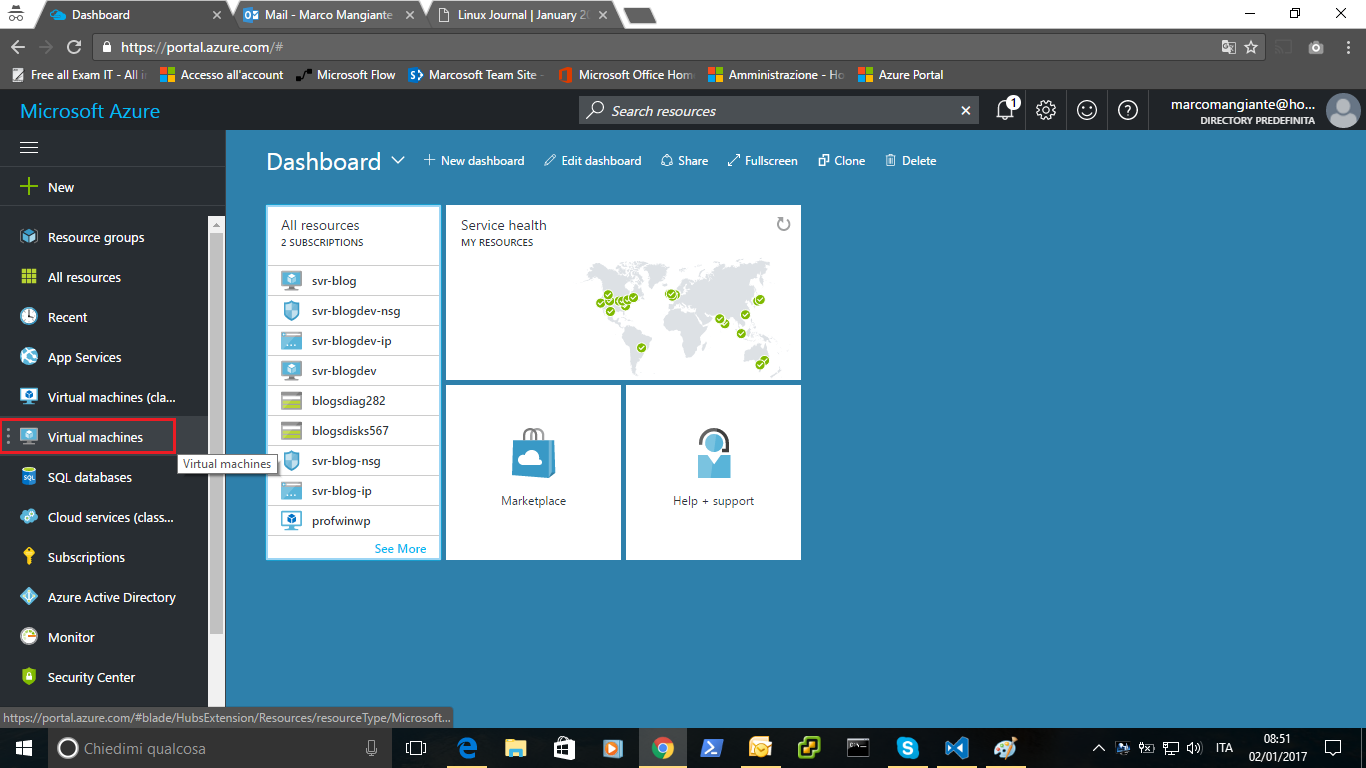
Una volta connessi al portale di Azure andare sull’icona Virtual machines.

-
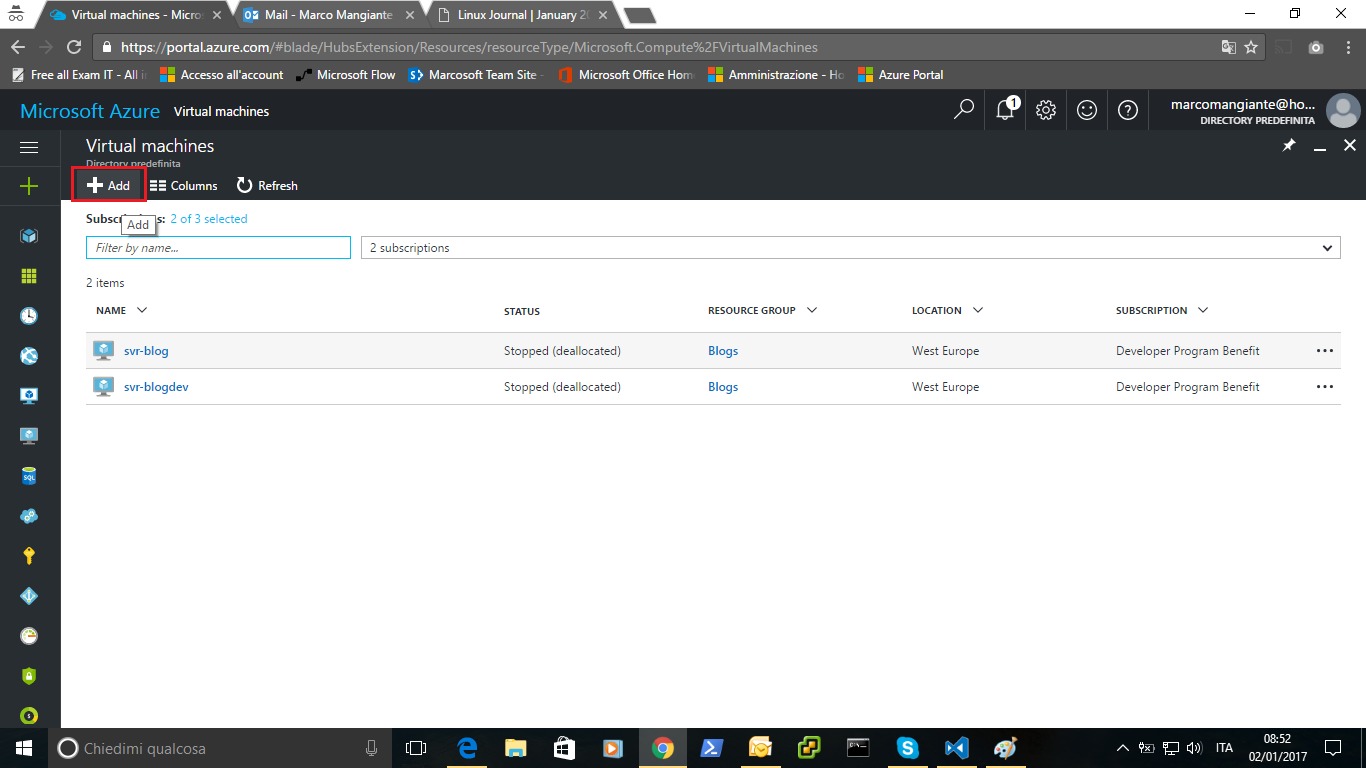
Cliccare su Add.

-
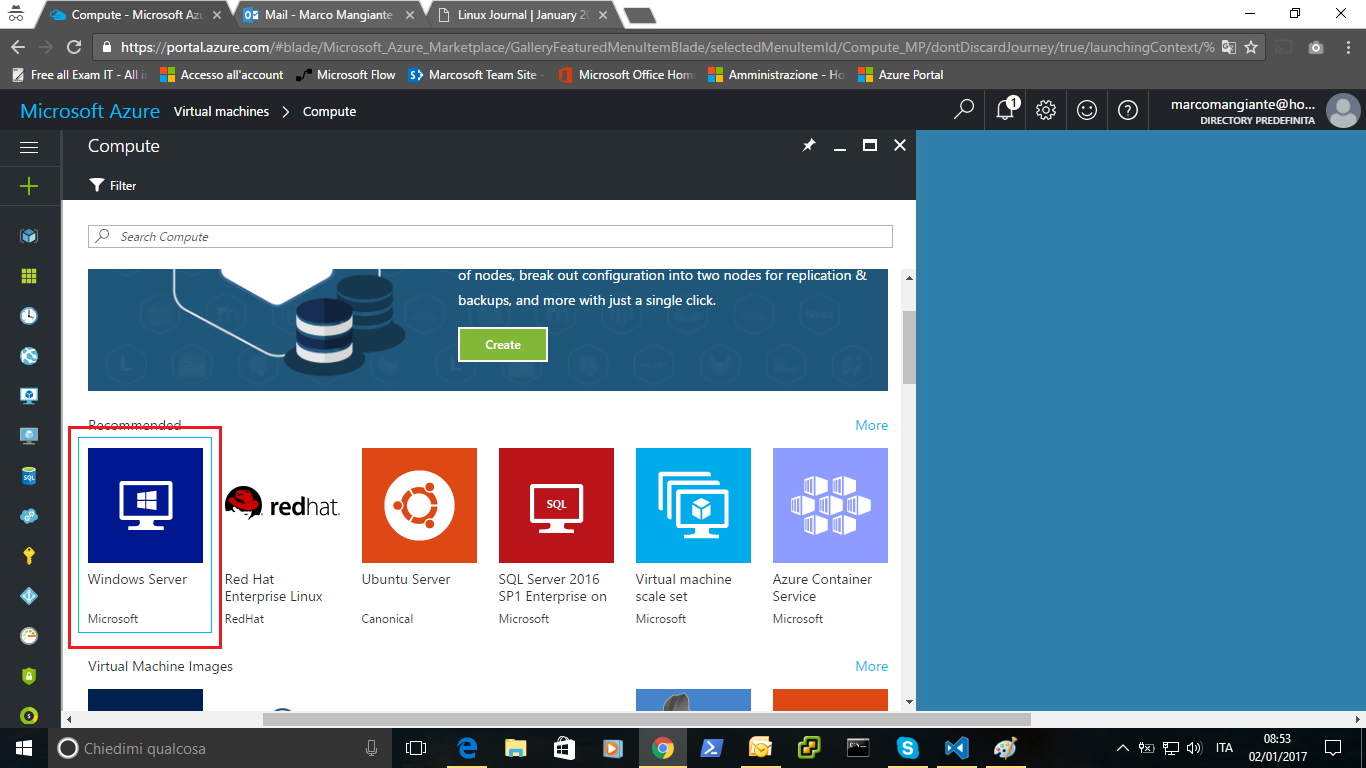
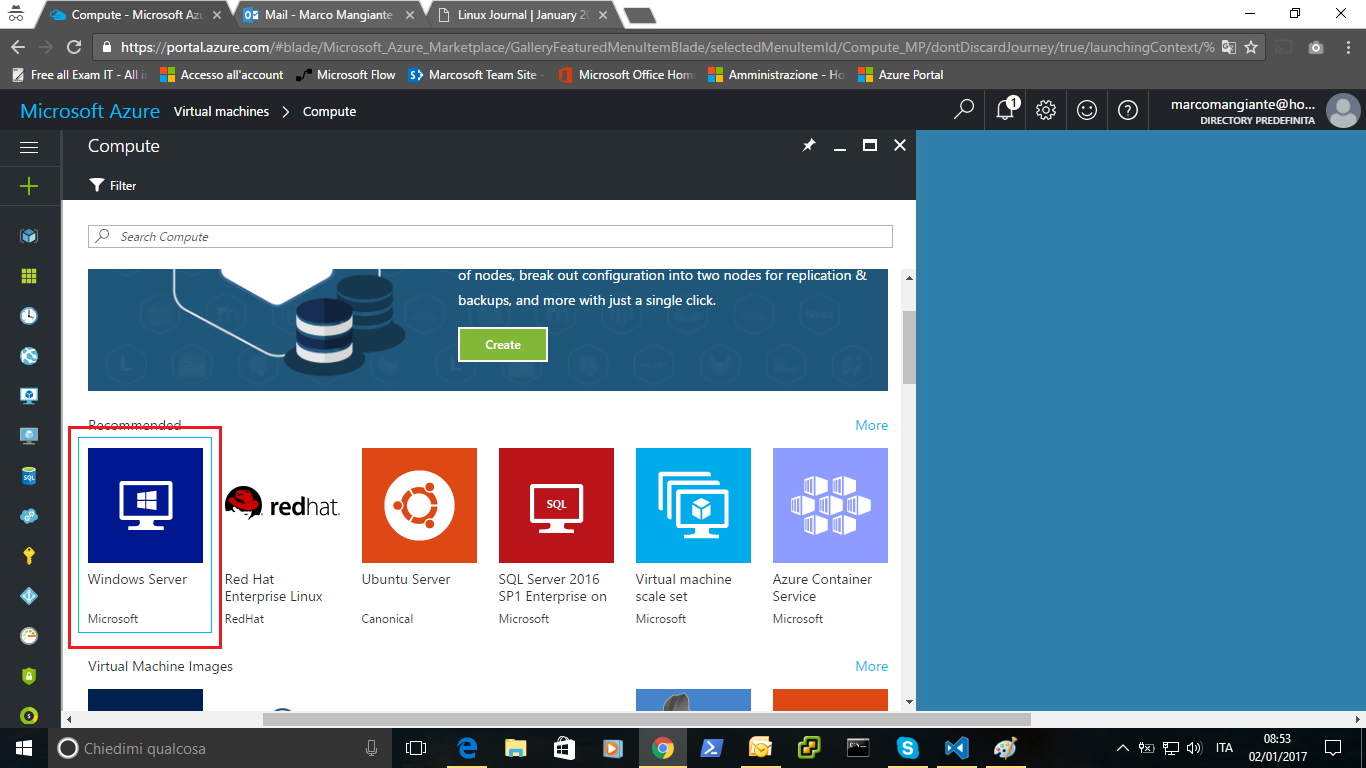
Nella schermata che appare, selezionare l’immagine che indica Windows Server.

-
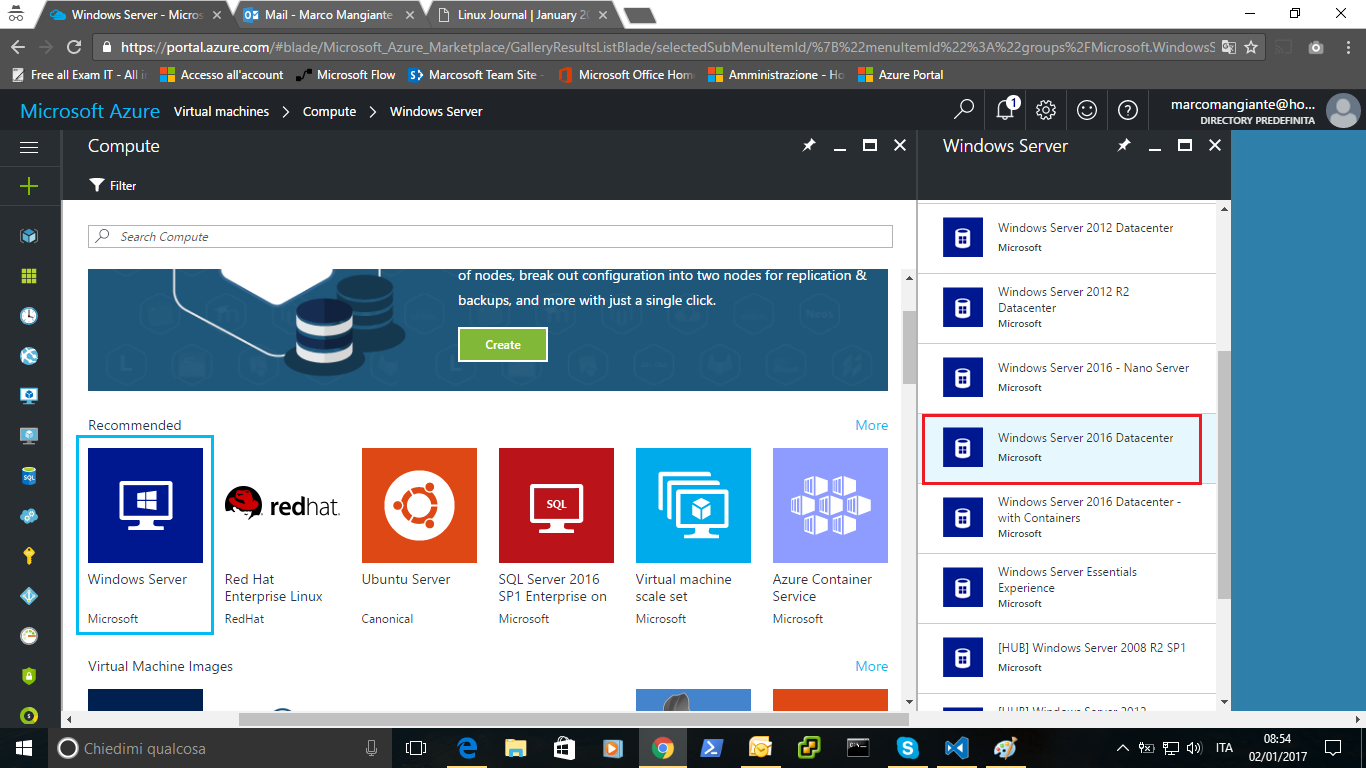
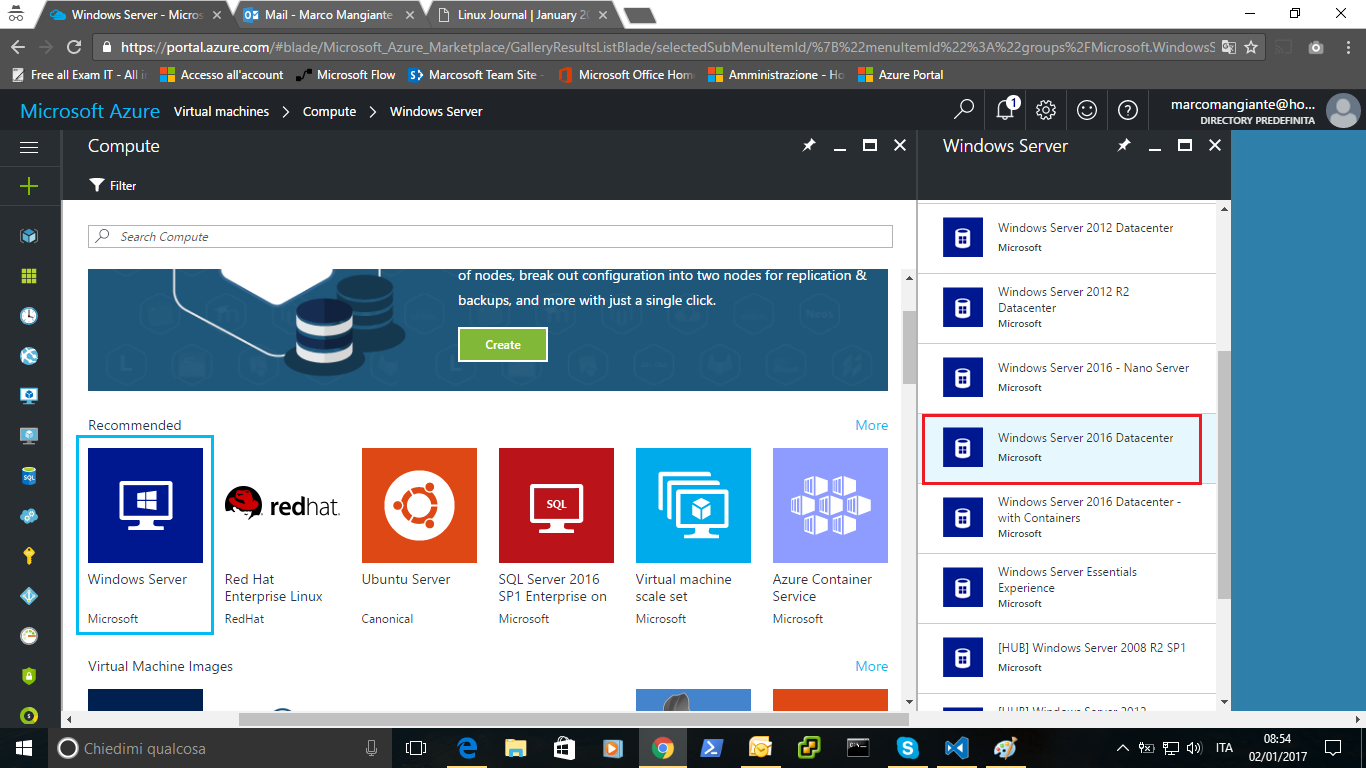
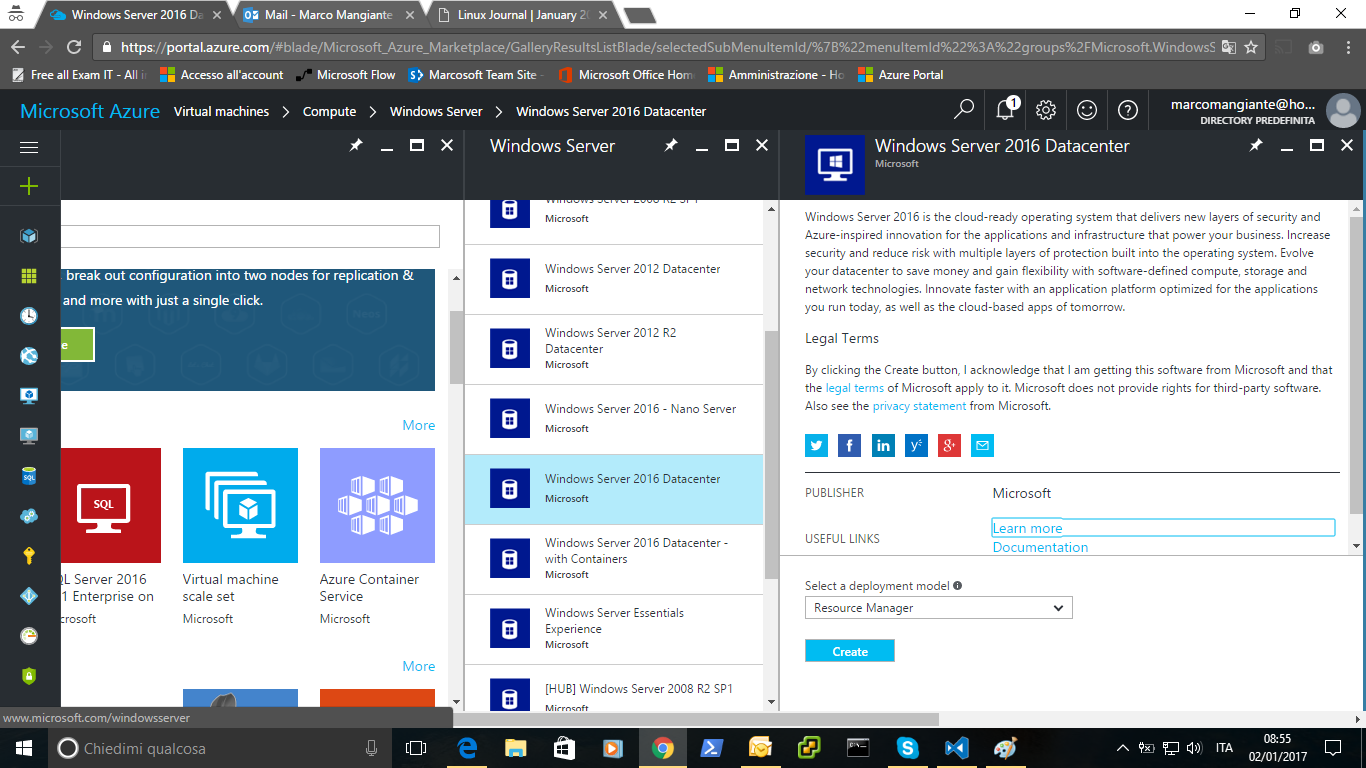
Scorrere la lista e selezionare Windows Server 2016 Datacenter.

-
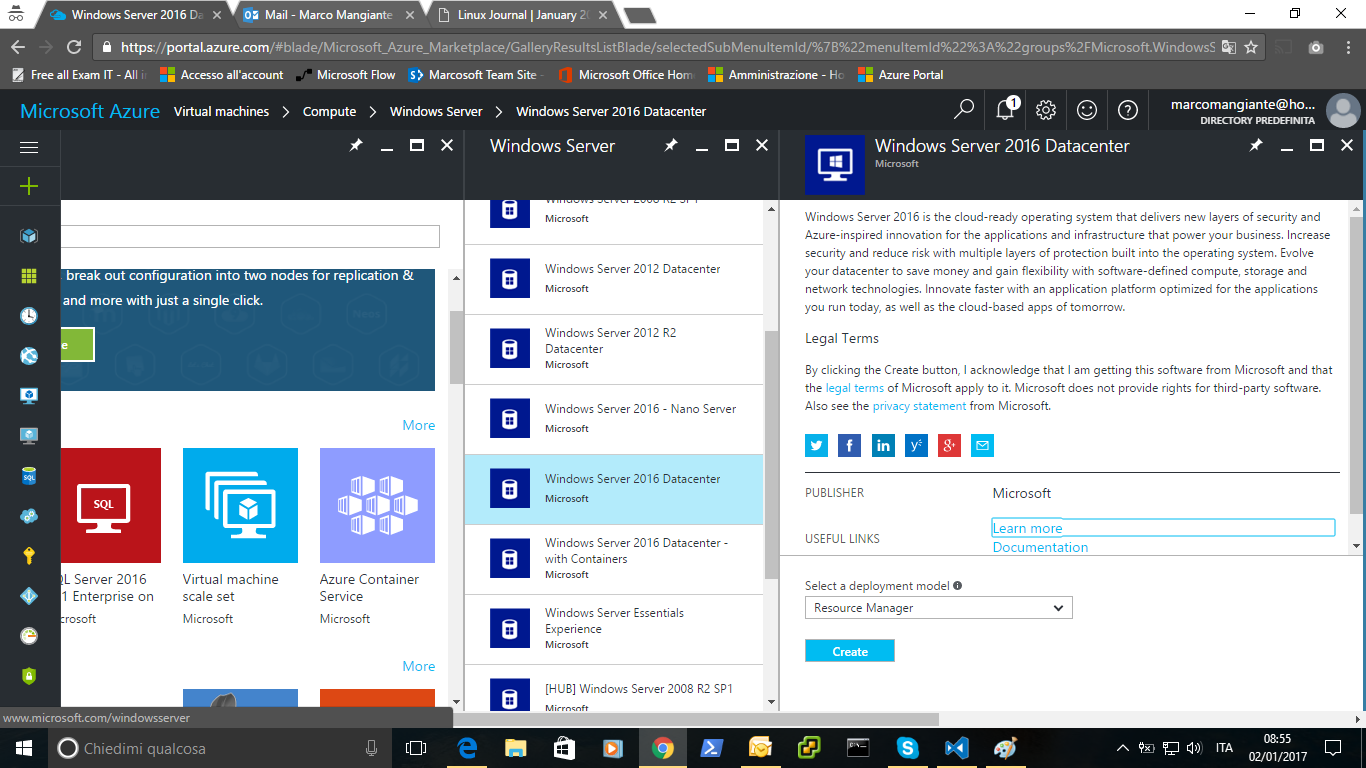
Nella schermata che appare cliccare su Create.

-
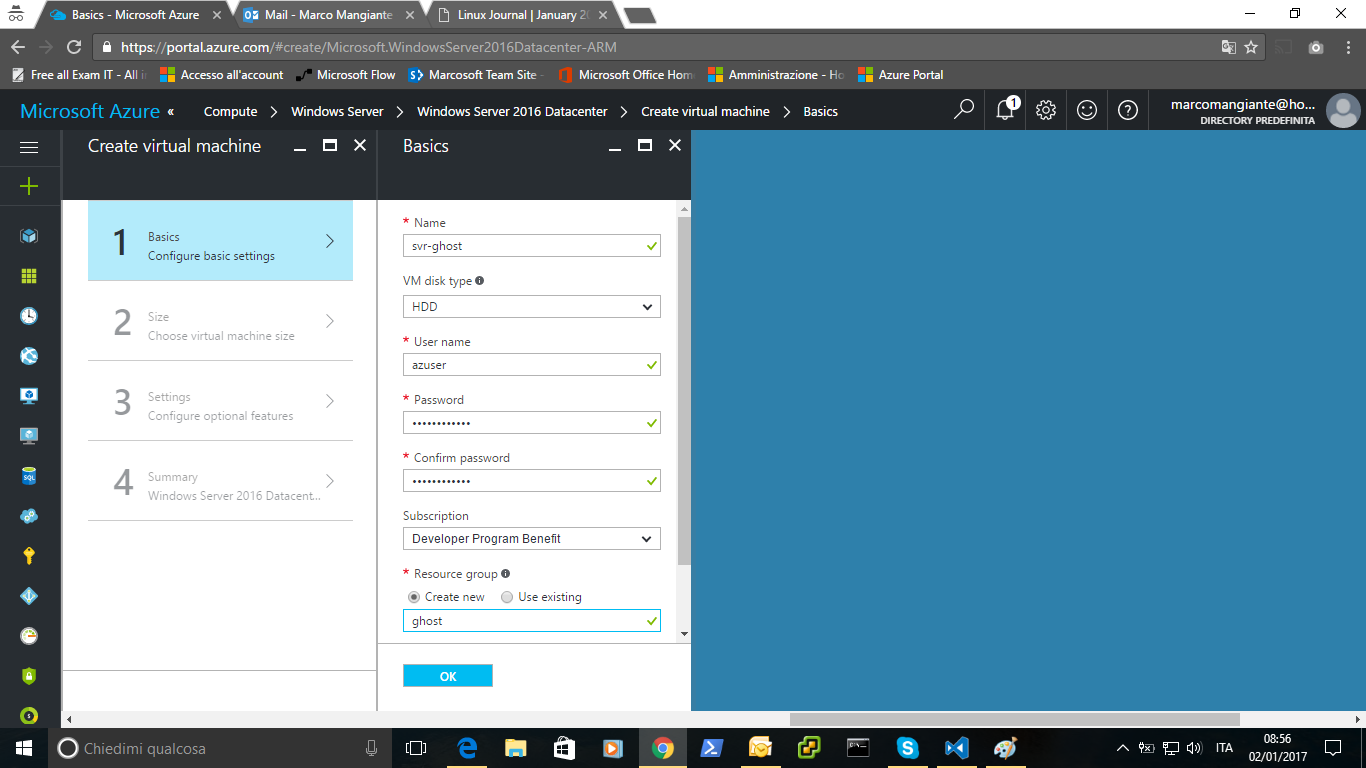
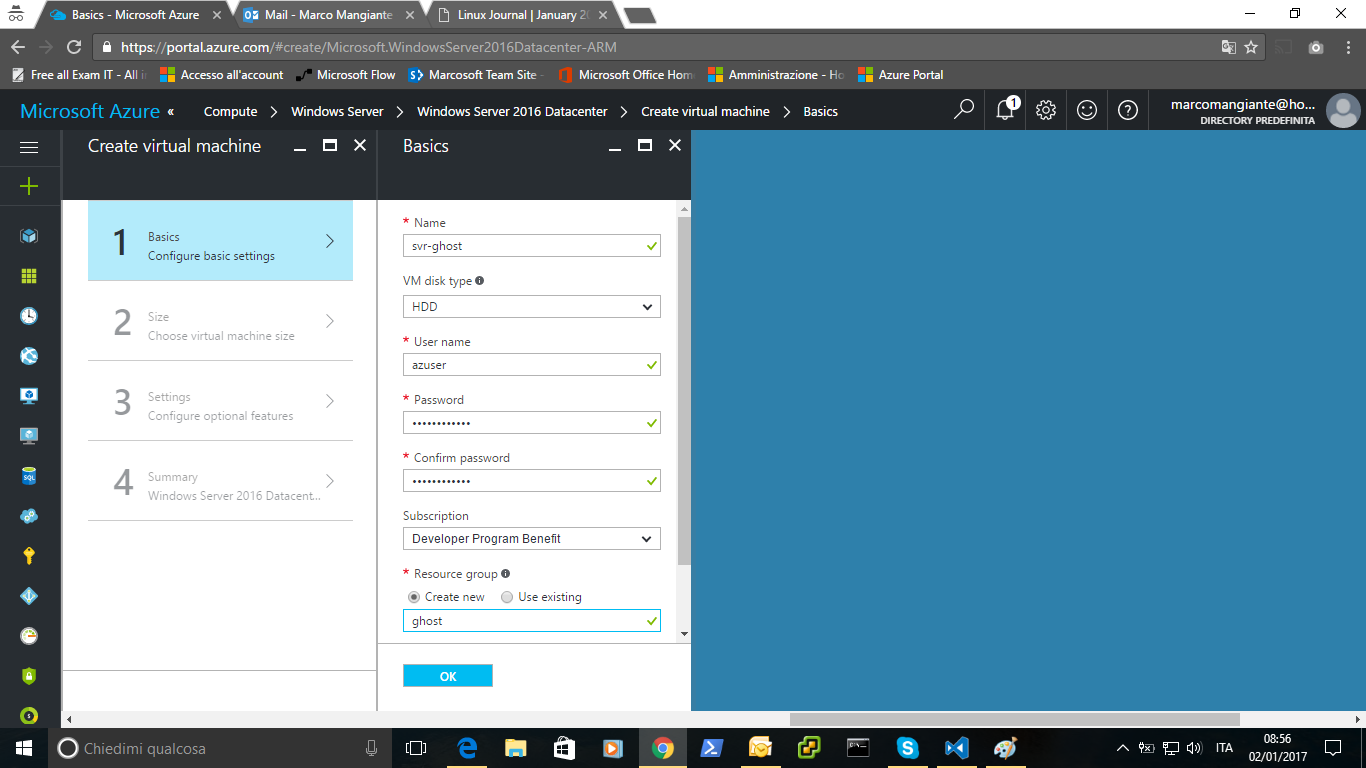
Viene richiesto di inserire i dati di base per la creazione della virtual machine; i parametri da valorizzare sono
- Name - Nome che daremo alla virtual machine
- VM disk type - tipo di disco che vogliamo utilizzare tra HDD e SSD
- Username - nome utente dell’account che utilizzeremo per fare l’accesso alla virtual machine
- Password - password dell’account che utilizzeremo per fare l’accesso alla virtual machine
- Confirm password - stessa password inserita prima
- Subscription - si sceglie la sottoscrizione alla quale legare la virtual machine e i suoi costi
- Resource group - viene richiesto se crearne uno nuovo oppure utilizzarne uno creati in precedenza

-
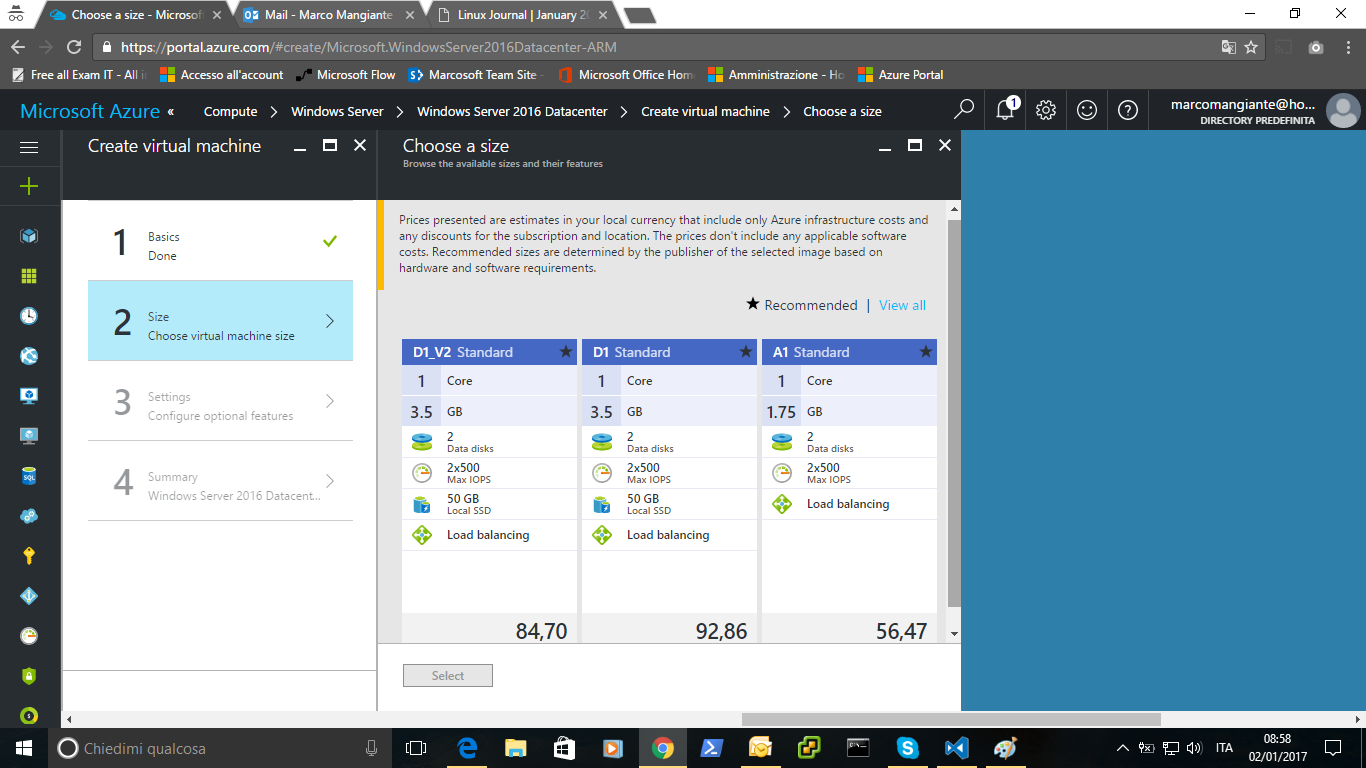
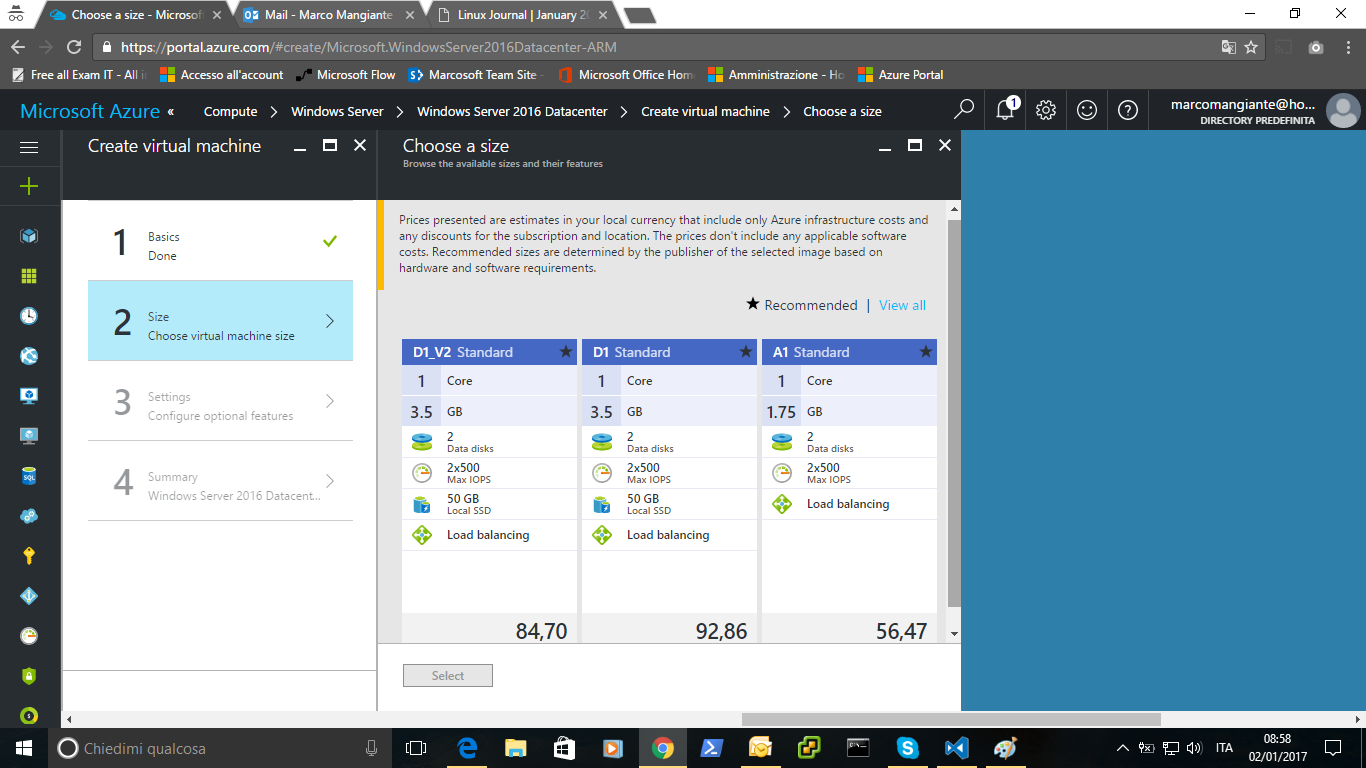
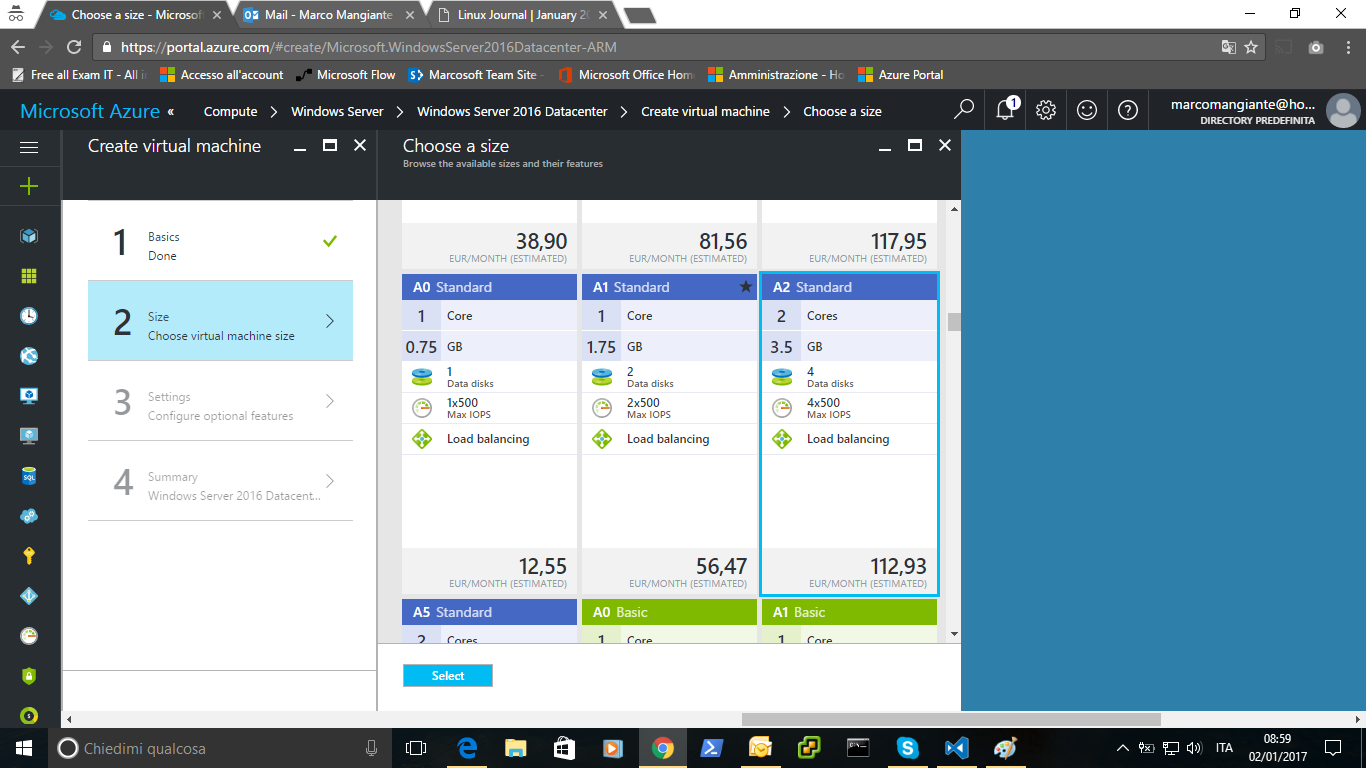
Una volta inseriti questi dati per la crezione della vm, viene presentata una schermata nella quale vengono suggeriti 3 tipi di virtual machine da scegliere; se si è interessati ad una delle 3, basta cliccarci sopra e quindi cliccare su
Select.

-
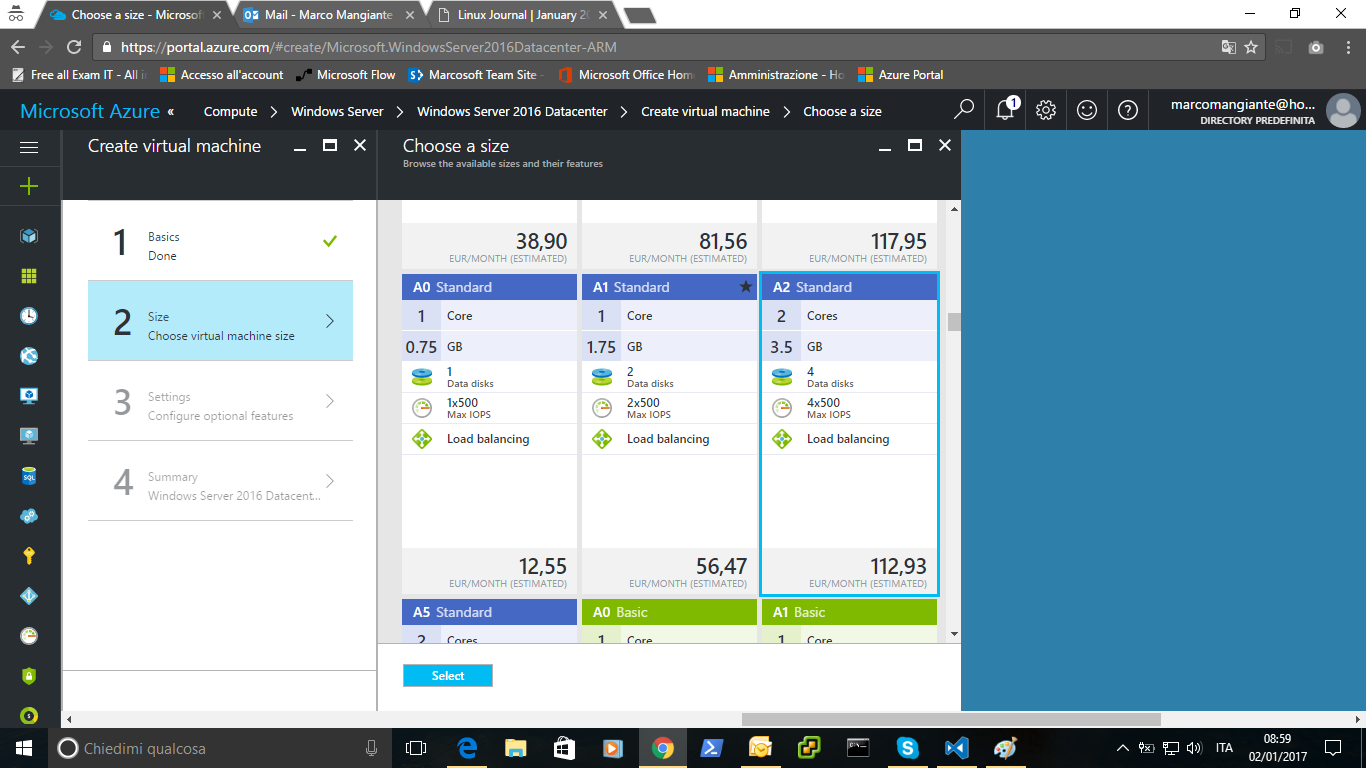
Se invece si vuole scegliere un altro tipo di virtual machine, basta cliccare su View All, cercarla, selezionarla e cliccare su Select.

-
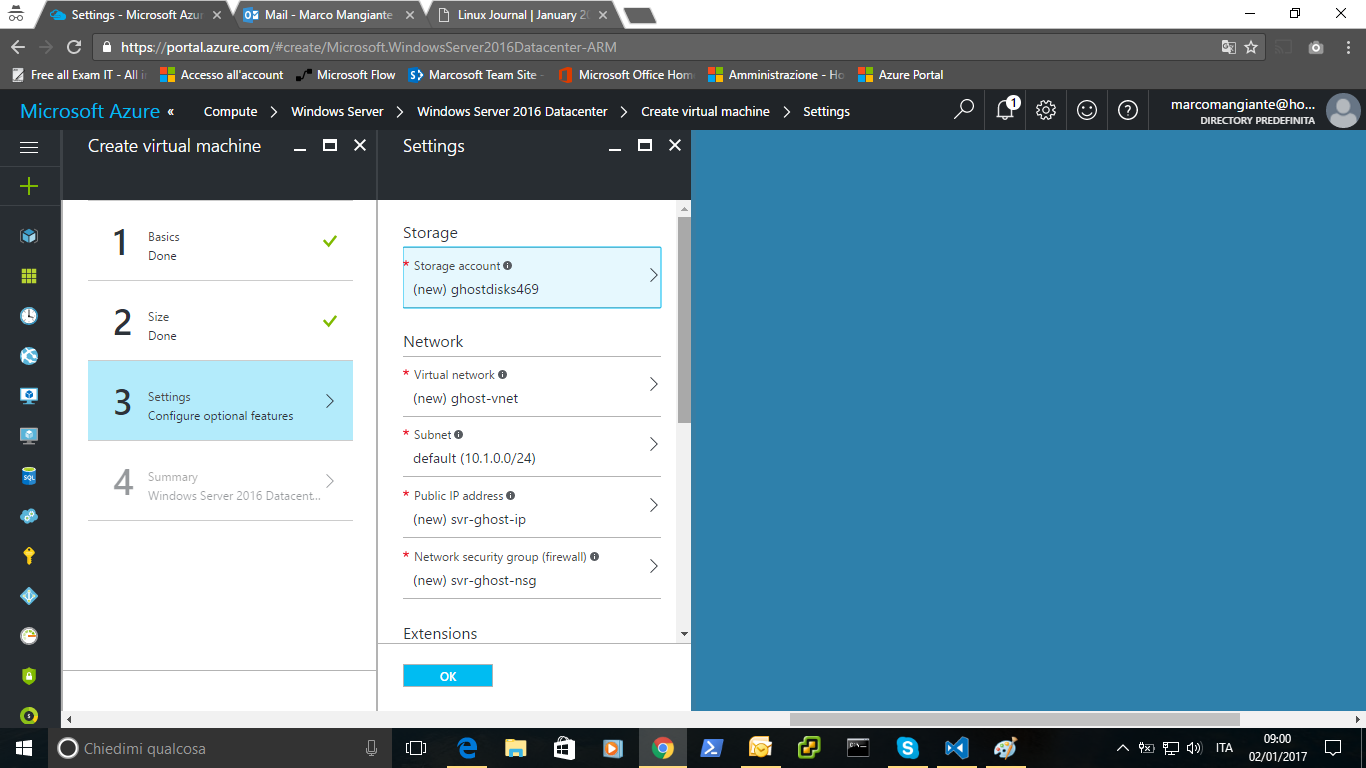
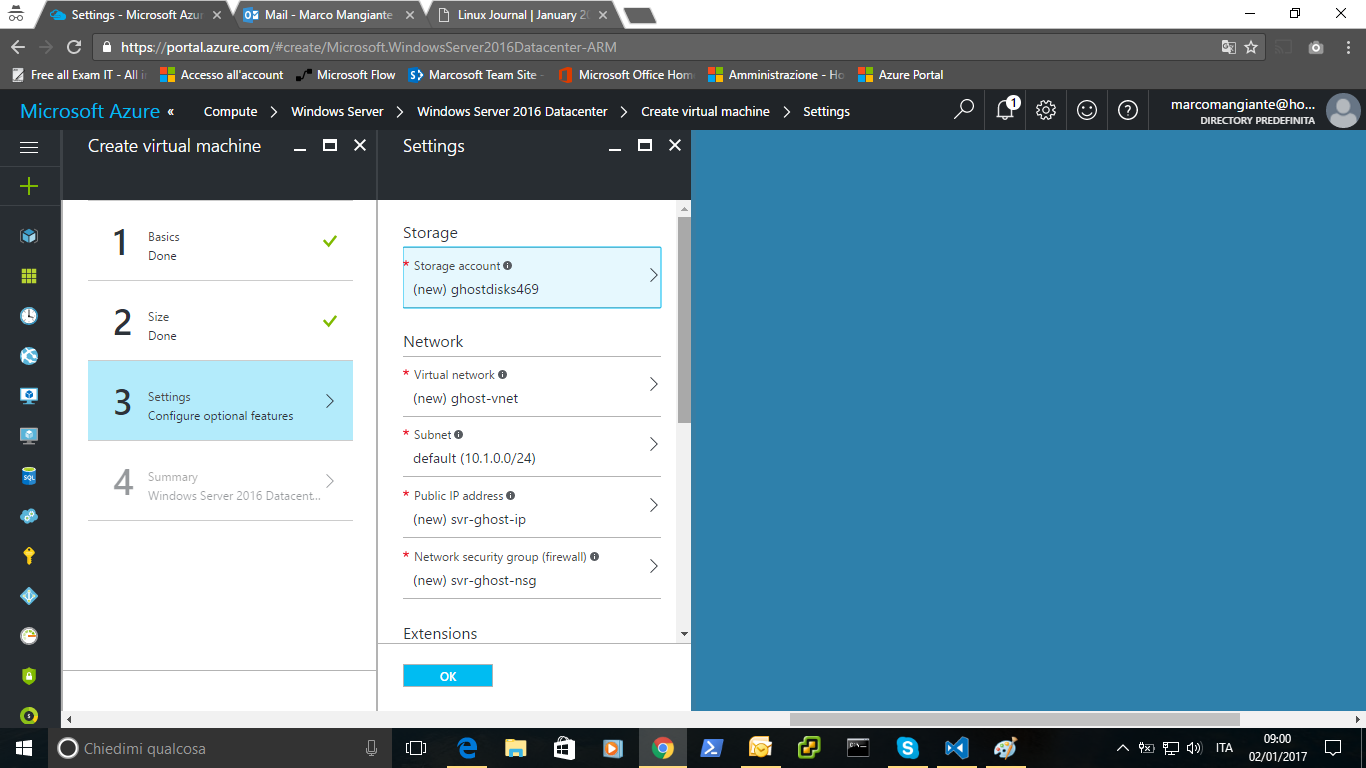
Compare la schermata dove è possibile scegliere alcune caratteristiche, per esempio, dello storage, extension, etc..per ora lasciate tutto di default e cliccate su OK.

-
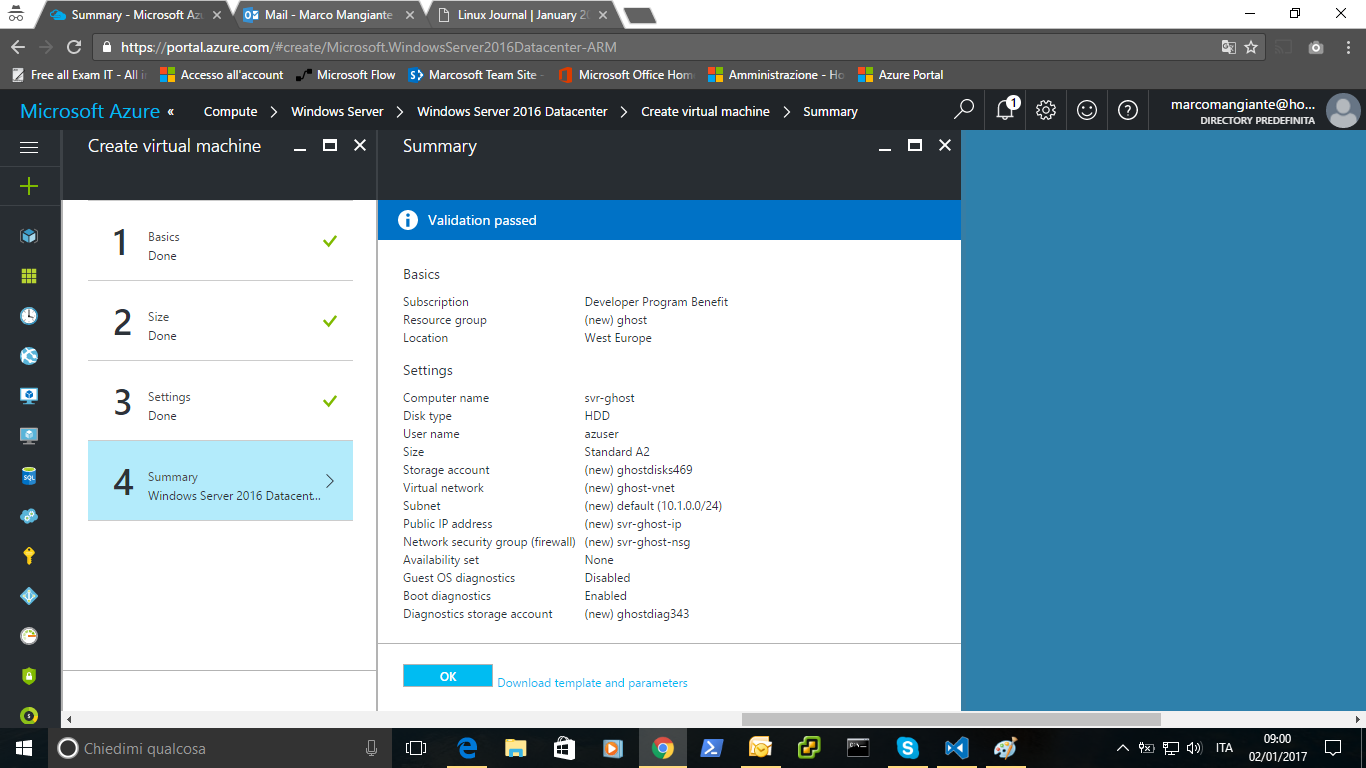
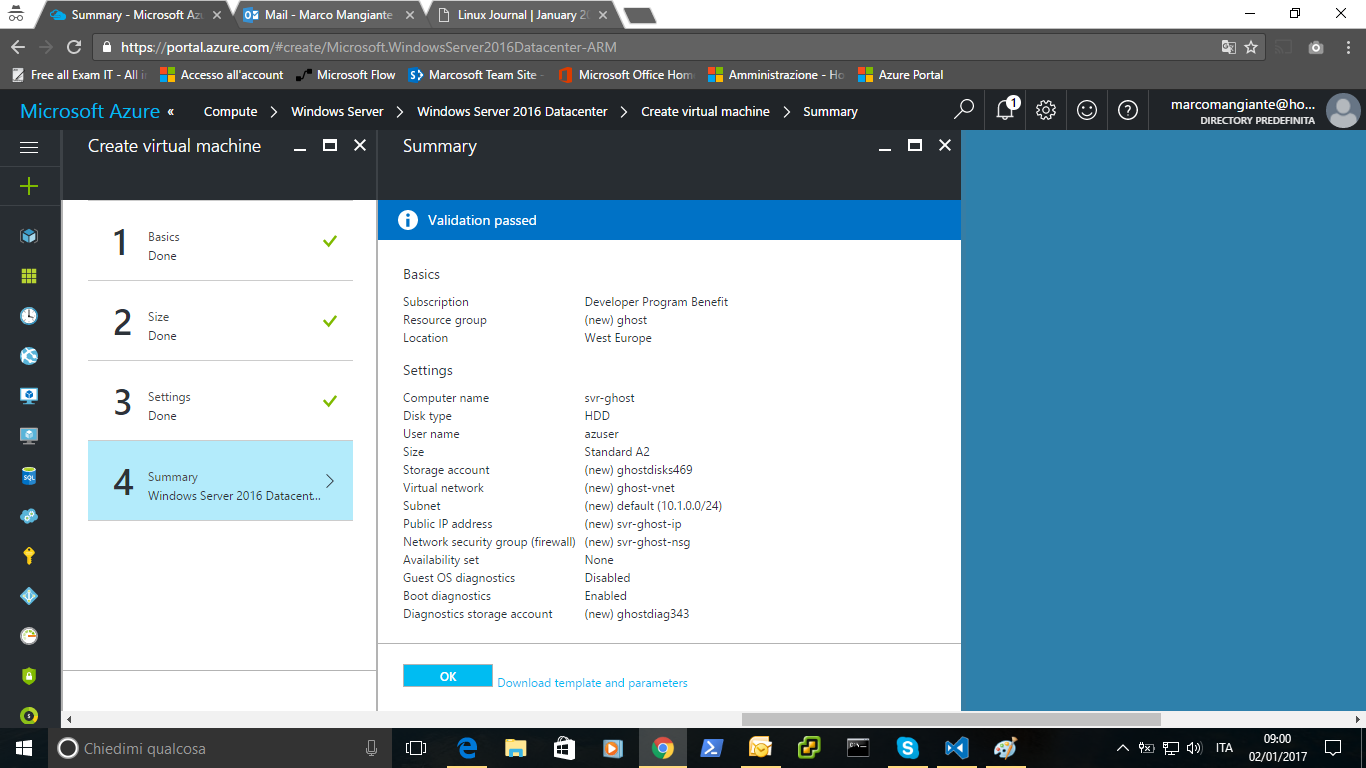
A questo punto, vengono riepilogate le scelte fatte in precedenza: se è tutto come avete scelto basta cliccare su OK e Azure inizierà a creare la vostra virtual machine.

Setup di Node.js
-
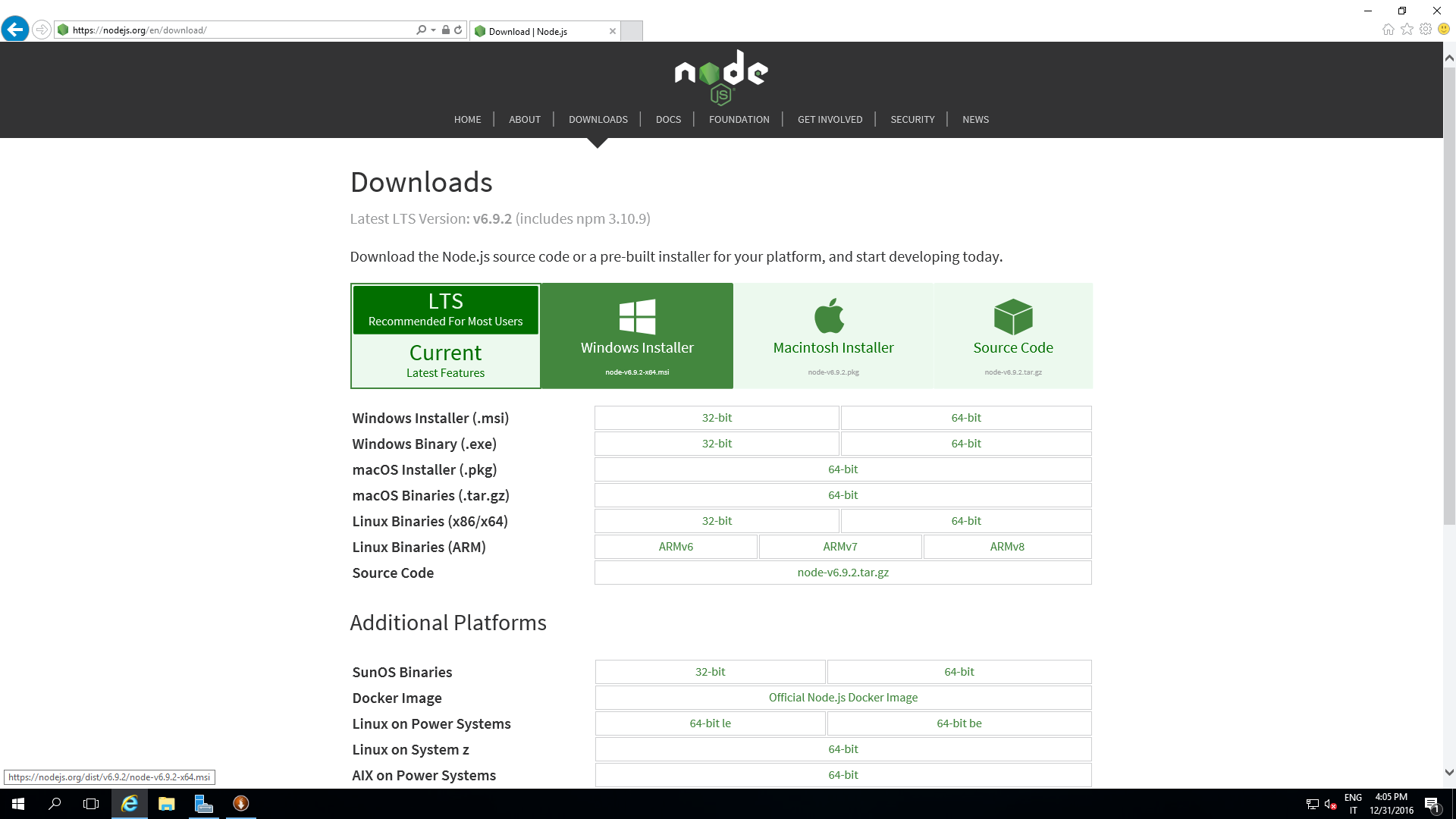
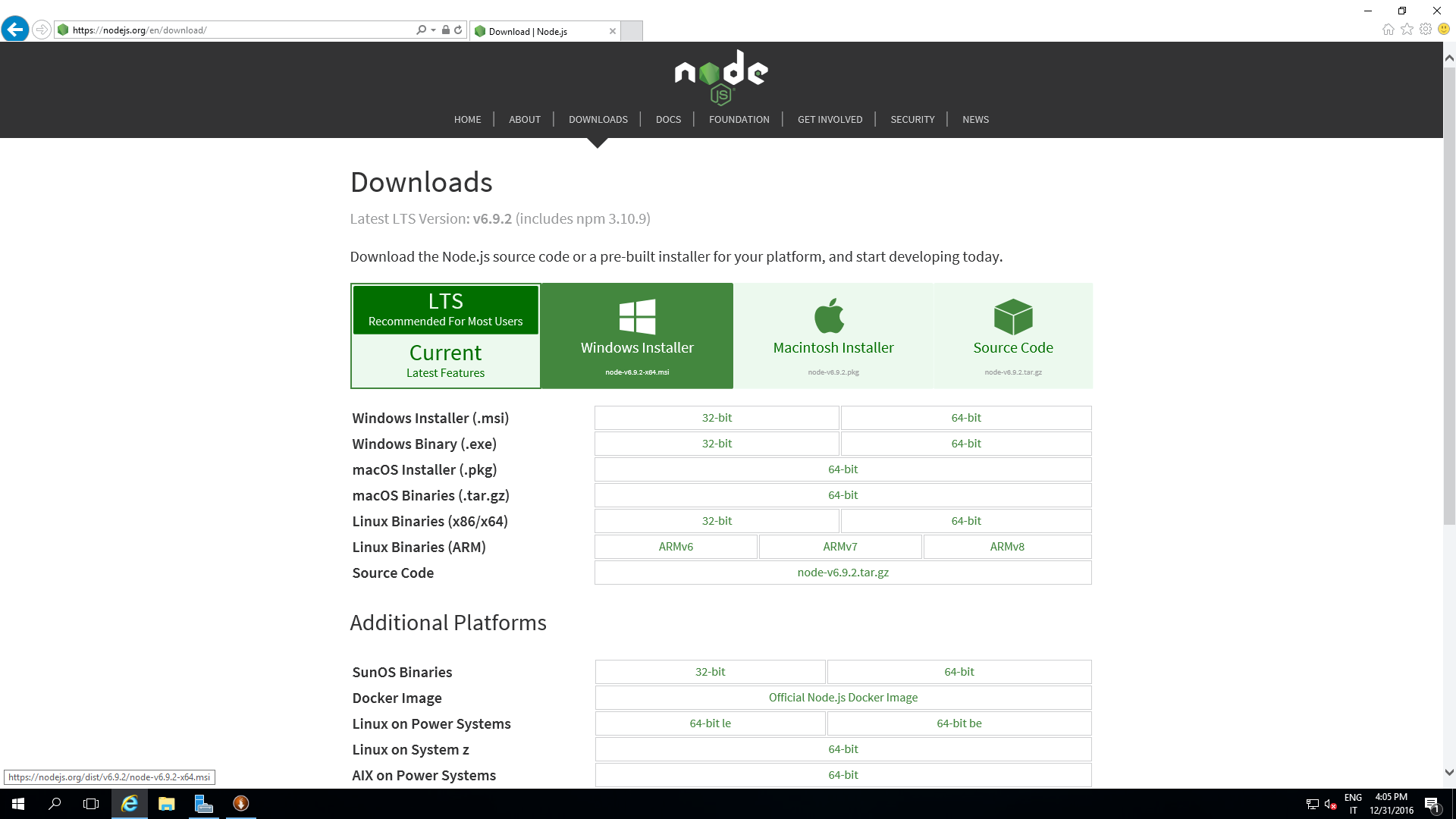
Andare alla pagina Node.js Download e cliccare su Windows Download.

-
Una volta scaricato l’installer, cliccare su Next per iniziare l’esecuzione.

-
Come in tutti i programmi di installazione Windows, vi sarà richiesto in sequenza di
i. Accettare i termini di licenza del software.

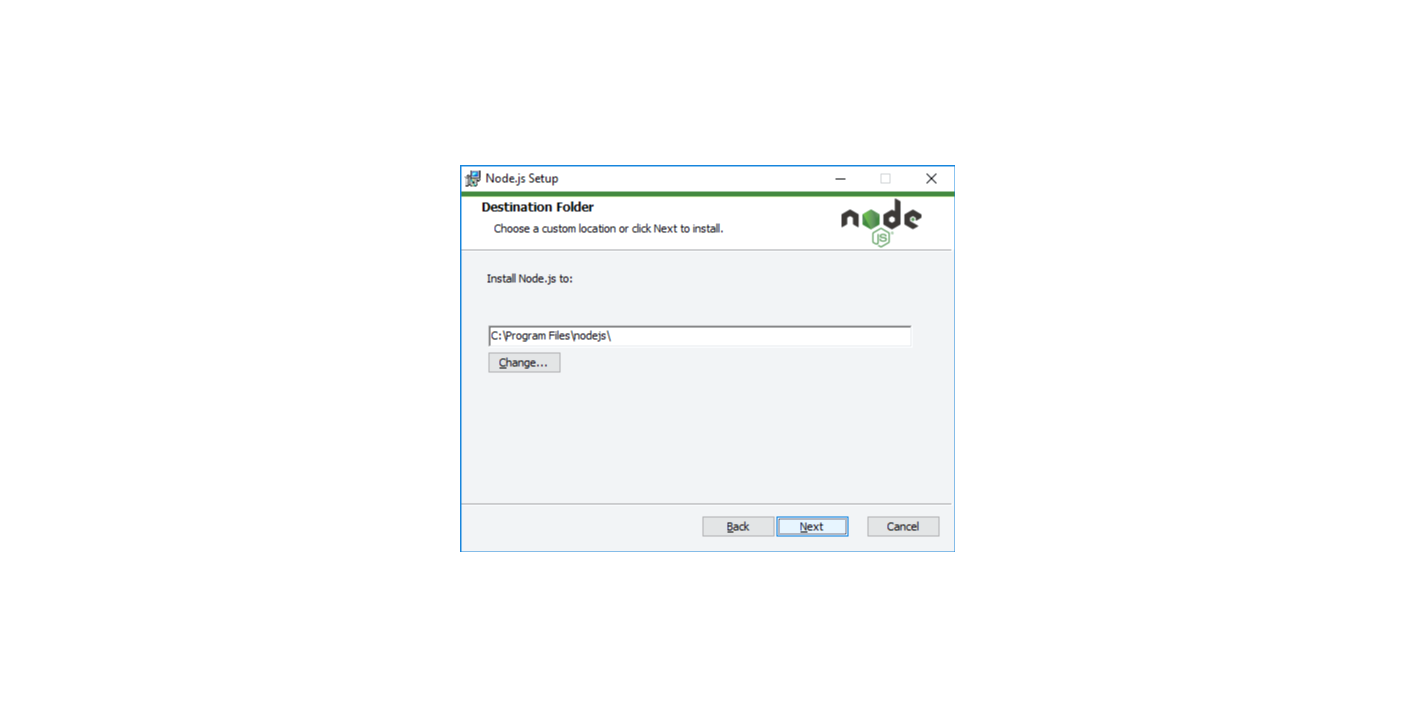
ii. Scegliere la directory di installazione.

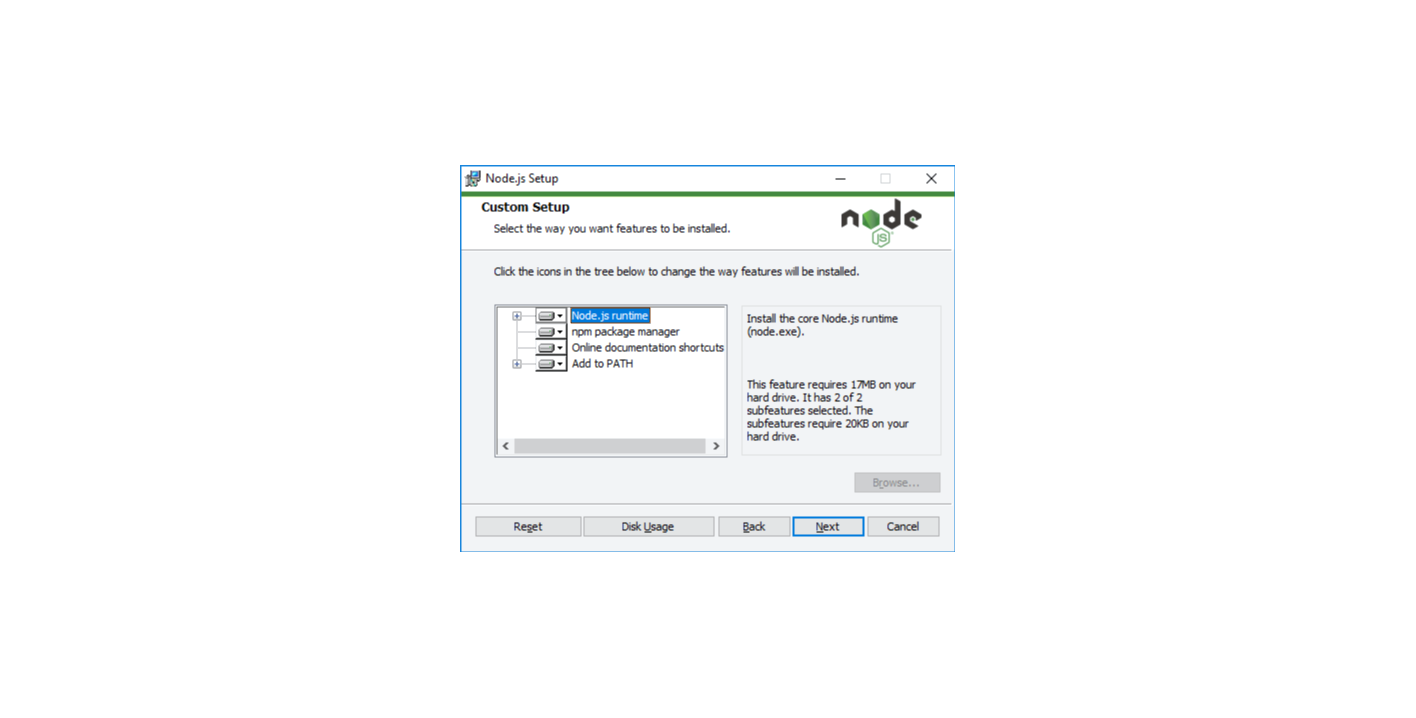
iii. Scegliere le componenti da installare (di default, tutte).

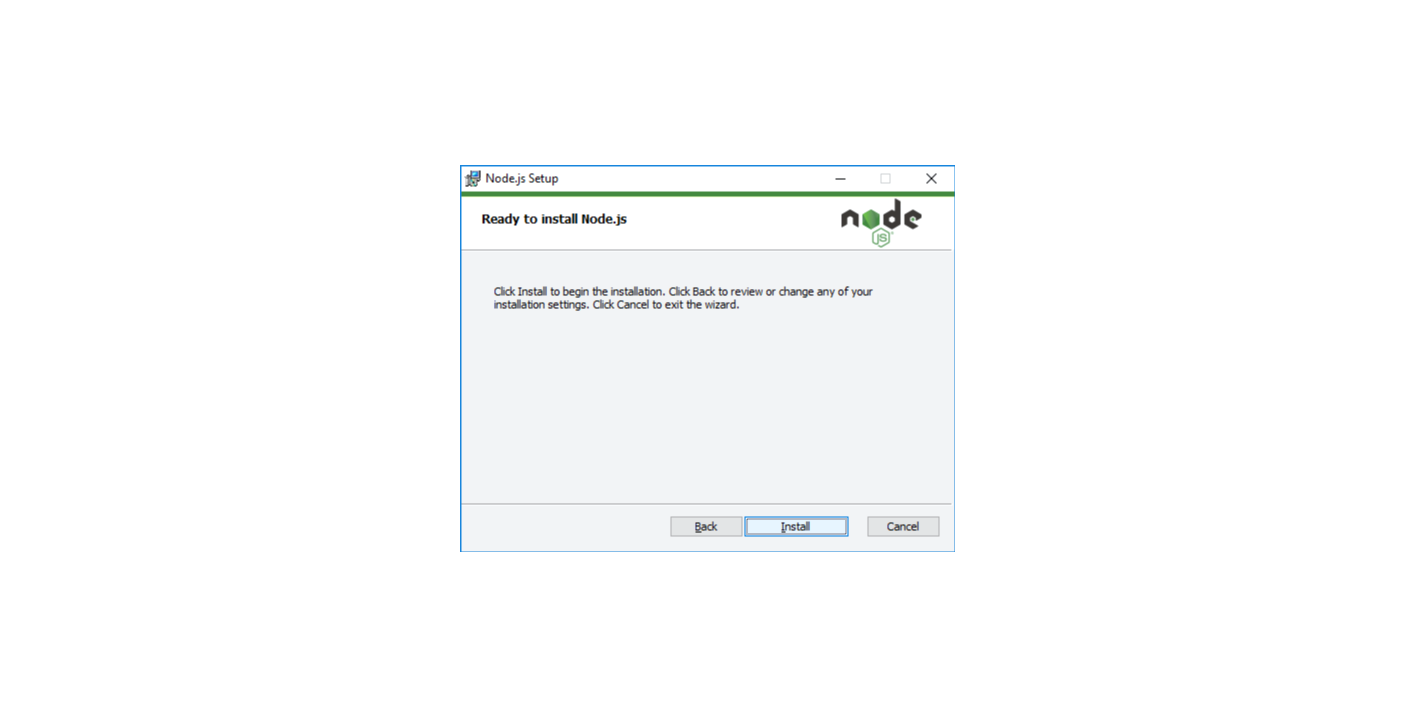
iv. Confermare cliccando sul tasto Install.

v. Aspettare che il Node.js si installi.

vi. Completare l’installazione cliccando sul tasto Finish.

Installazione di Ghost
-
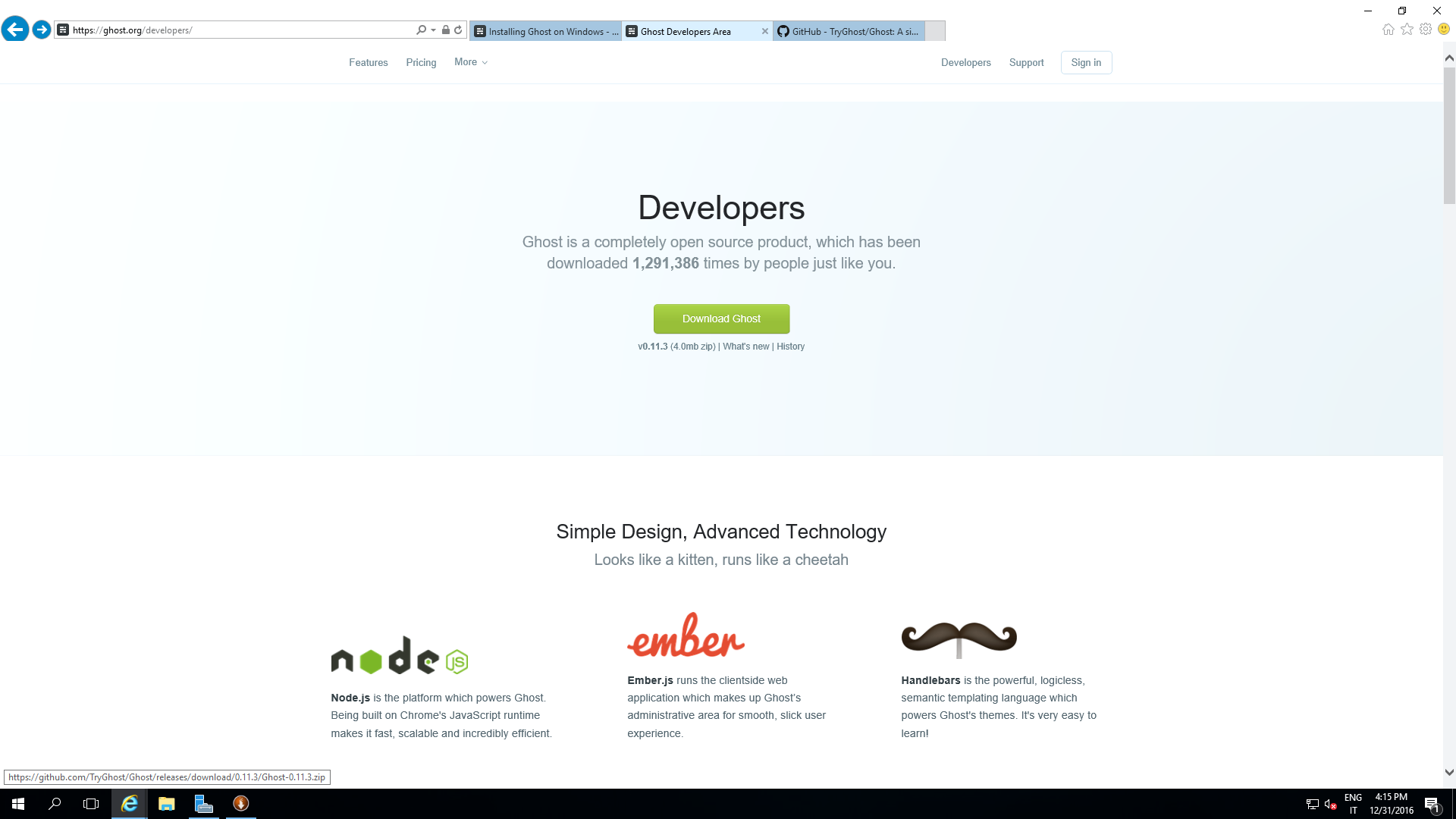
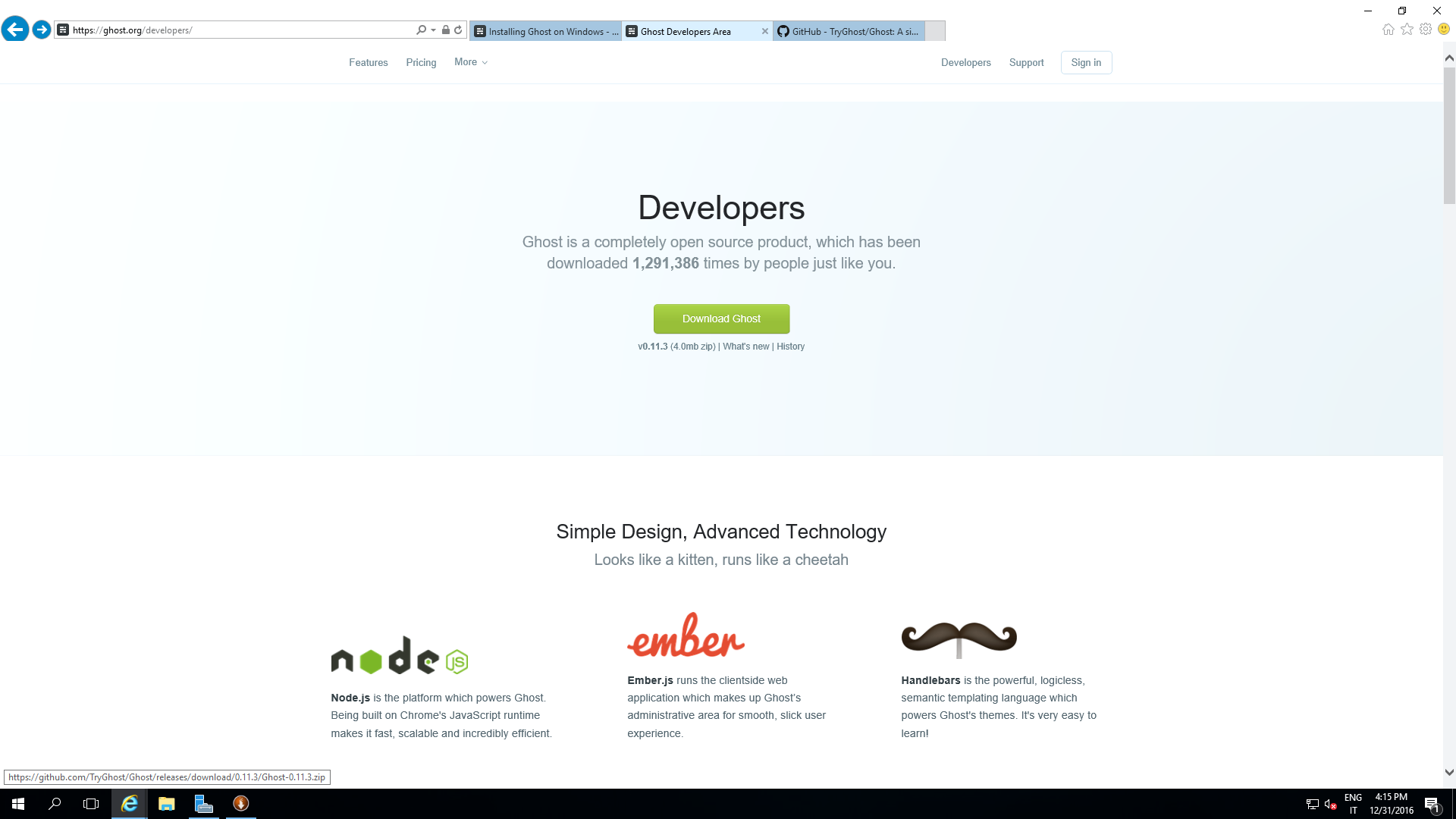
Andare alla pagina Ghost Download e cliccare su Download Ghost.

-
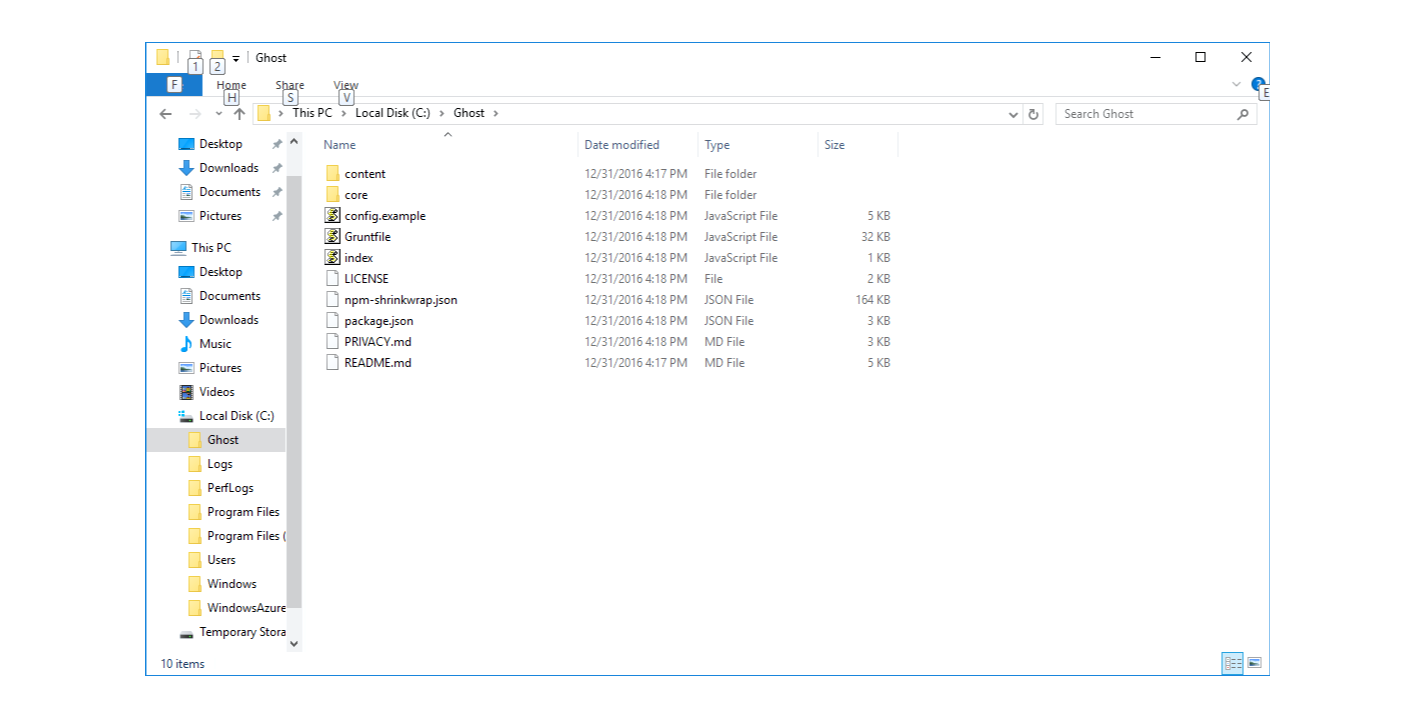
Creare sul filesystem una directory C:\Ghost dove verrà estratto il contenuto del file zip scaricato dal sito nel passo precedente.

-
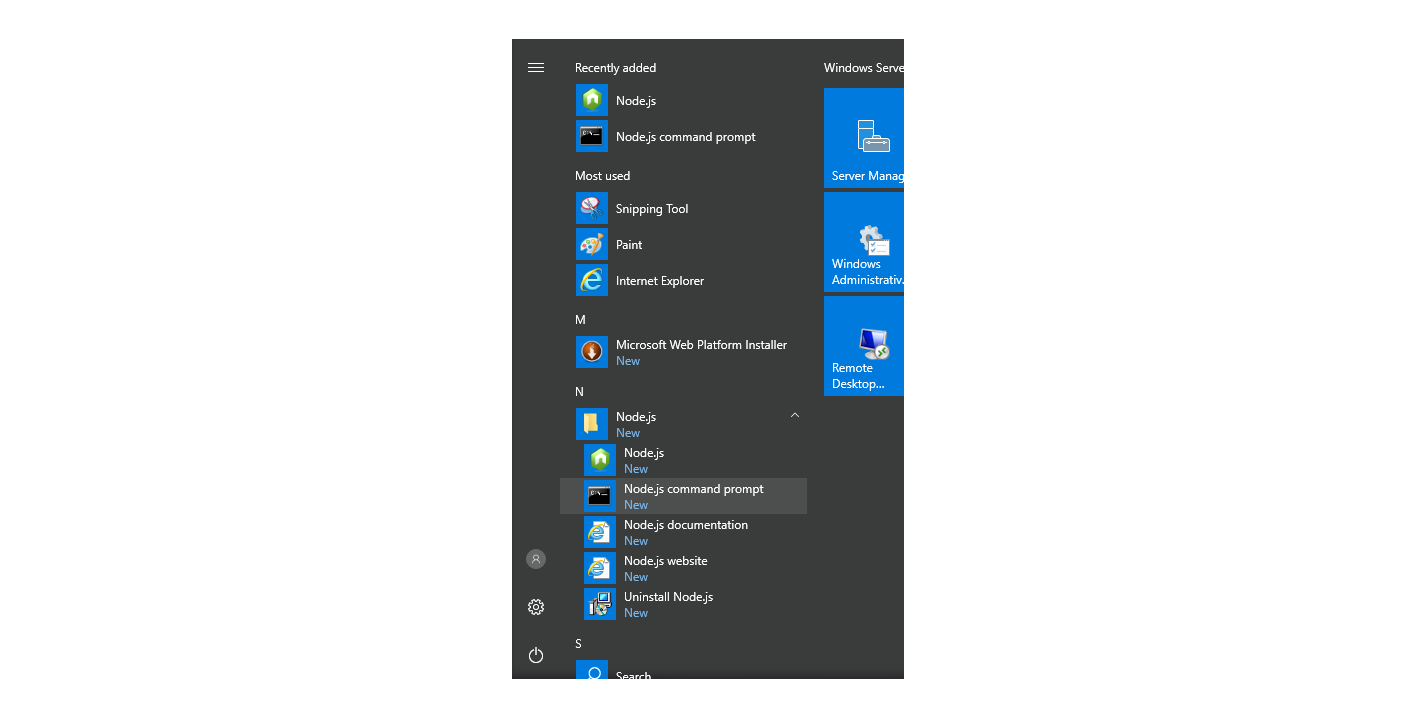
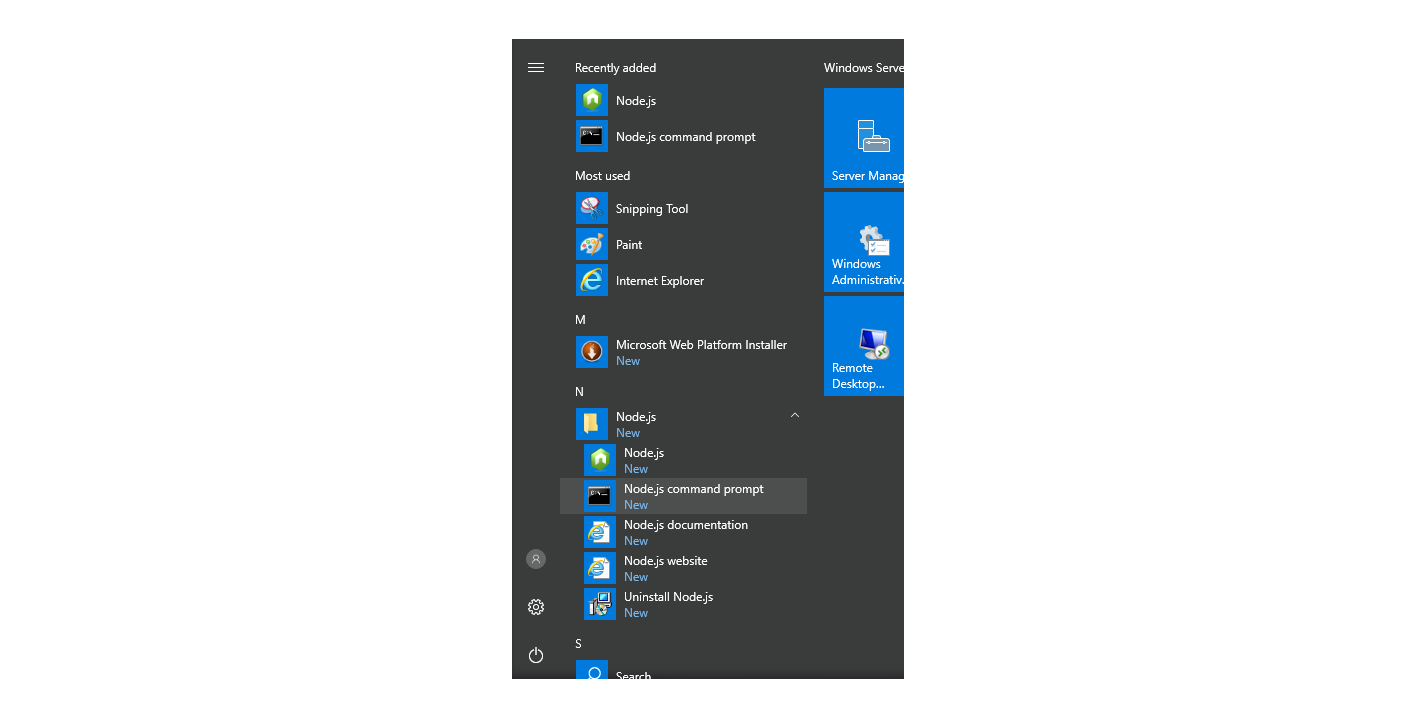
Andare su Start, individuare la cartella Node.js e cliccare su Node.js command prompt.

-
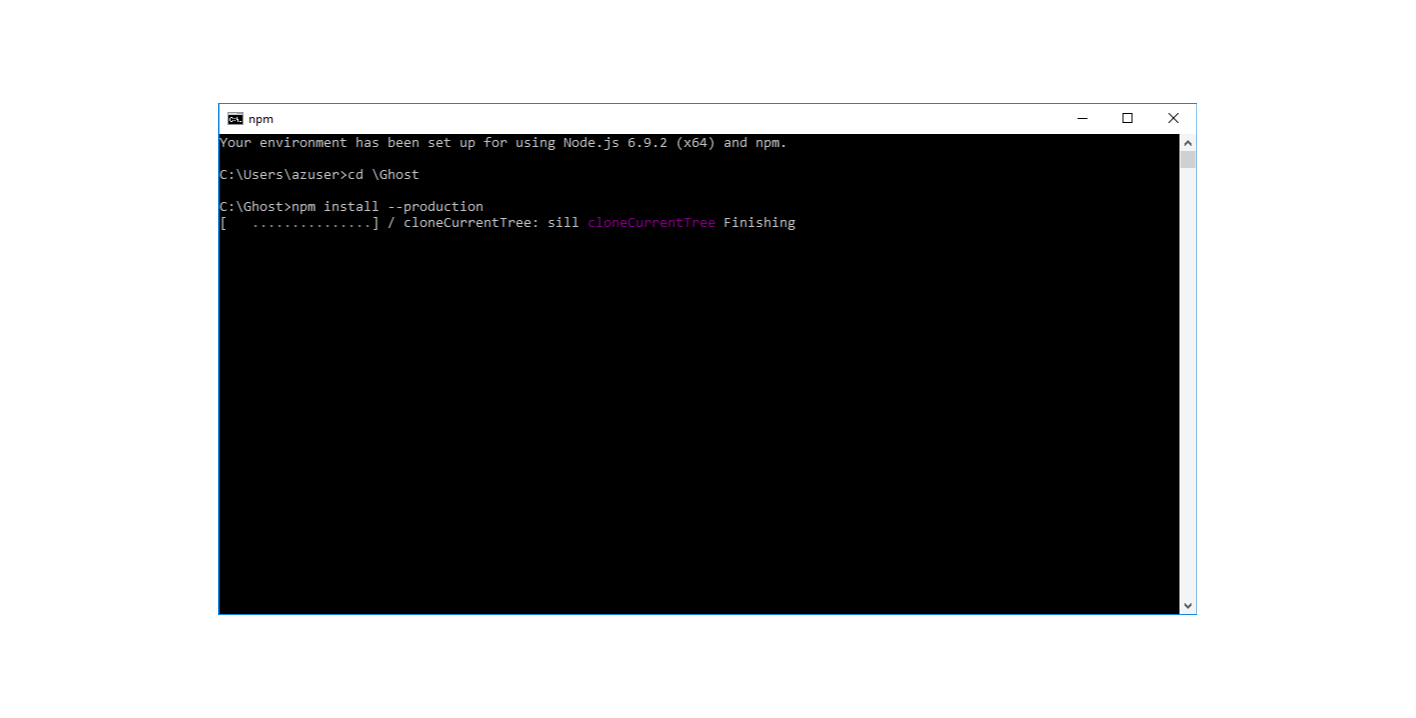
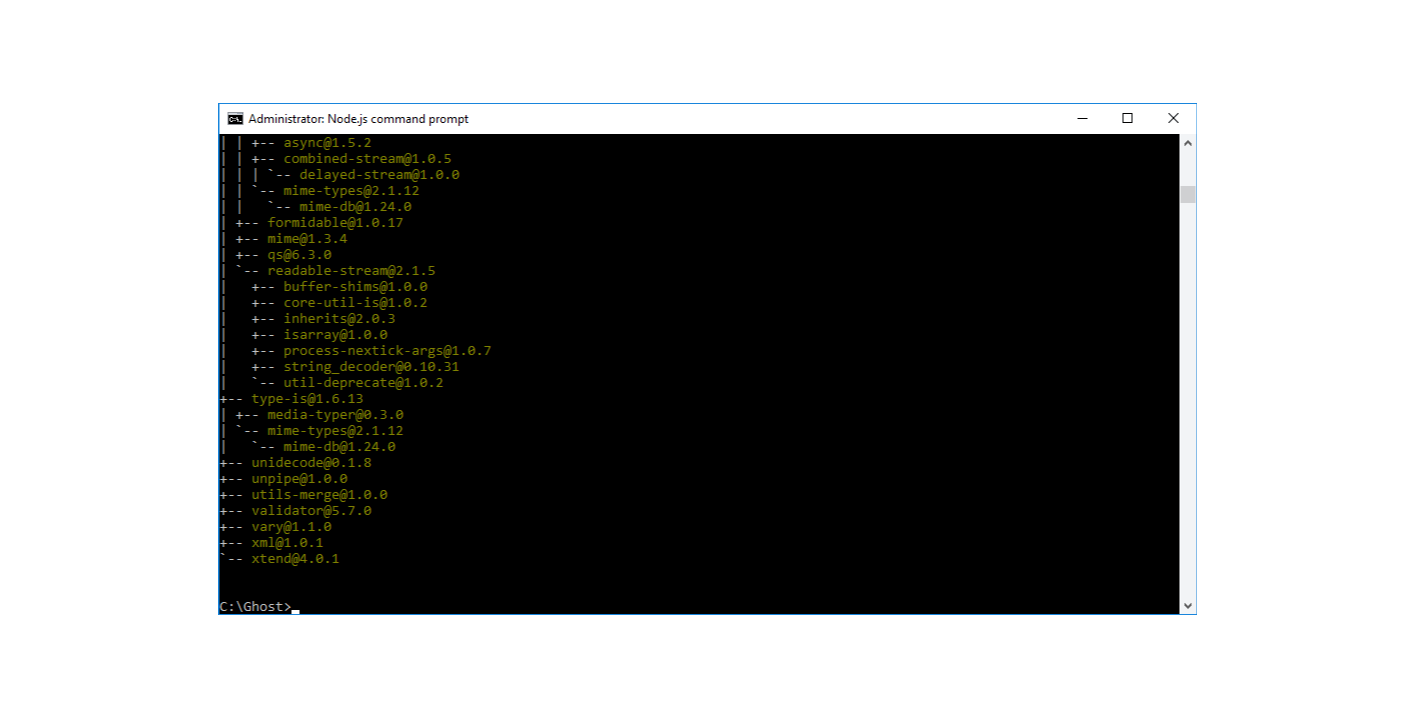
Nella command prompt cambiare directory in modo da puntare quella di installazione di Ghost e lanciare il comando di installazione.
cd \Ghost
npm install --production

-
L’installazione dura dai 5 ai 10 minuti.

Setup di Ghost
-
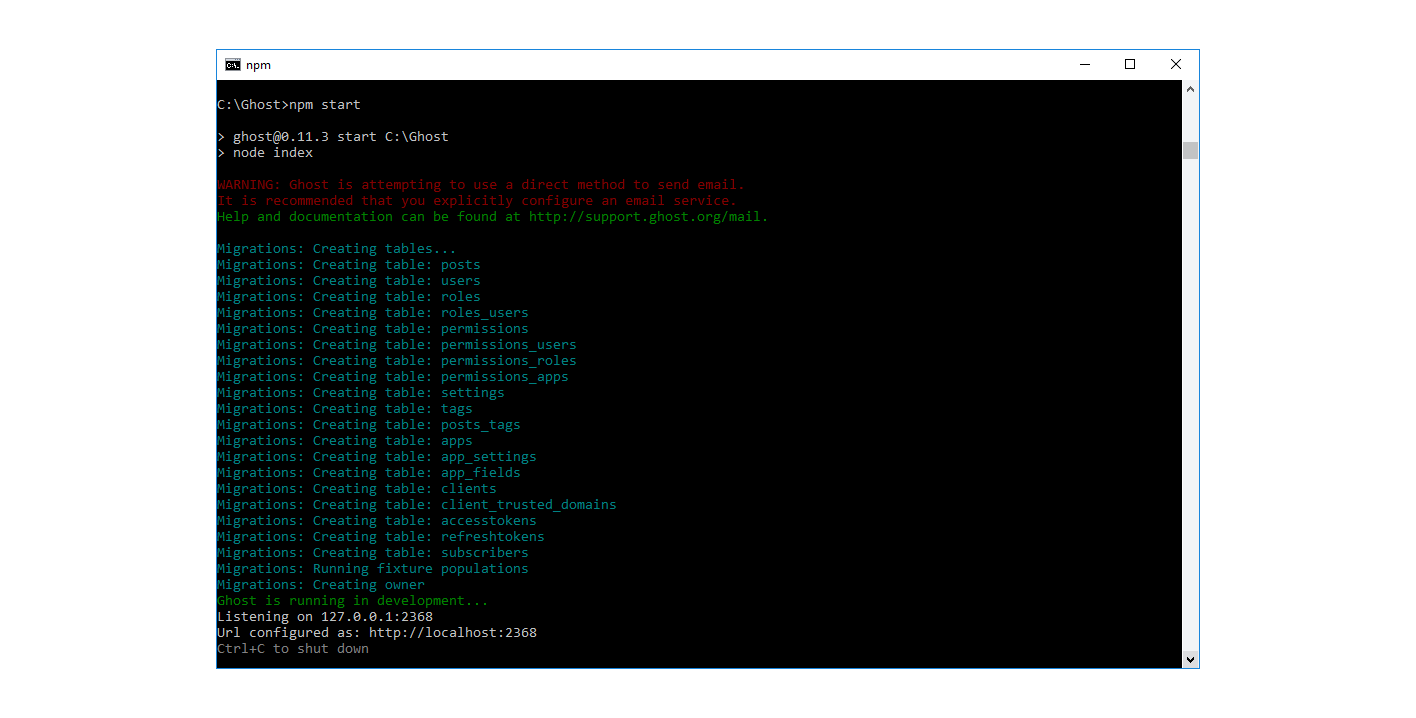
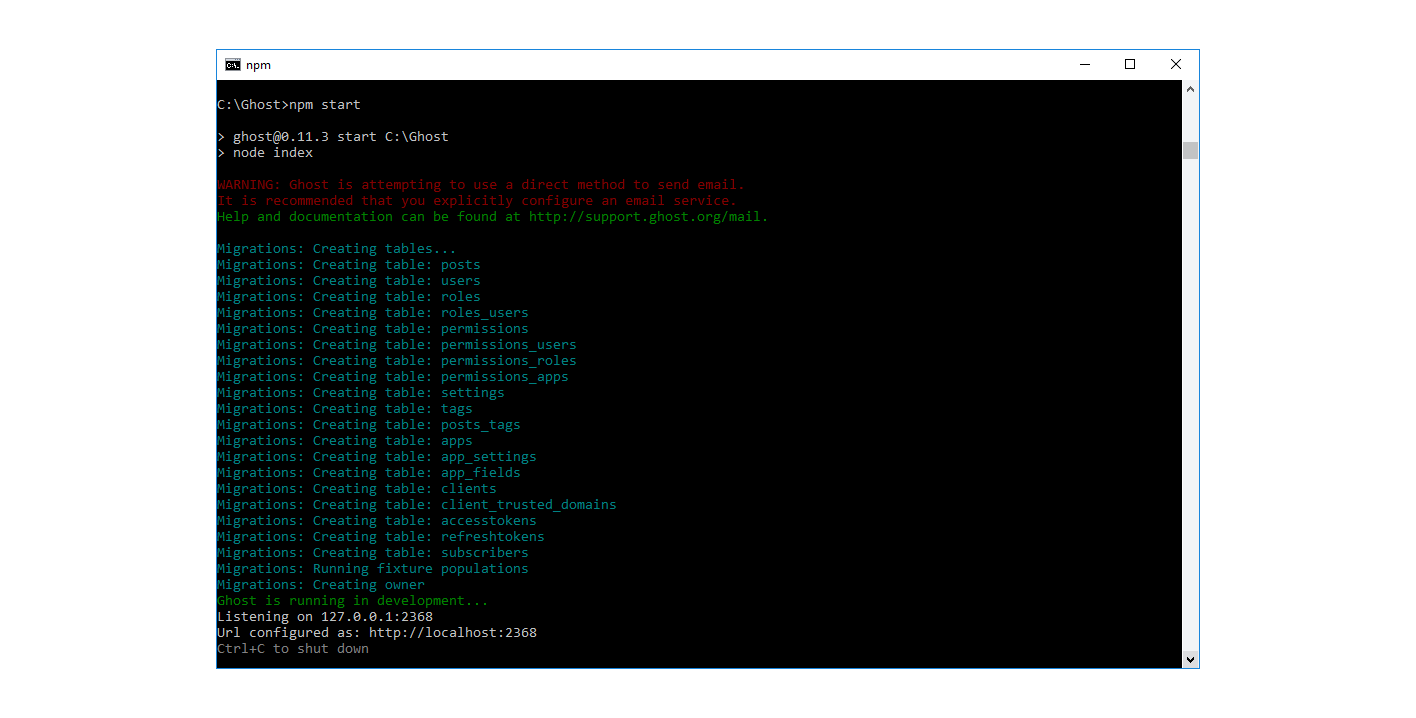
Avviare Ghost con il comando

-
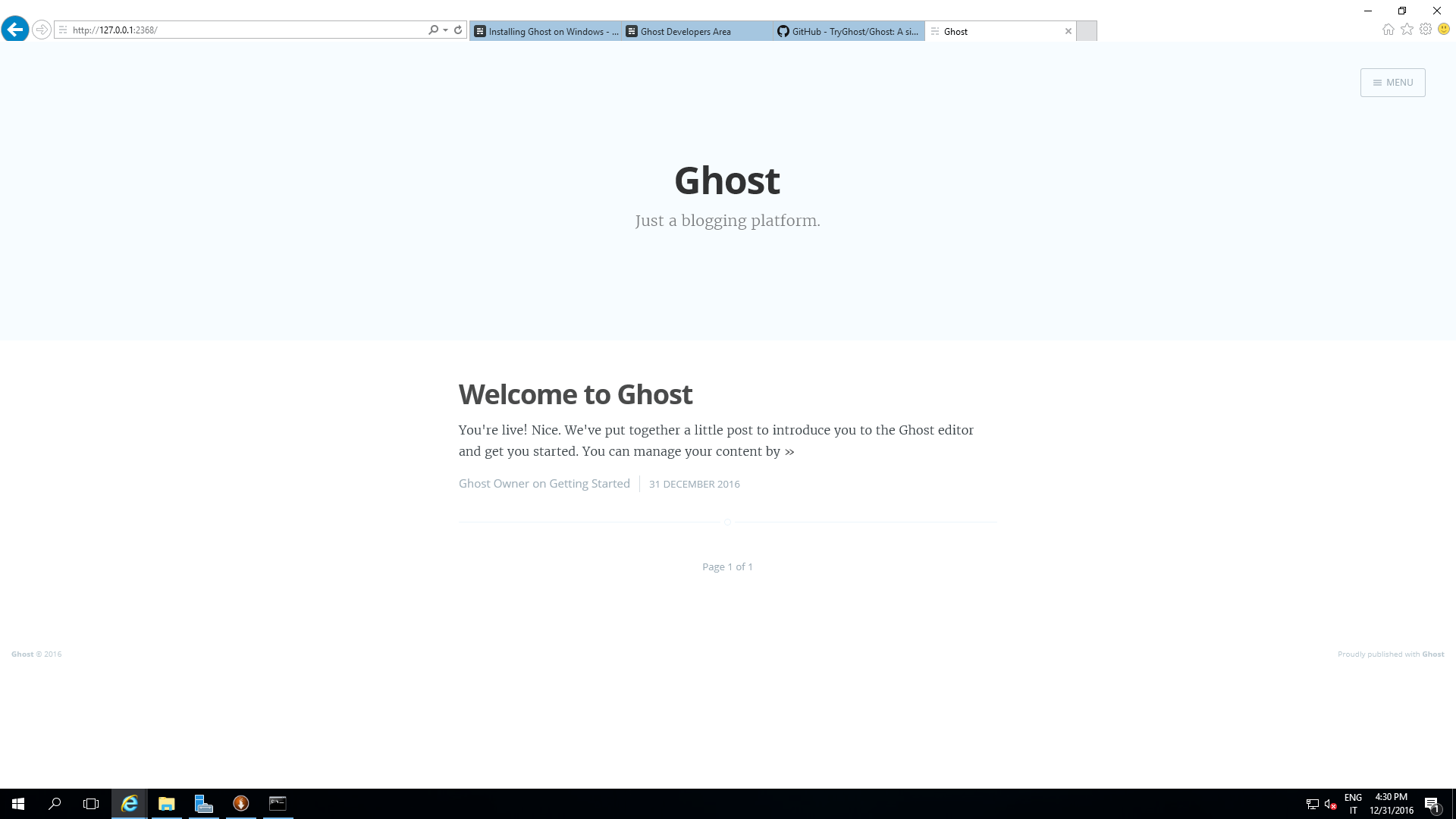
Nel browser basta digitare http://127.0.0.1:2368/ per vedere la pagina iniziale generica del blog.

-
Per il setup, cliccare su http://127.0.0.1:2368/ghost e in sequenza
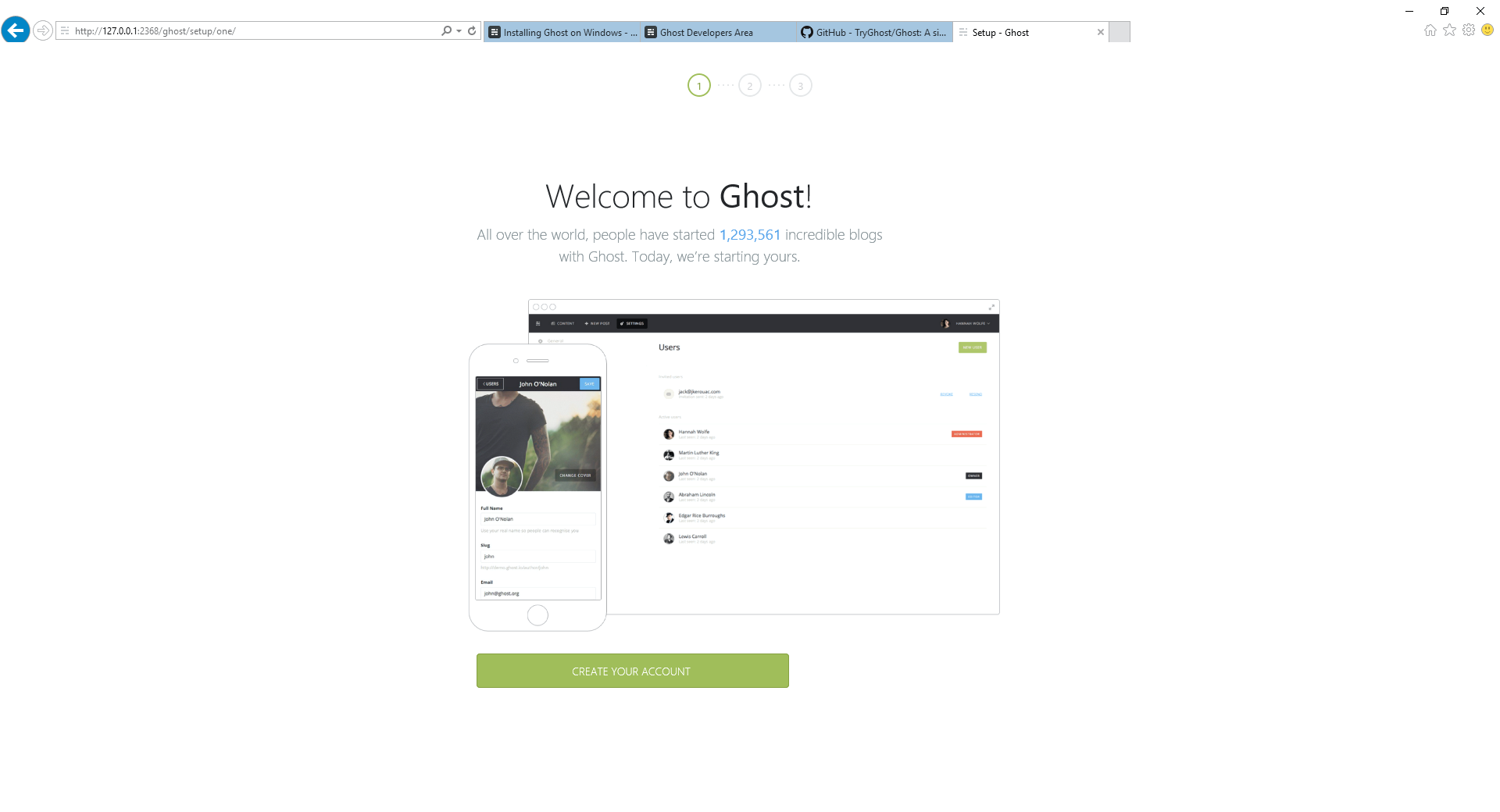
i. Cliccare su Create Your Account.

ii. Inserire indirizzo mail, password per l’accesso all’interfaccia di amministrazione e titolo del blog.

iii. Inserire persone che partecipino alla gestione del blog (se non si vuole farlo in questo momento, cliccare su I'll do this later, take me to my blog).

-
Appare l’interfaccia di amministrazione per la gestione del blog e la scrittura dei post.

Date uno sguardo adesso al blog cliccando sul link http://127.0.0.1:2368/ noterete che è cambiato il titolo del blog.

Per dare uno sguardo a come si presentano i post, cliccate su quello di esempio.

Per ora stiamo facendo tutto in un browser locale sulla macchina virtuale: e se volessimo vedere il nostro blog da qualsiasi altro device?
Ovviamente si può fare, facendo qualche configurazione lato Azure e una lato Node.js/Ghost.
Configurazione Azure
Per avere accesso al blog dall’esterno della macchina virtuale dobbiamo settare un nome dns ed aprire una porta nel Security Group al quale appartiene la macchina virtuale.
-
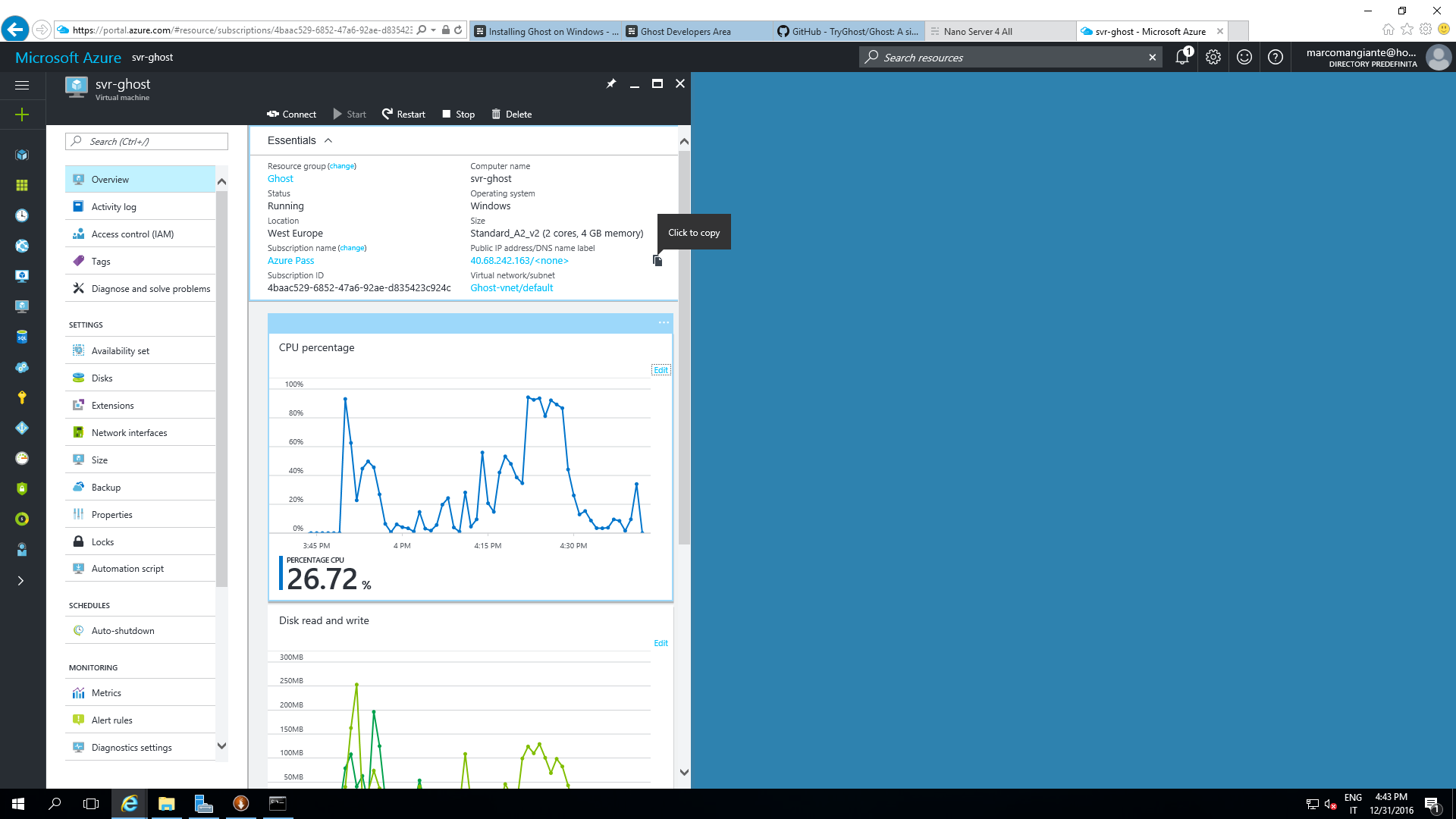
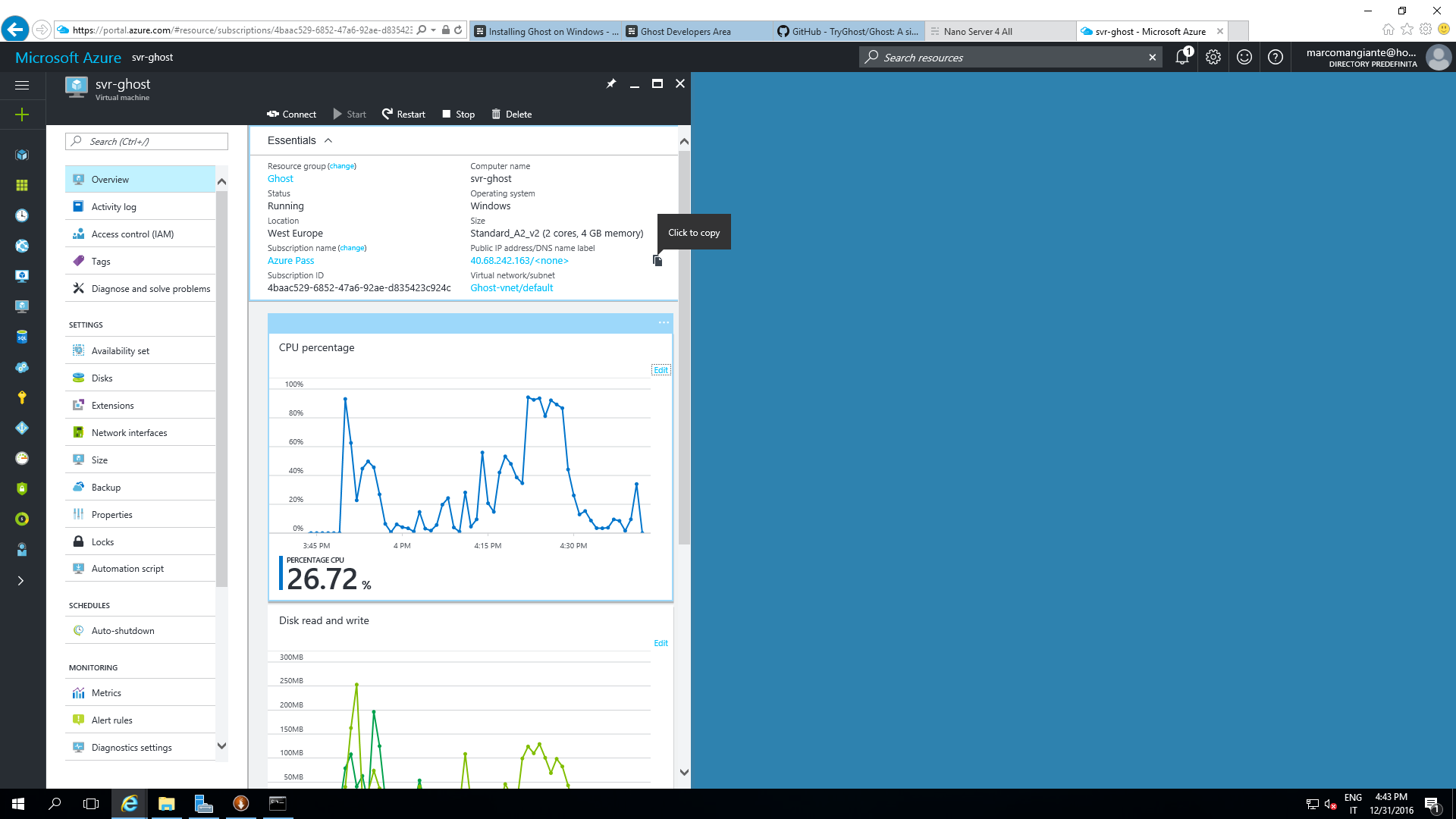
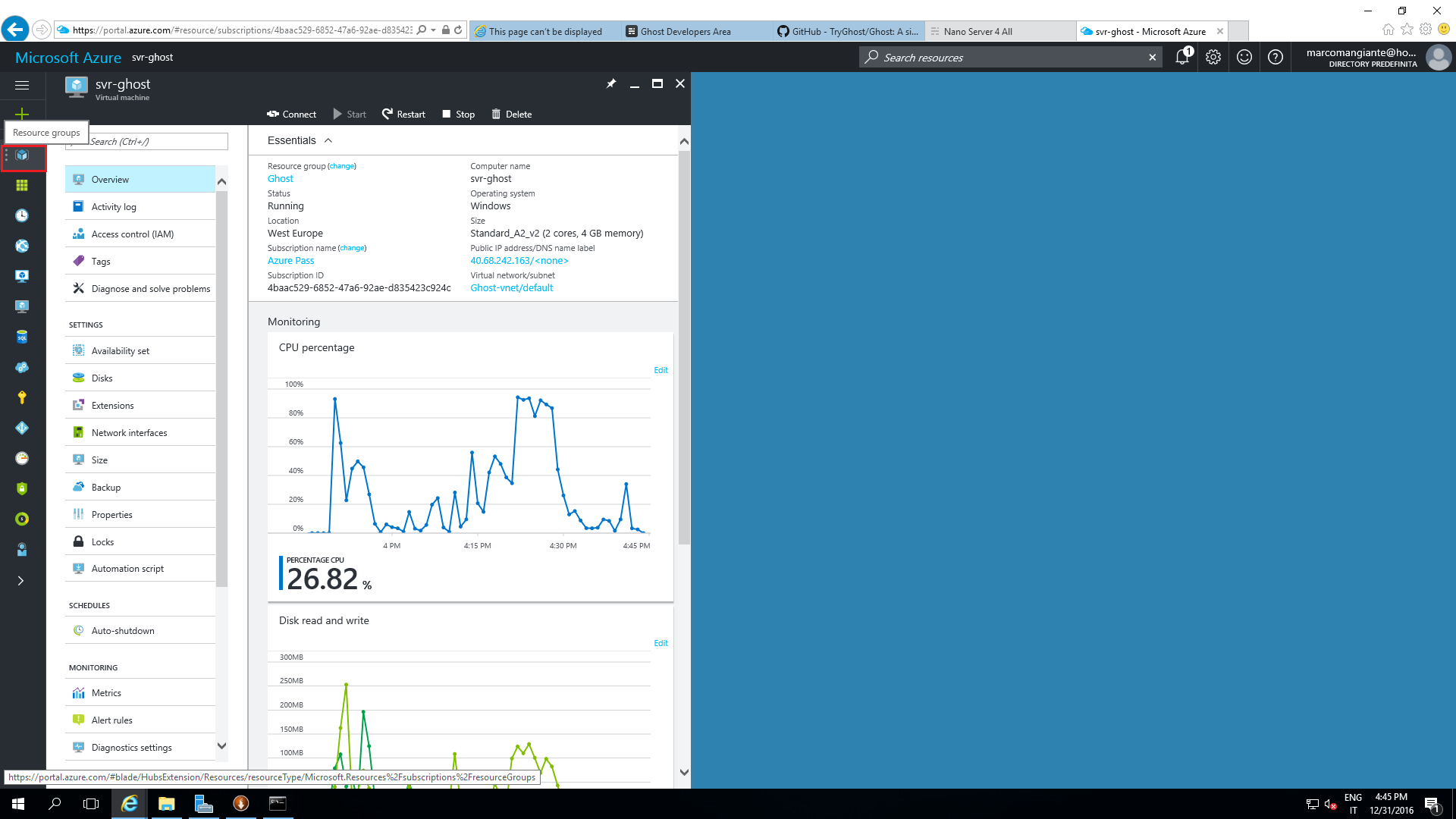
Nell’interfaccia di Azure, selezionare la macchina virtuale sulla quale abbiamo installato Ghost.

-
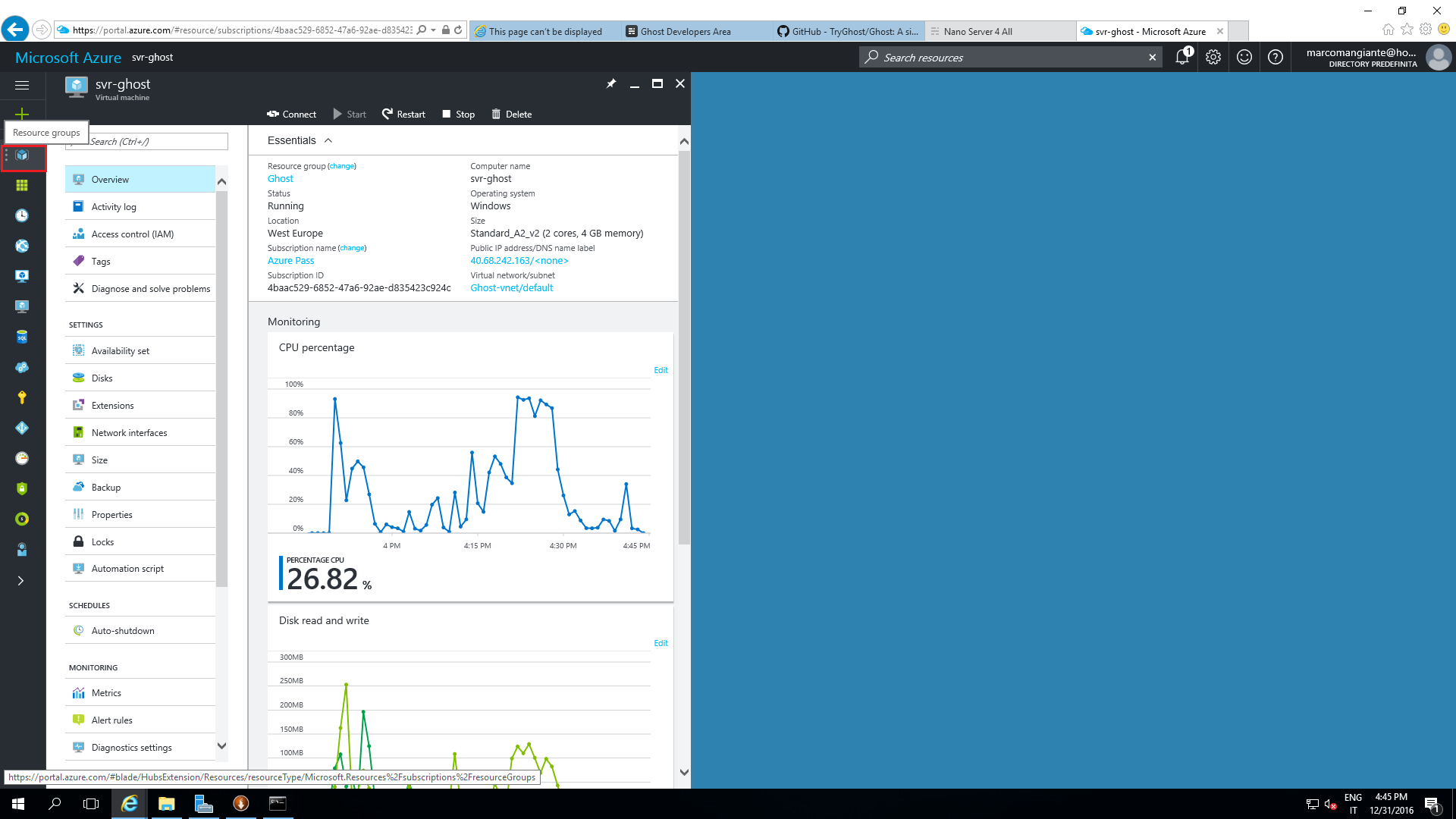
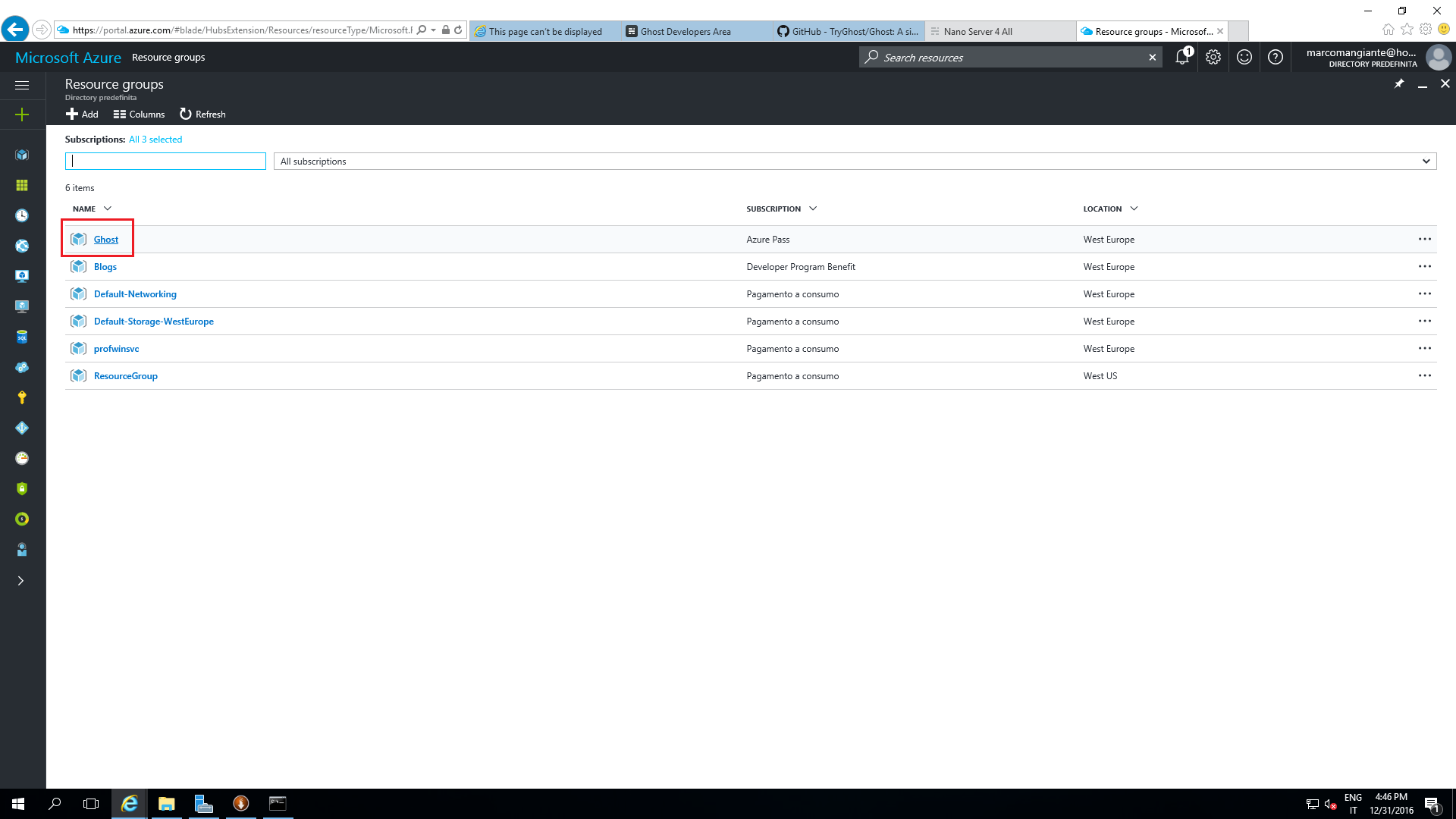
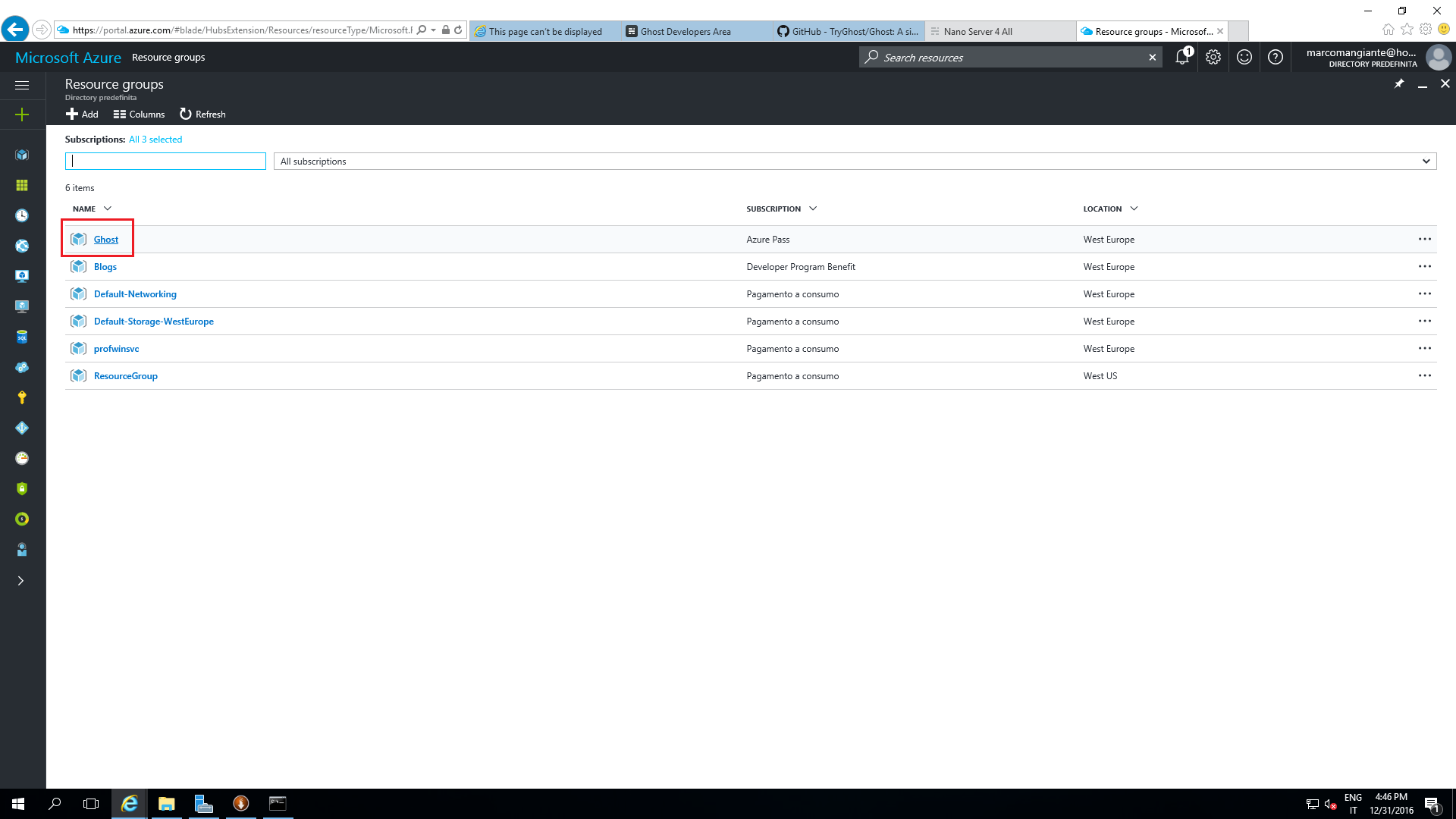
Andare in alto a sinistra e cliccare sull’icona che rappresenta i Resource groups.

-
Cliccare sul Resource group che in fase di installazione della macchina virtuale le avevamo assegnato (nel nostro caso Ghost).

-
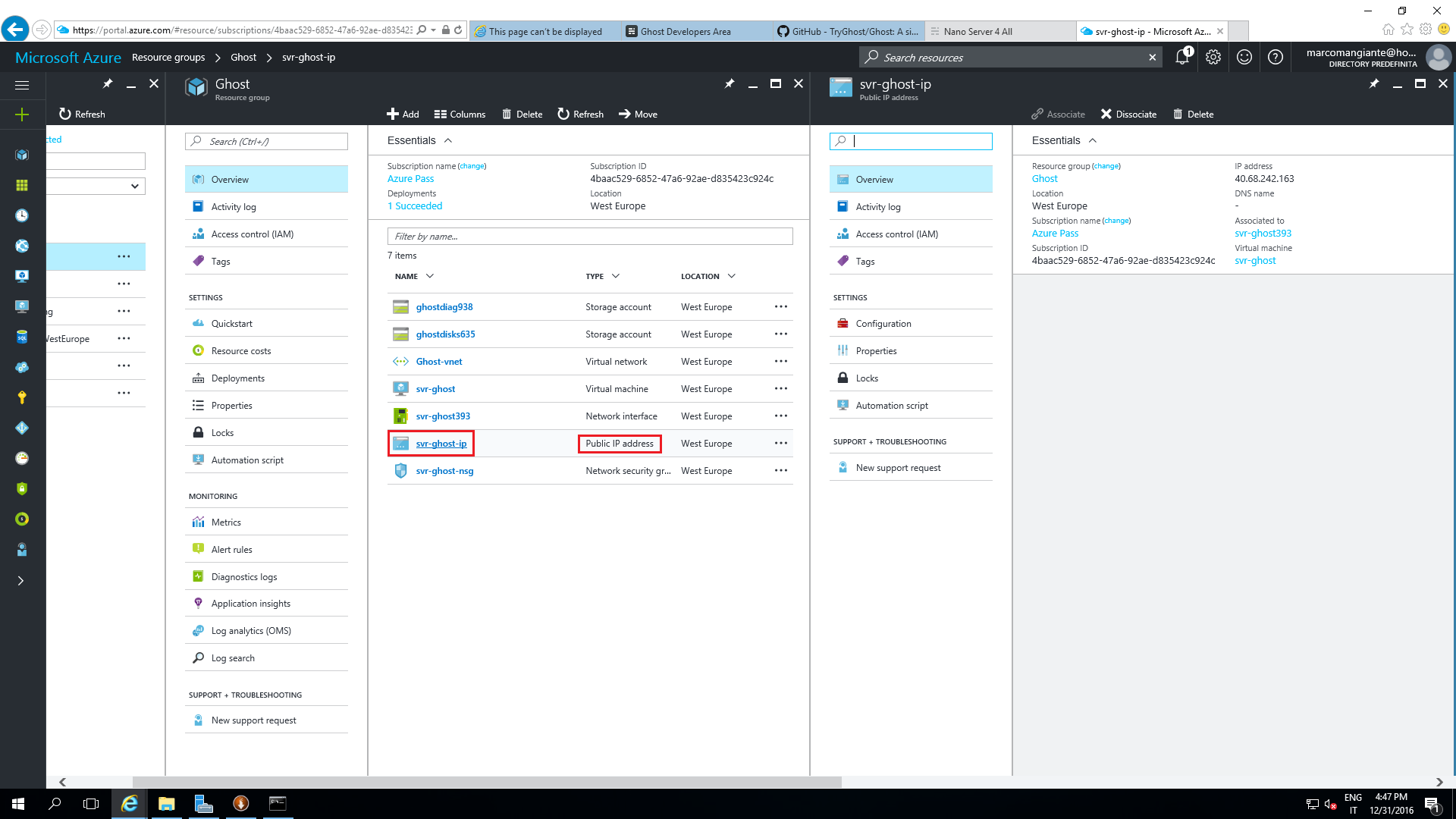
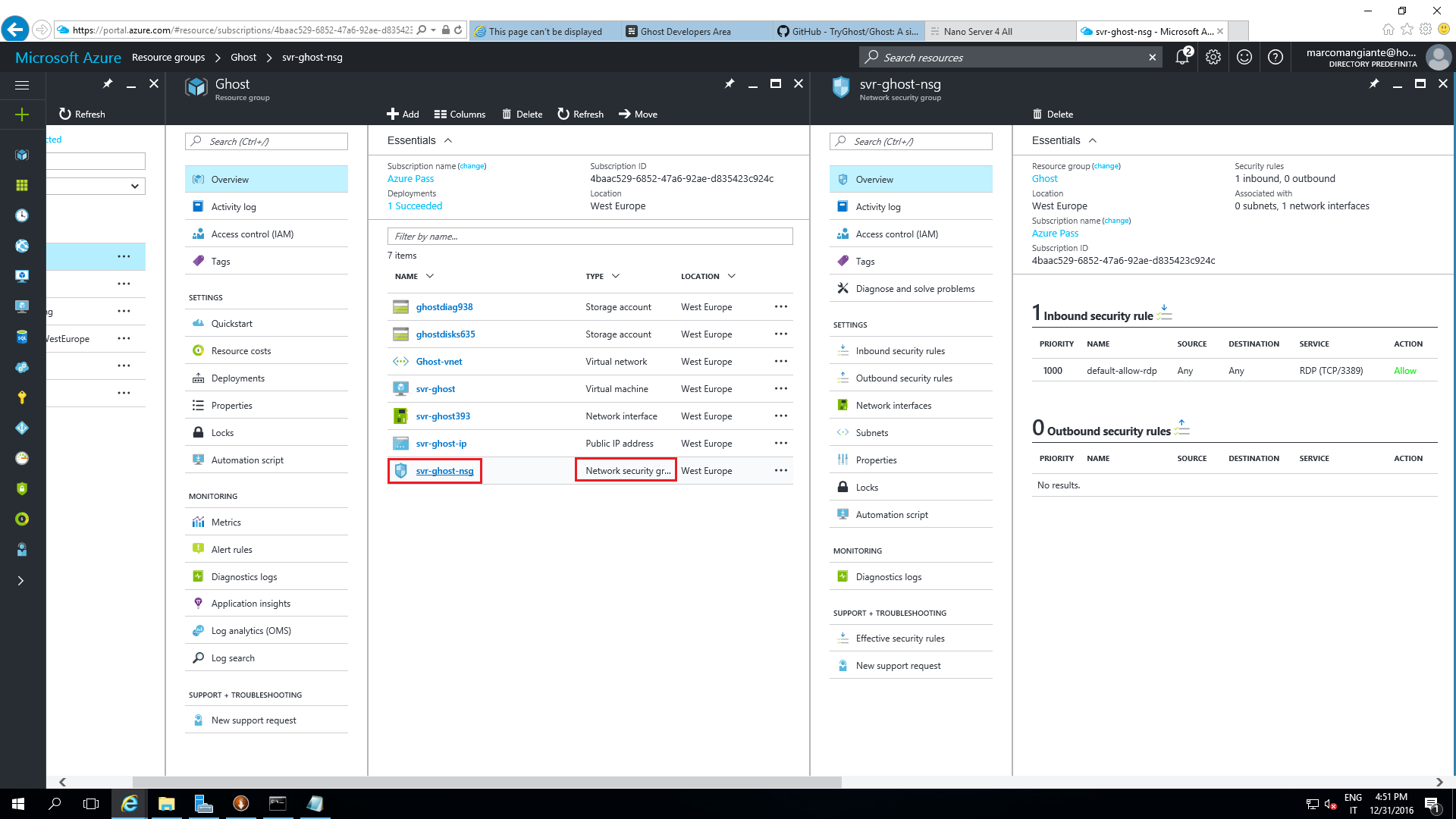
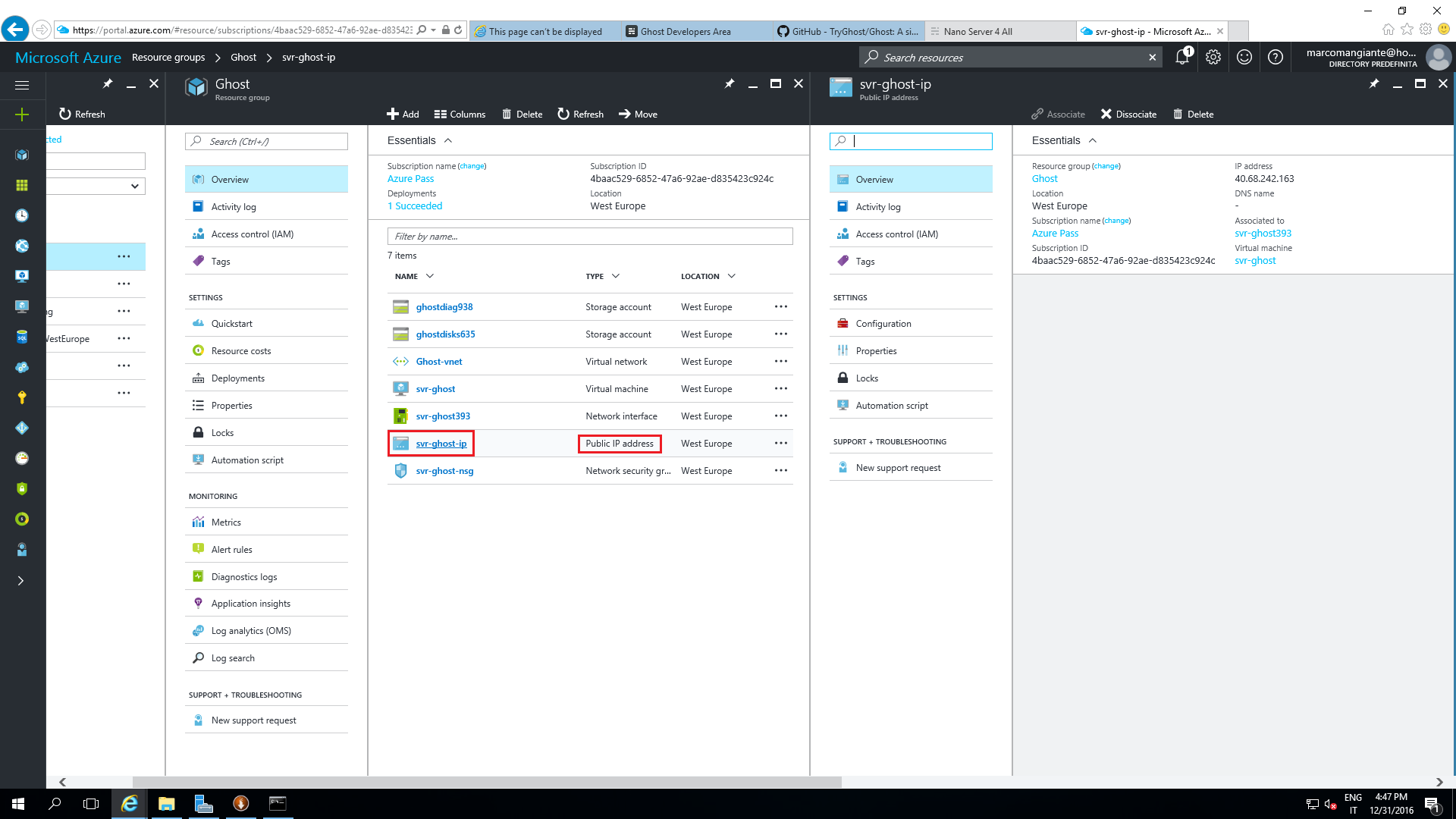
Andare sulla voce che rappresenta il Public IP address (nel nostro caso svr-ghost-ip) e cliccarci sopra.

-
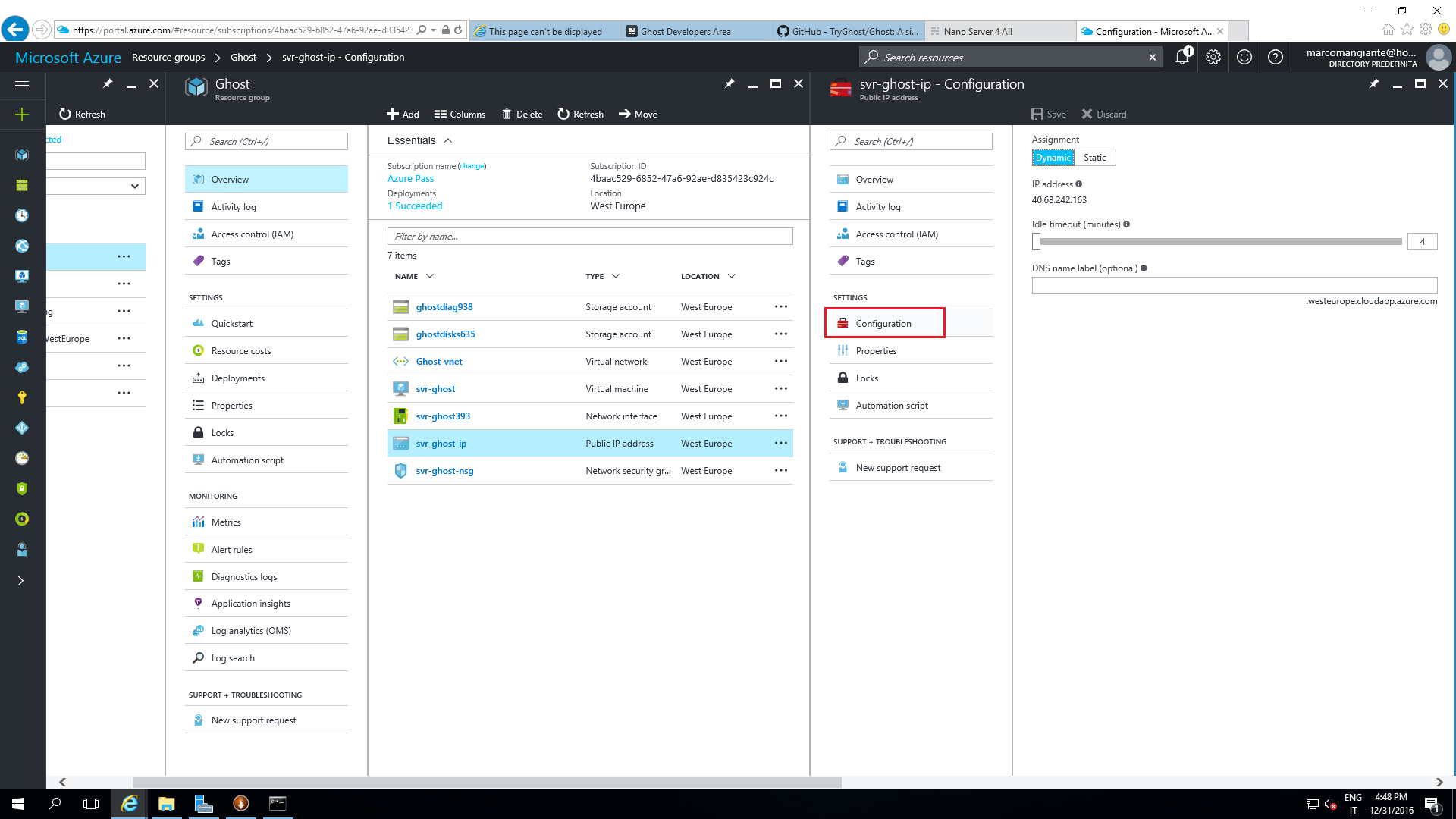
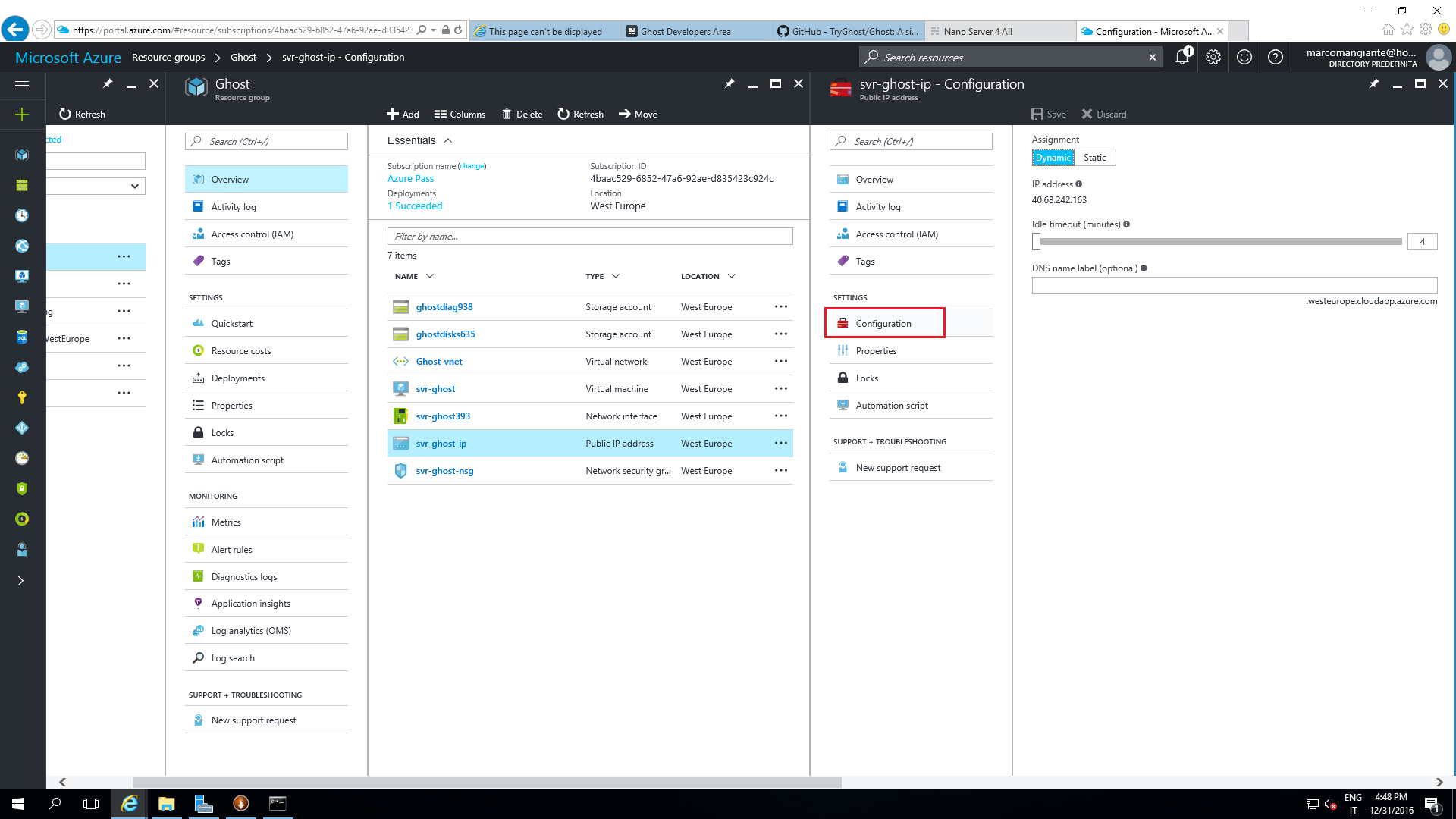
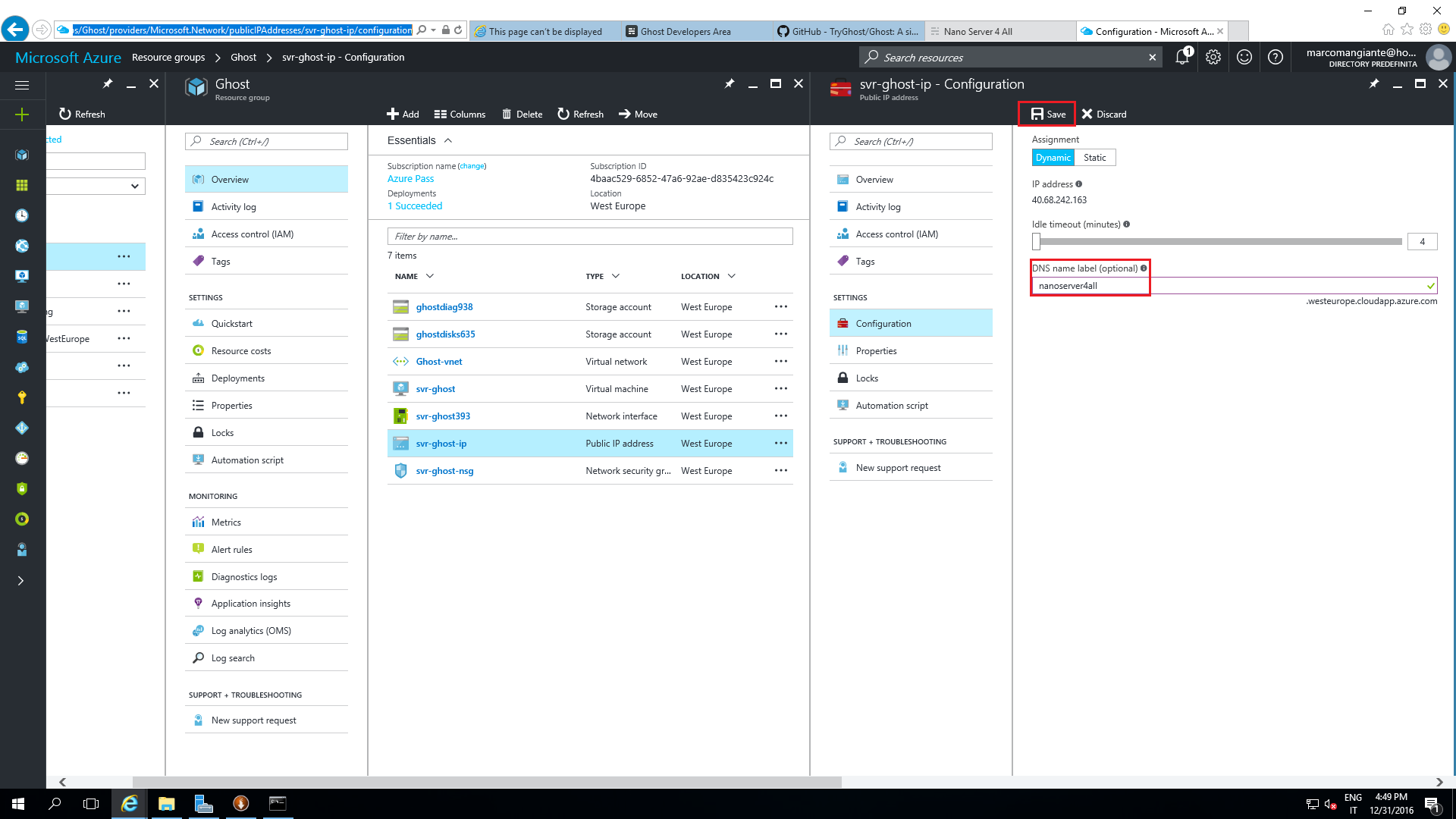
Cliccare sulla voce Configuration.

-
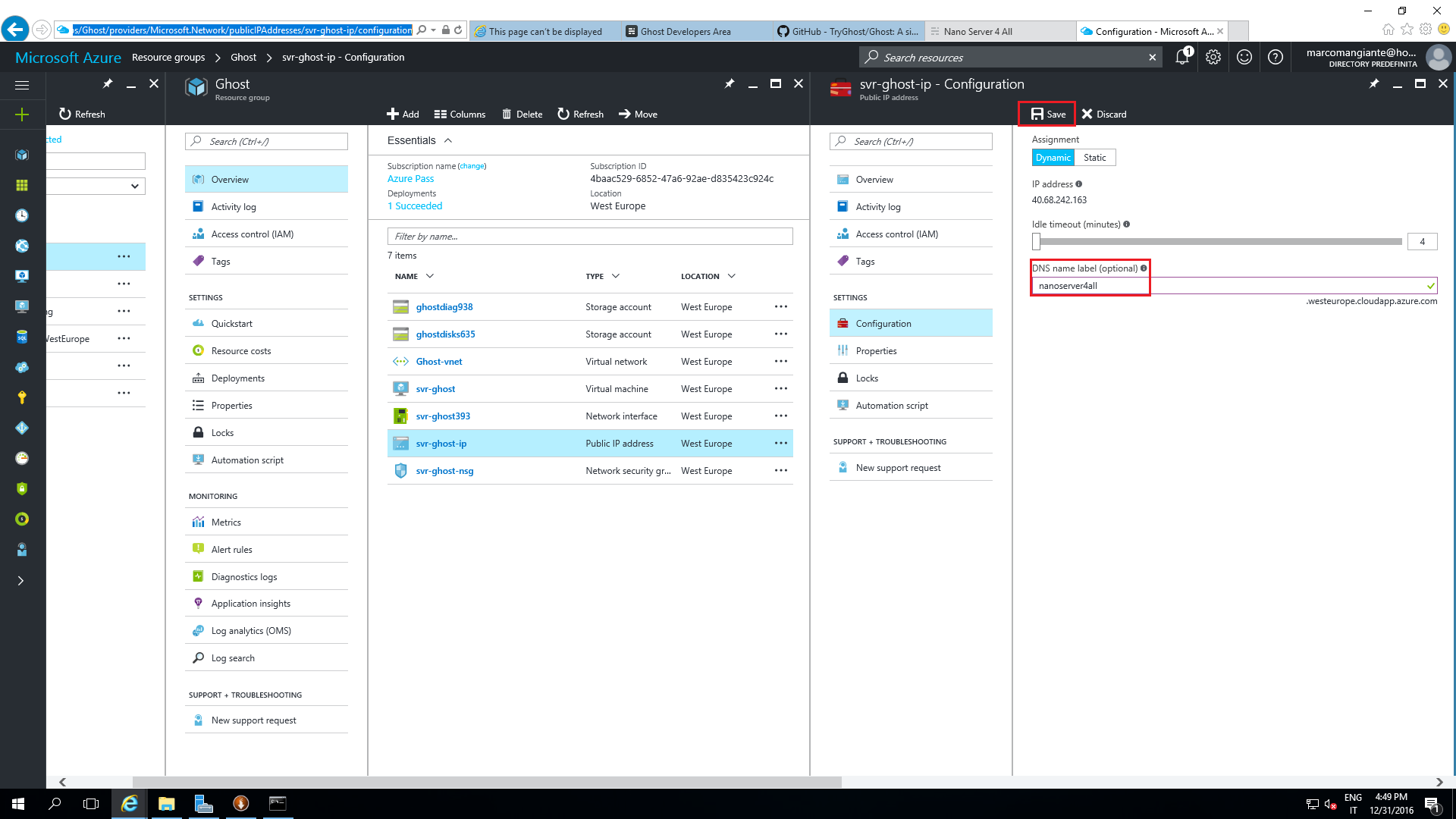
In DNS name label inserire un nome che utilizzeremo per richiamare da browser il nostro blog (nel caso di esempio, il nome scelto è nanoserver4all); una volta inserito il nome, se premete il tasto TAB sulla tastiera verificate se il nome è univoco nel DNS Microsoft oppure se dovete cambiarlo.
Se è tutto ok, salvate cliccando in alto su Save.

-
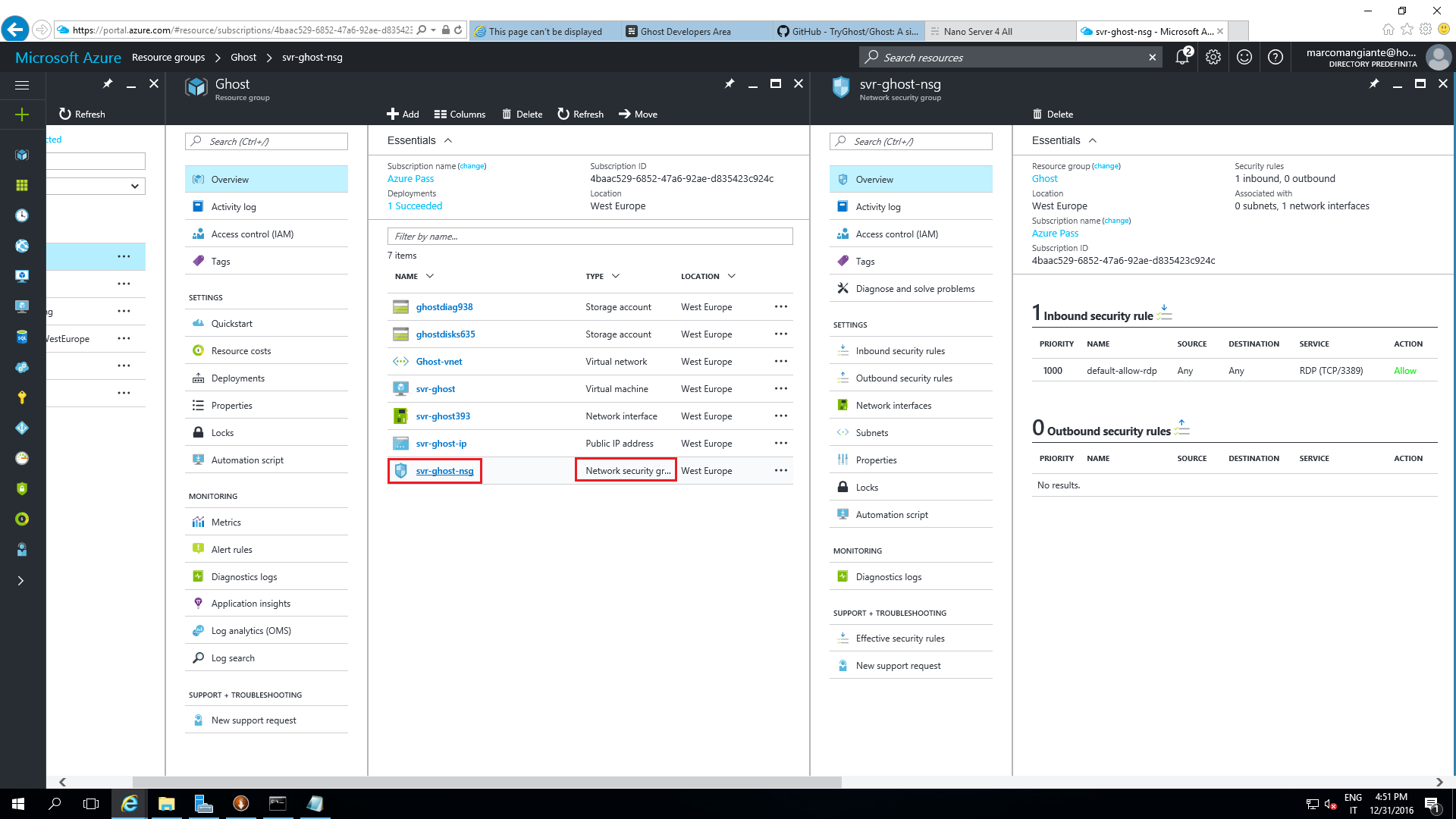
Andare a cliccare sulla voce che rappresenta il Network security group (nel nostro caso svr-ghost-nsg).

-
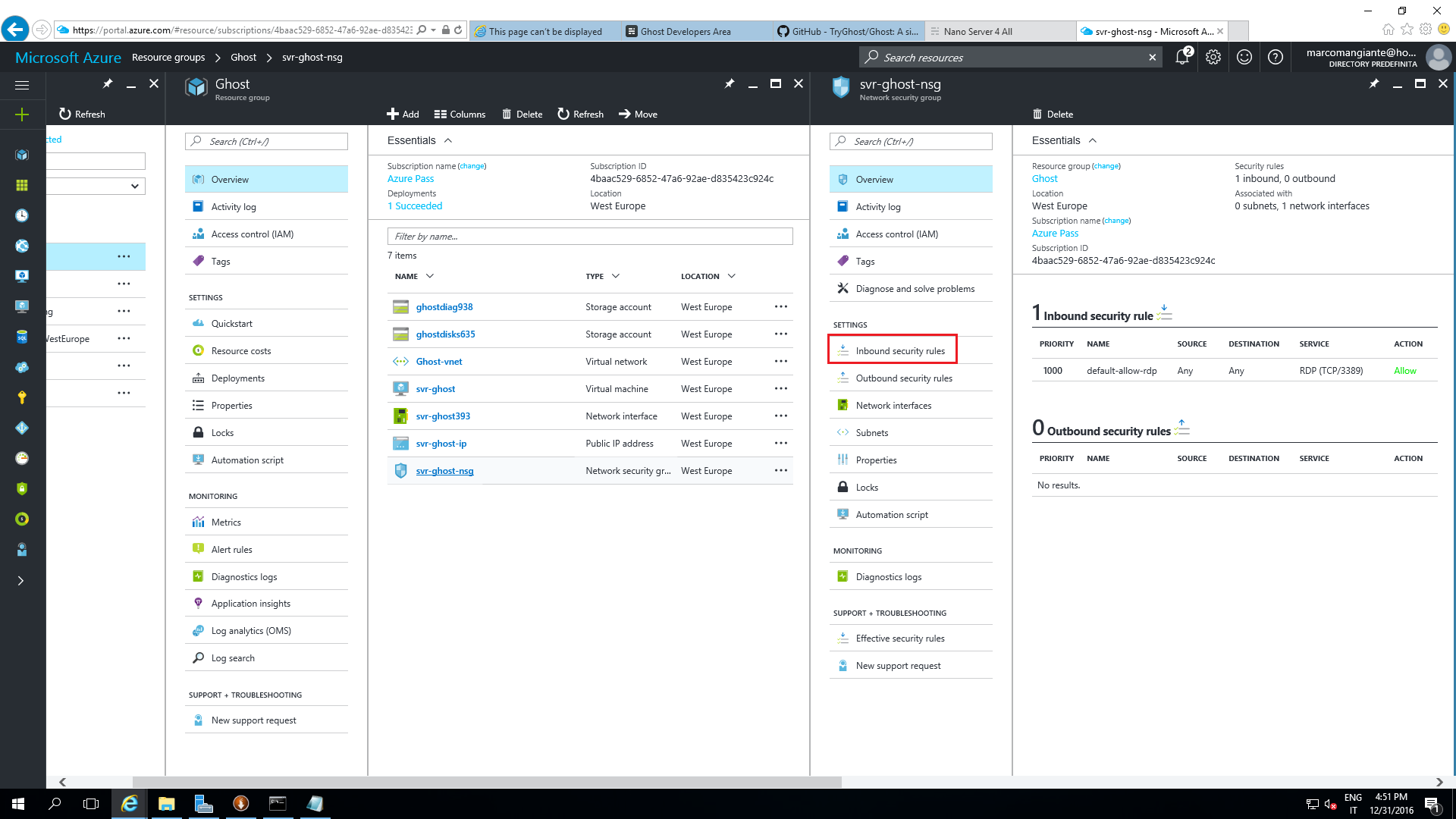
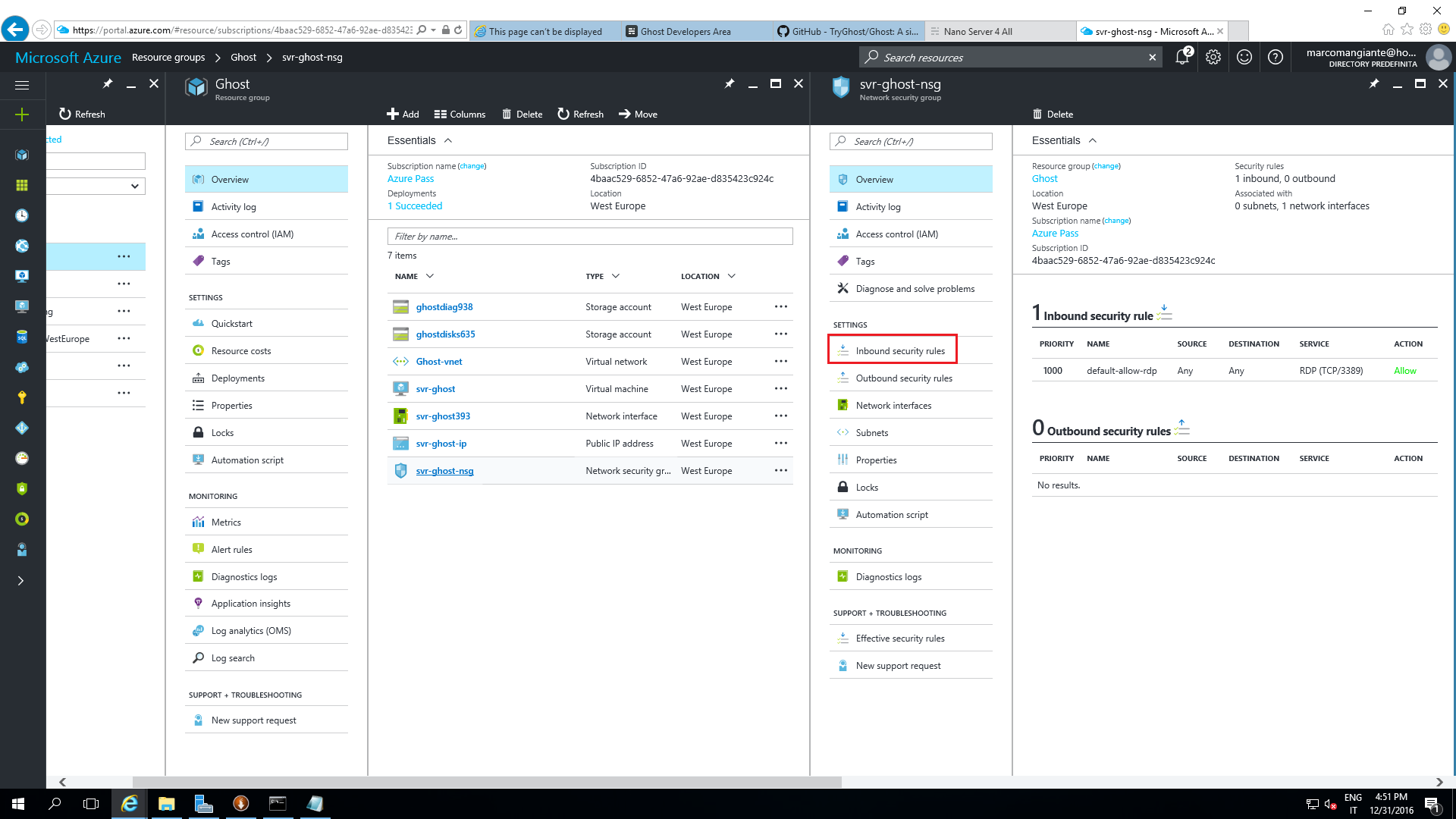
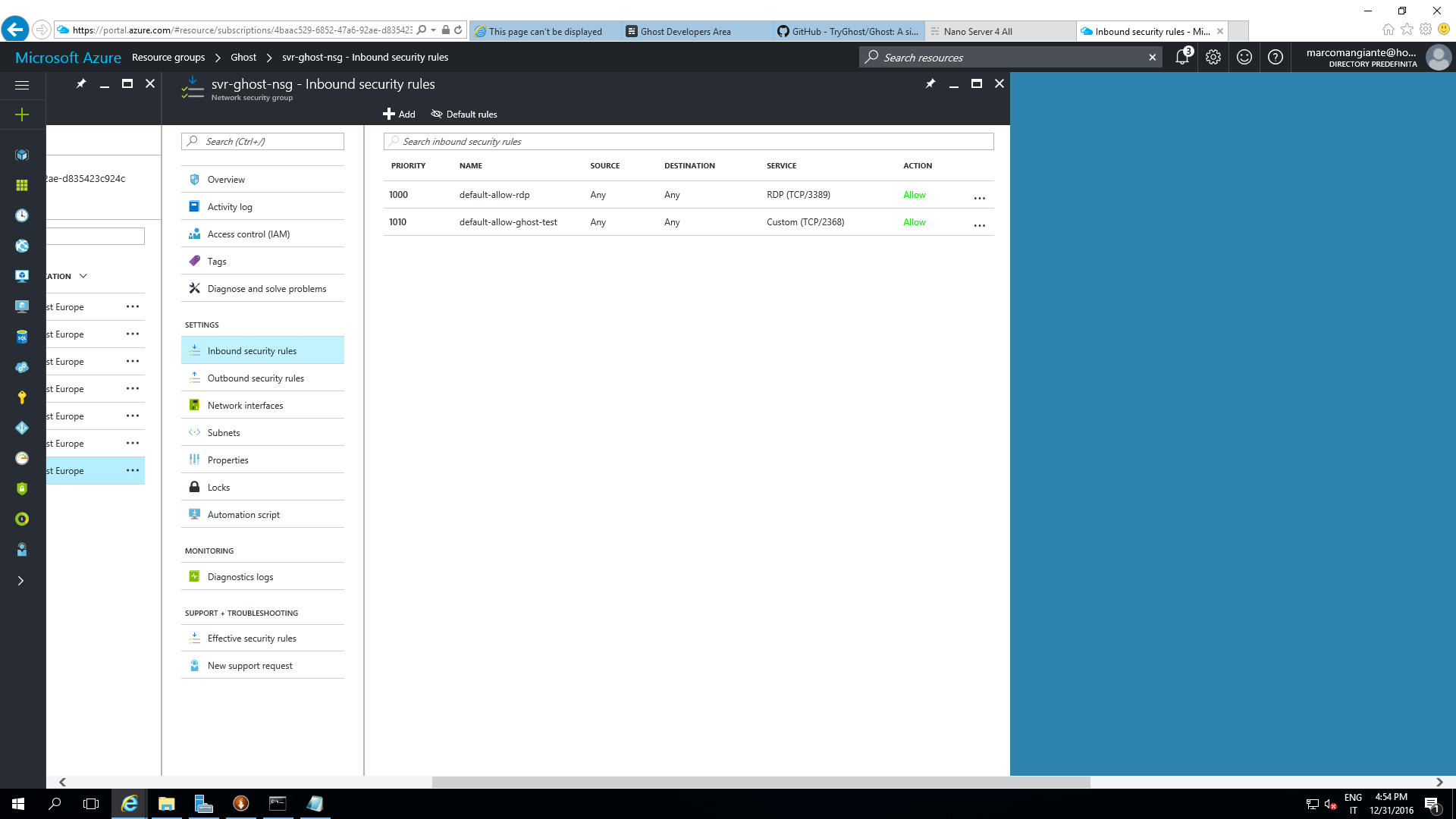
Cliccare su Inbound security rules.

-
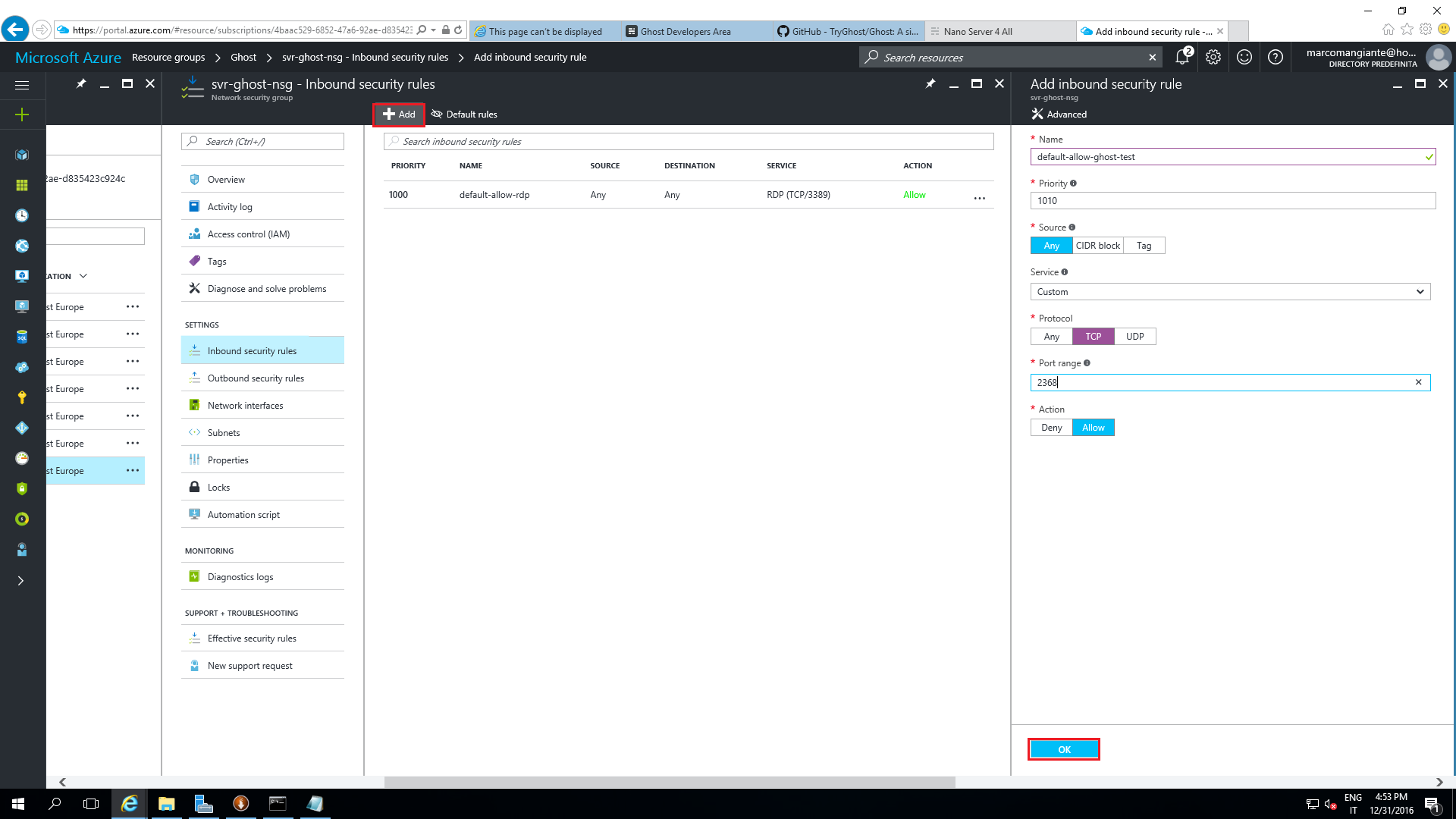
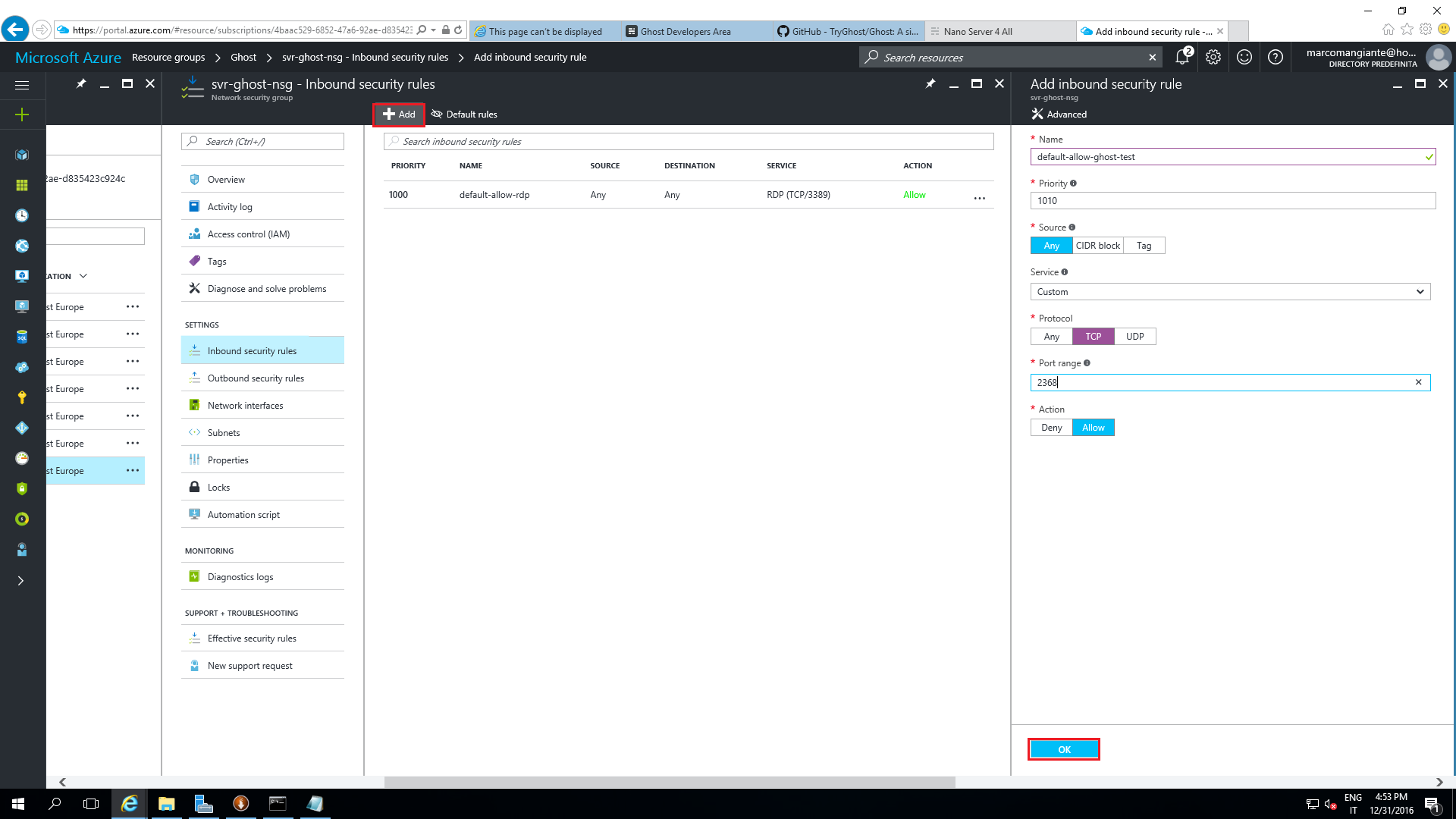
Nell’interfaccia che si apre cliccare su Add, configurando la regola con i seguenti parametri e premendo OK alla fine della configurazione.
- Name = default-allow-ghost-test
- Priority = 1010
- Source = Any
- Service = Custom
- Protocol = TCP
- Port range = 2368
- Action = Allow

-
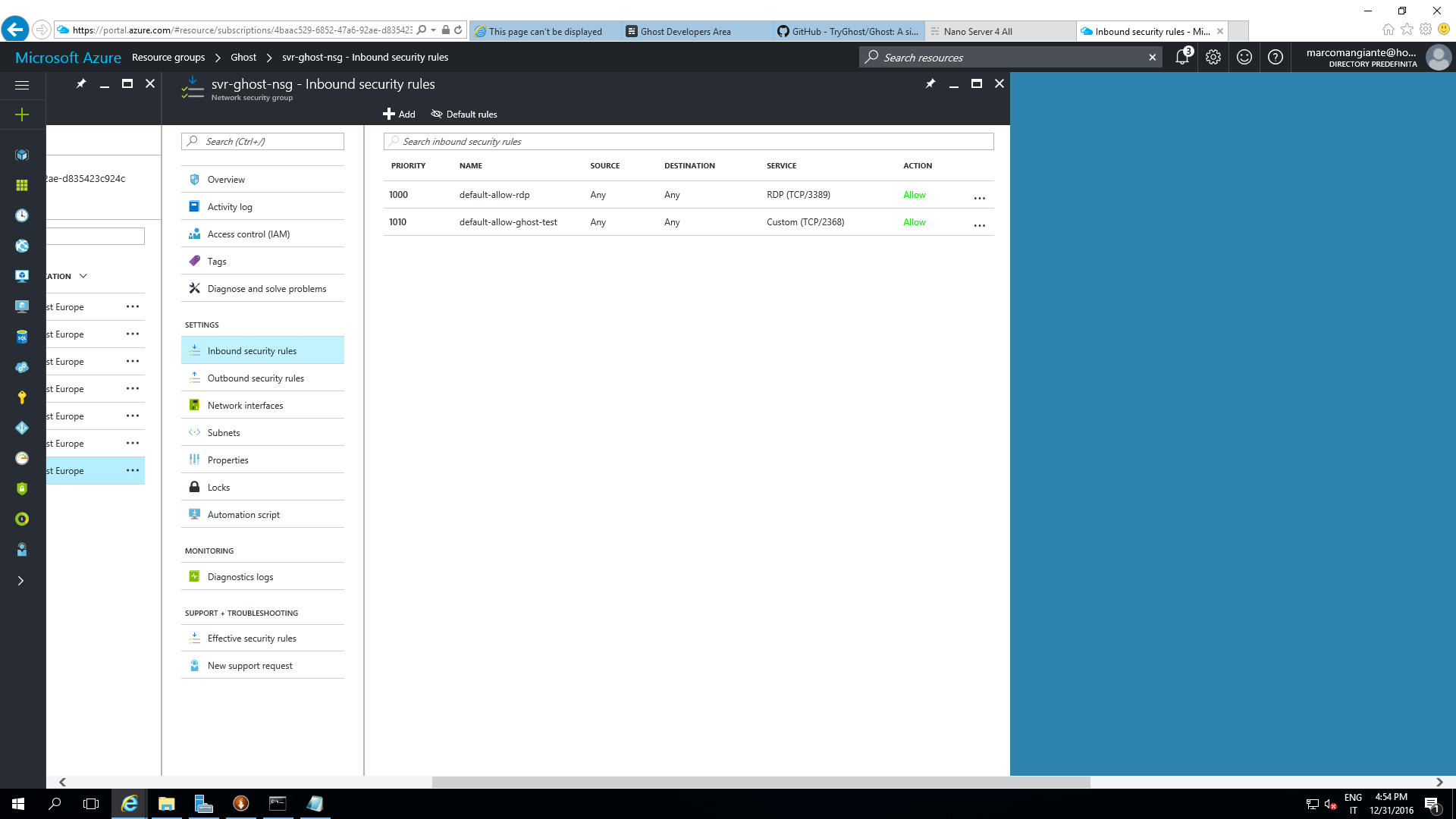
La tabella delle regole inbound dovrebbe presentarsi dopo qualche istante in questo modo.

A questo punto avevo pensato di aver completato tutto: vado a fare una prova ed ottengo un errore di connessione rifiutata; all’inizio ho pensato che fosse il firewall di Windows a bloccare la comunicazione, ma anche disattivandolo il risultato era lo stesso.
Ho analizzato con Wireshark ma sinceramente non riuscivo a capire: ho pensato che nella comunicazione venissero passati i pacchetti contrassegnati con l’ip della rete interna su Azure e che quindi questi andasseto persi..ma non era neanche quello il problema.
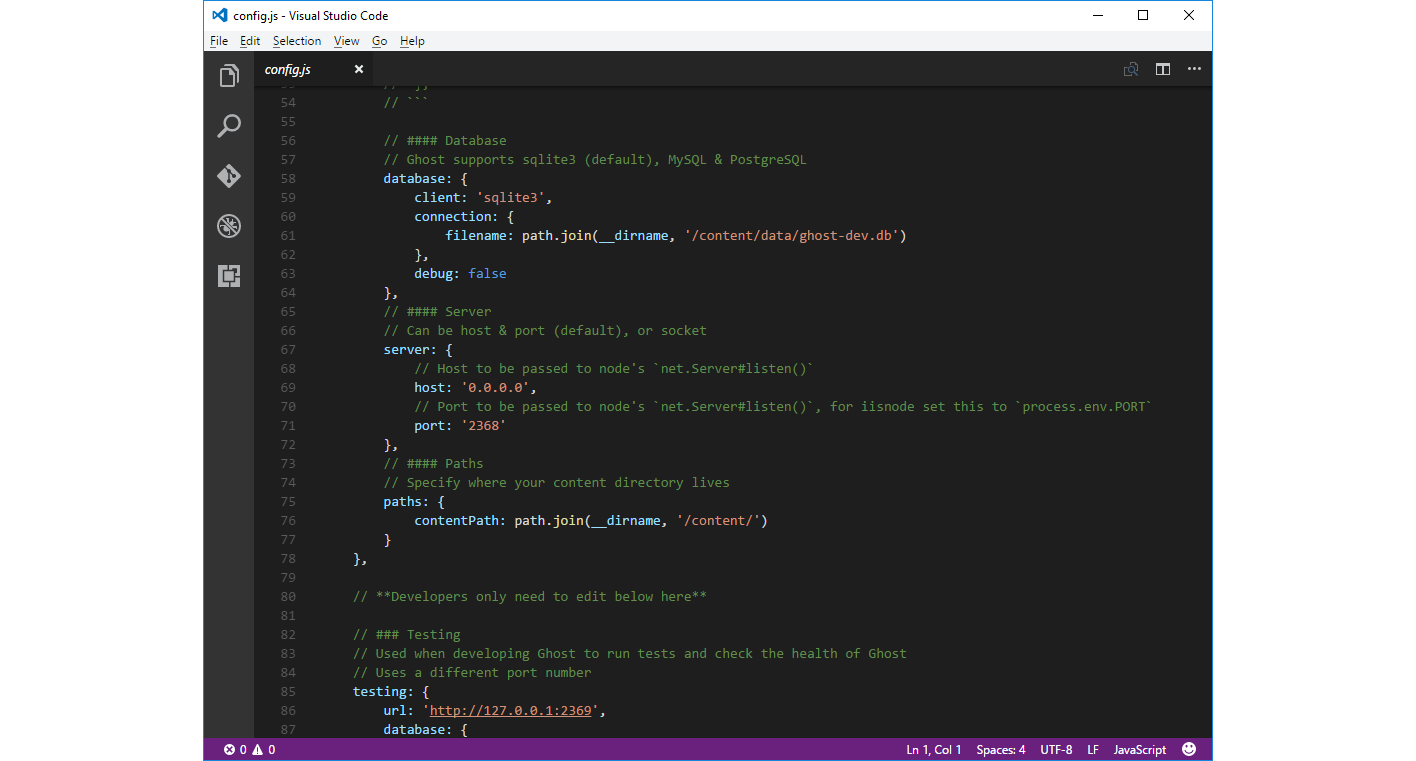
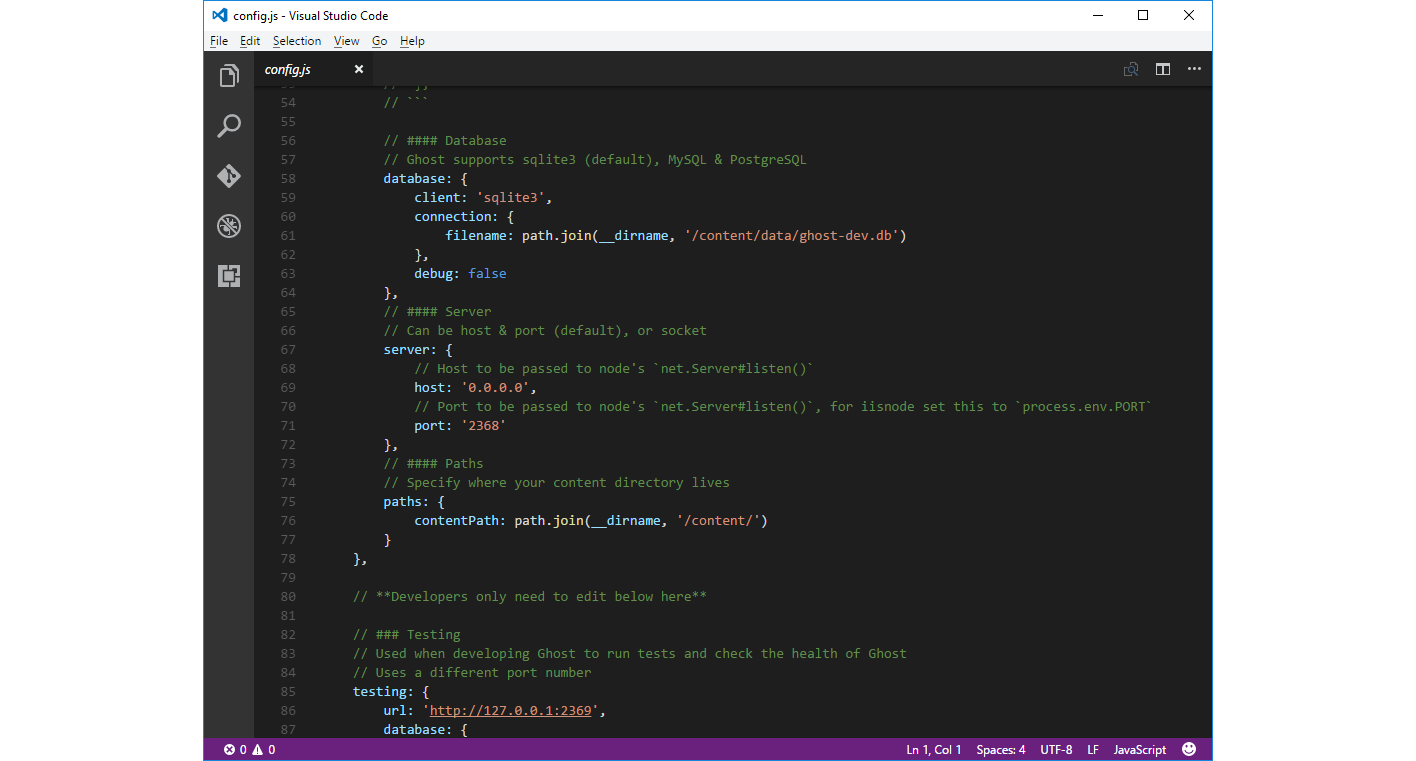
Per farla breve, cercando su google ho trovato che nel file di configurazione di Ghost, config.js, l’ip che viene puntato è sempre quello locale, 127.0.0.1 e quindi qualsiasi richiesta verso un altro indirizzo che non sia quello non viene presa in considerazione; per ovviare a questa situazione basta cambiare nella parte del file indicata come development il parametro host del server, facendolo puntare a 0.0.0.0.

Riavviando Ghost, che di defualt parte in modalità development, collegandoci da un browser esterno alla macchina virtuale otteniamo il nostro blog.
Nel prossimo post vi mostrerò invece come caricare Ghost direttamente come sito su Azure, cosa che dovrebbe essere molto più veloce e immediata rispetto a quanto visto.
(Read more...)
30 December 2016
Sono arrivato a GitHub Pages per caso, guardando il blog di Scott Lowe e chiedendogli via twitter su quale piattaforma fosse stato implementato.
Non pensavo che GitHub permettesse di avere, in modo del tutto gratuito, un blog ospitato sui loro server sfruttando in pratica la loro tecnologia; inutile mettermi a spiegare come funzioni il tutto quando basta dare una letta qui.
Fare il setup iniziale di GitHub Pages non è stato difficile, anzi; un po’ più complicato è stato creare qualcosa di simile al blog di Scott almeno come veste grafica applicando lo stesso tema da lui utilizzato, Lanyon.
Non essendo super pratico di GitHub, ci ho messo un po’ a capire i meccanismi disponibili e qualche giorno è corso via perché non riuscivo a capire quale fosse un problema di rendering che si creava nella barra laterale del menù del blog, salvo poi accorgermi di un problema relativo ai permalink e in particolare ad una linea presente nel file _config.yml che doveva essere commentata e che invece nell’originale del tema Lanyon non lo era.
Questo post (che tra l’altro è il primo che faccio su questa nuova piattaforma) serve ad aiutare chi, come me, ha avuto o ha difficoltà nel setup di un sito per il primo post con GitHub Pages..o semplicemente può servire a chi può maturare un interesse in questa tecnologia e vuole saperne di più.
Quello che mi propongo è quello di far in modo che in pochi minuti siate in grado di scrivere un post sul vostro blog “powered by GitHub Pages”.
Setup di GitHub Desktop
-
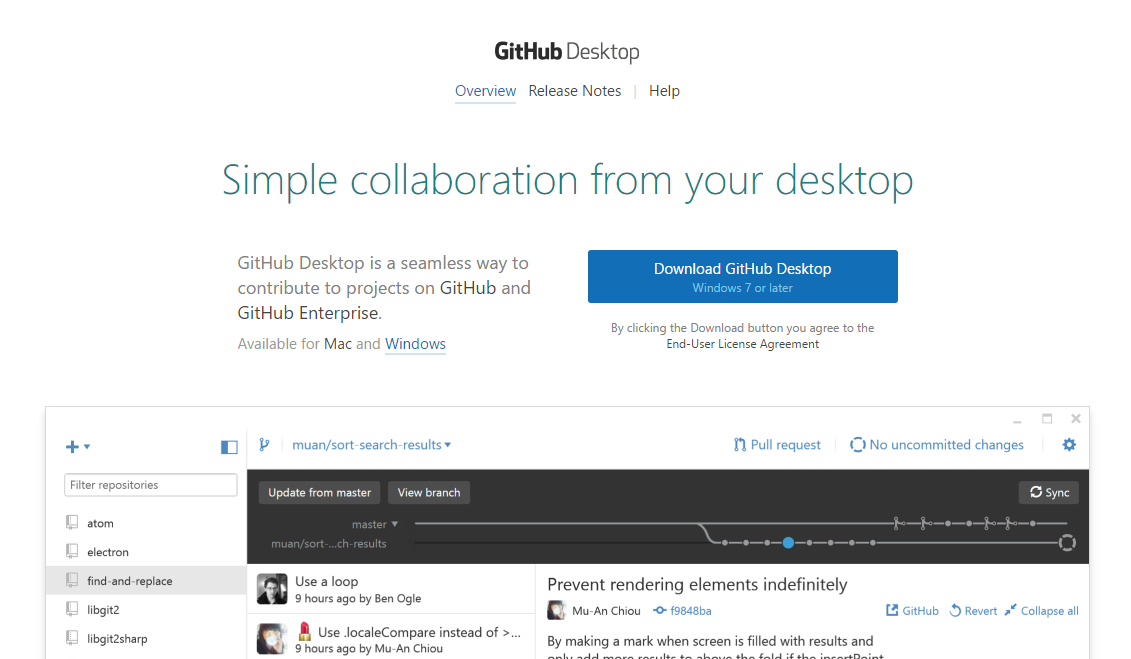
Andare alla pagina GitHub Desktop e cliccare su Download

-
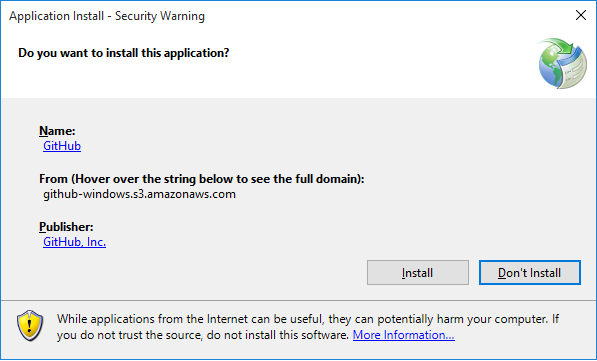
Dopo qualche secondo apparirà la dialog per l’installazione del software

-
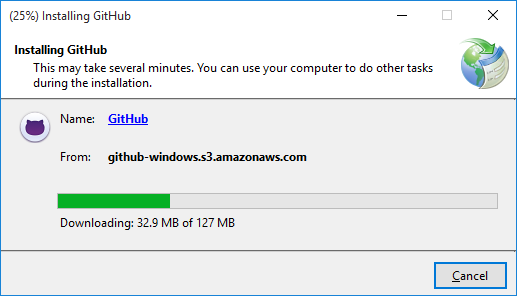
Il file da scaricare è di 127 MB, ci vorrà qualche attimo per scaricarlo

-
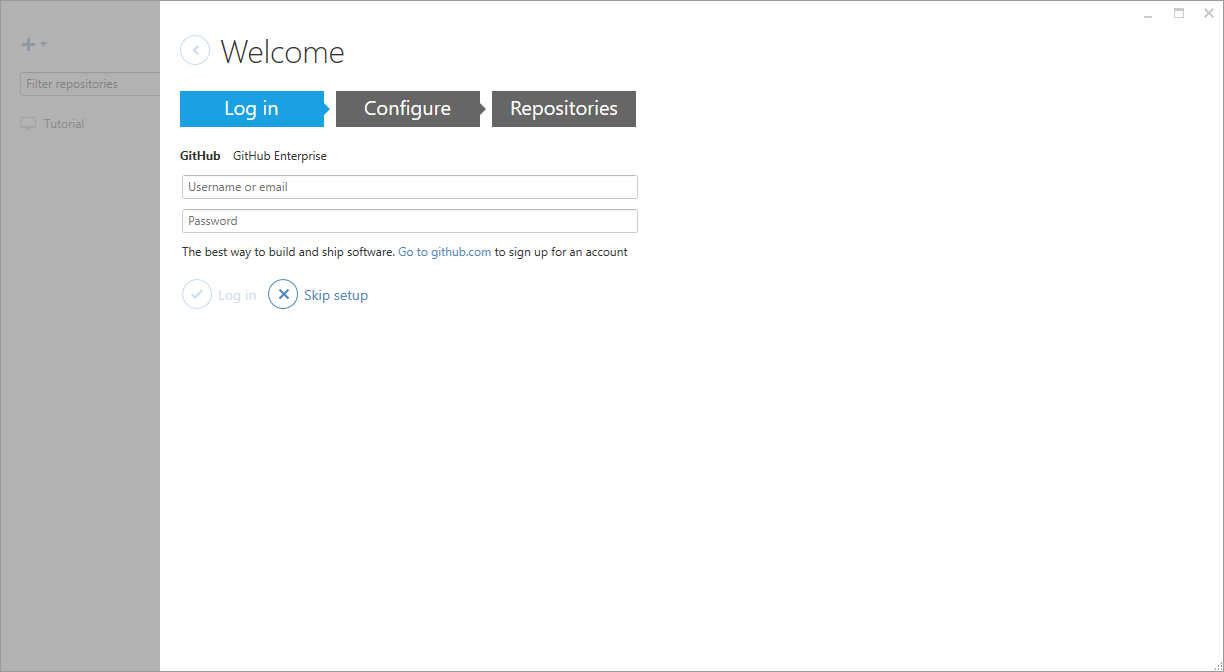
Terminato il download, si apre l’interfaccia per configurare il client
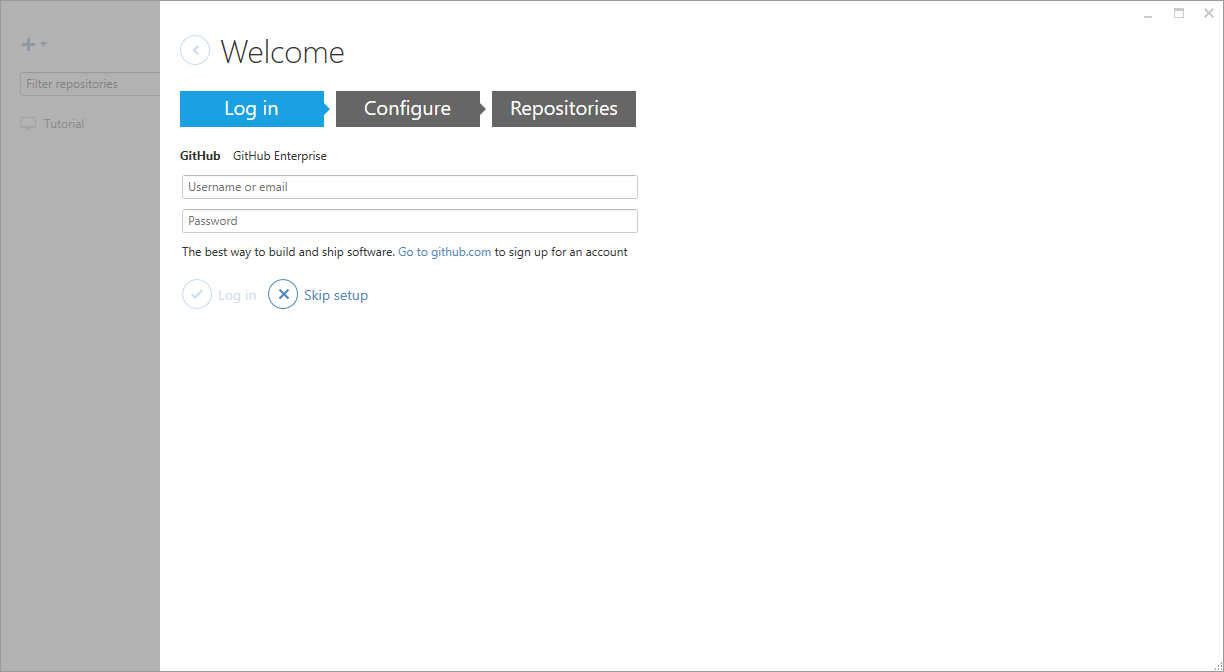
i. Per prima cosa, bisogna inserire user e password di GitHub e quindi cliccare su Log in

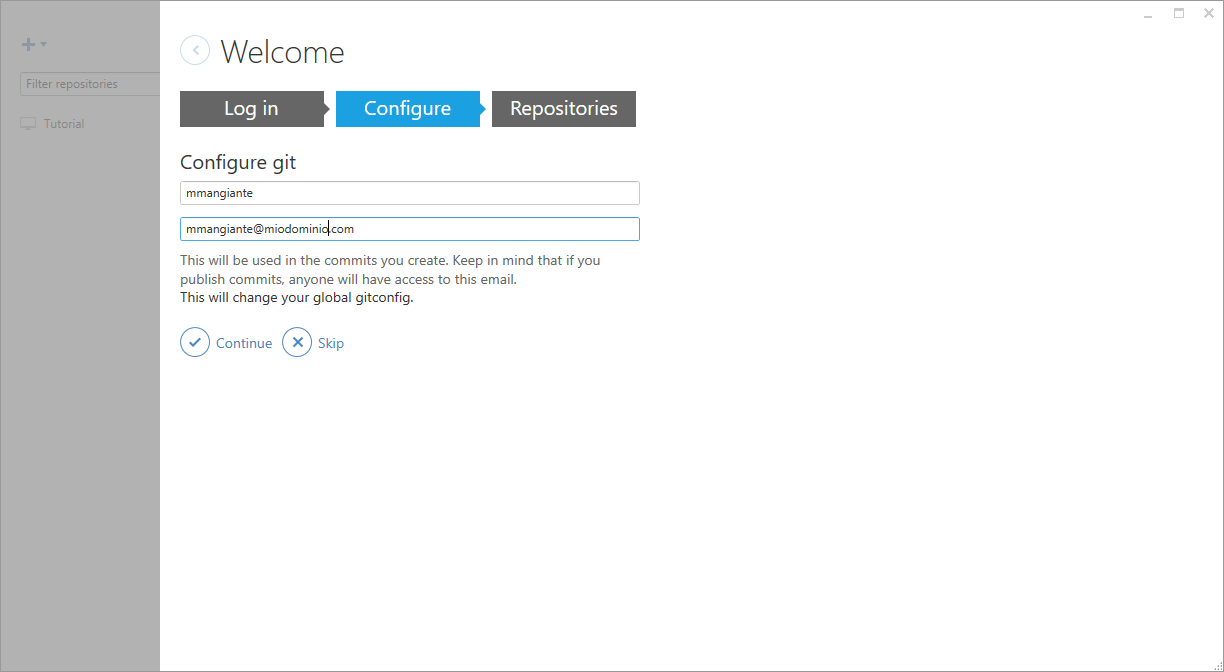
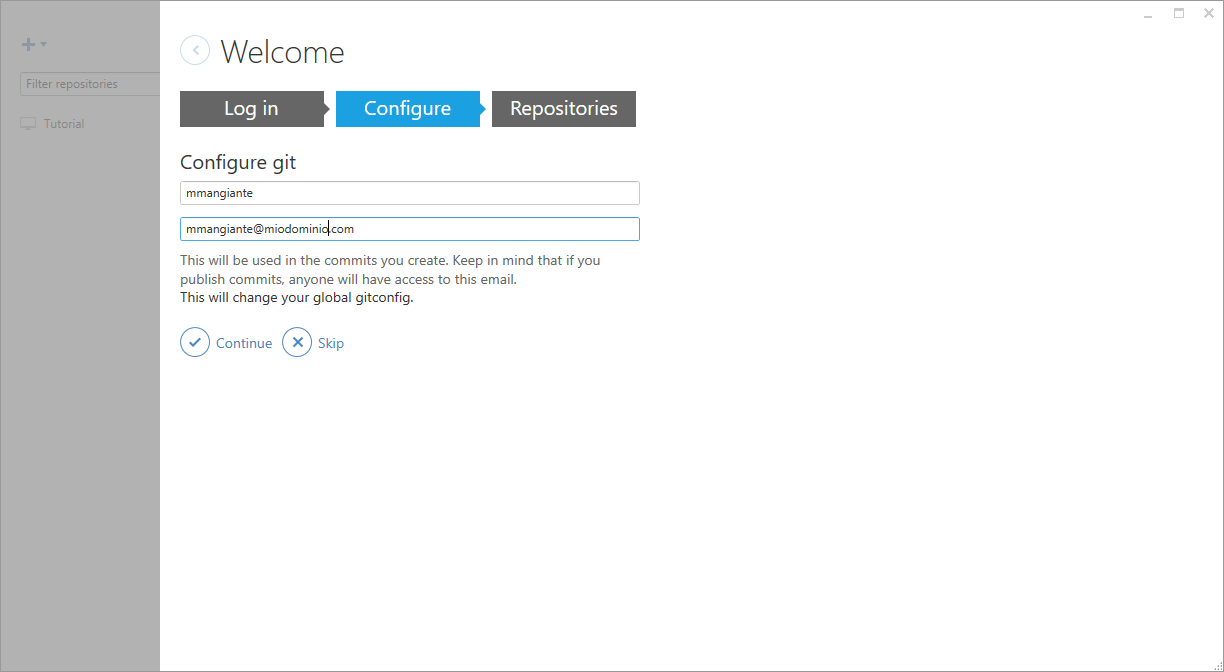
ii. Si passa quindi alla configurazione di Git, dove vengono inseriti username e l’indirizzo mail che vorremo utilizzare per i commit

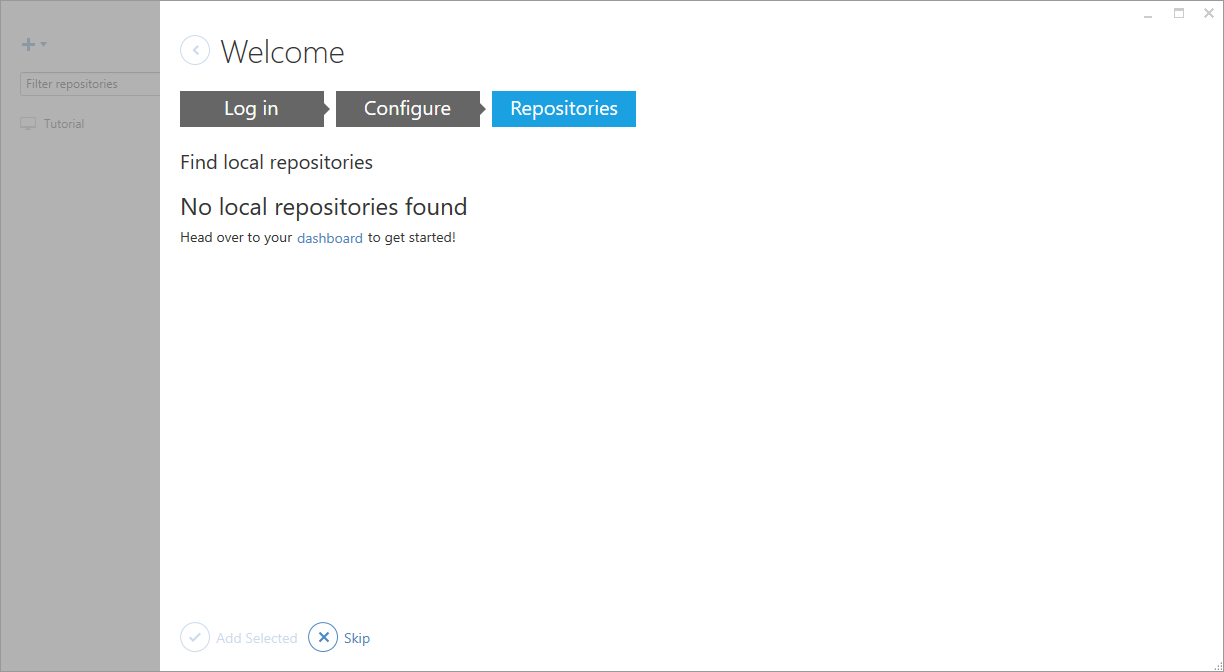
iii. Non avendo un repository da sincronizzare, cliccare su Skip

Setup di Github Pages e configurazione in locale
-
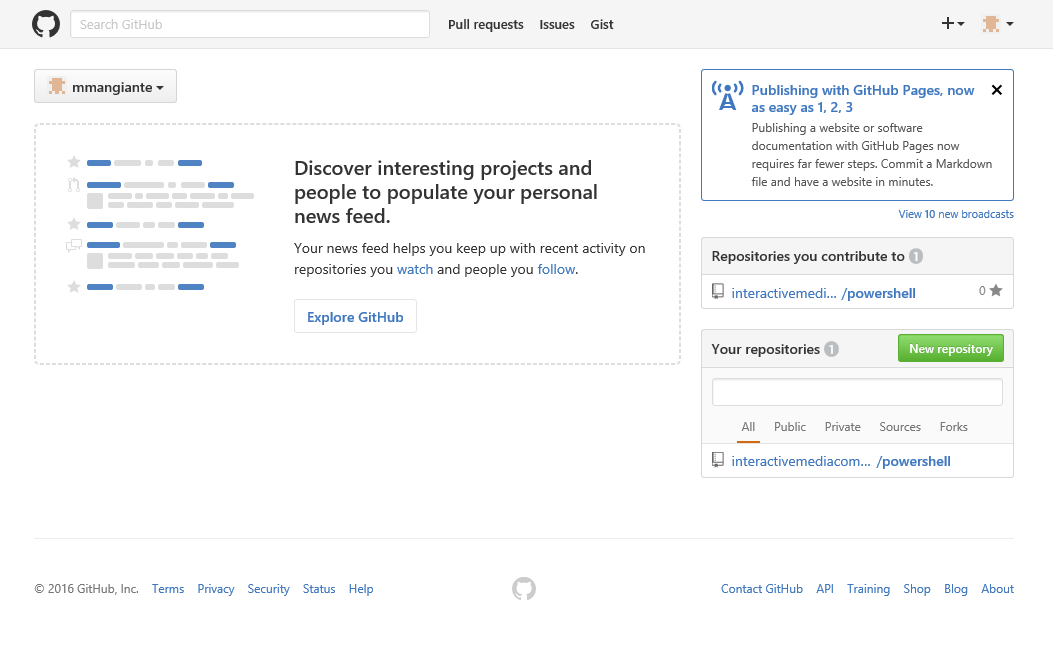
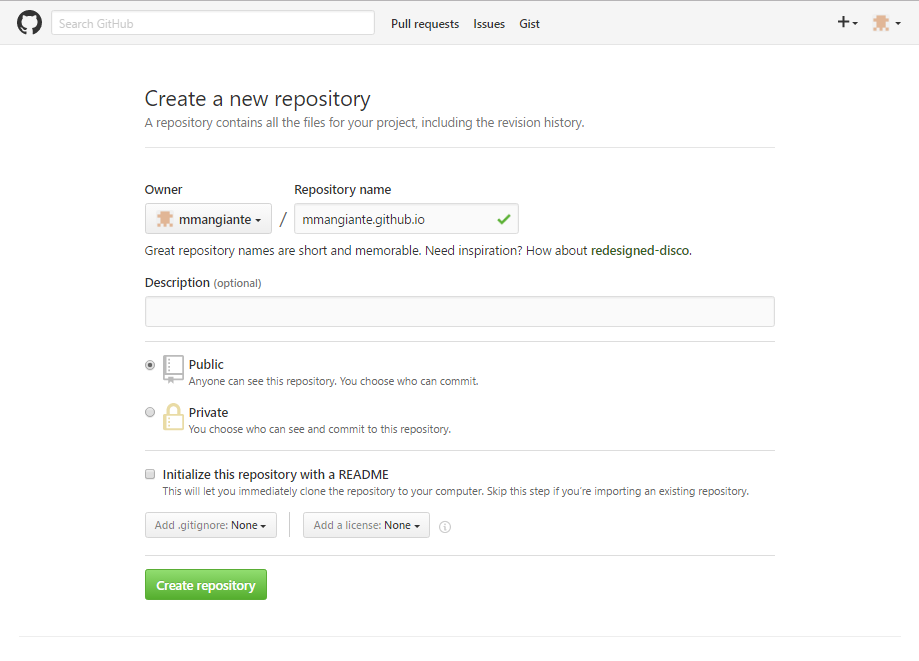
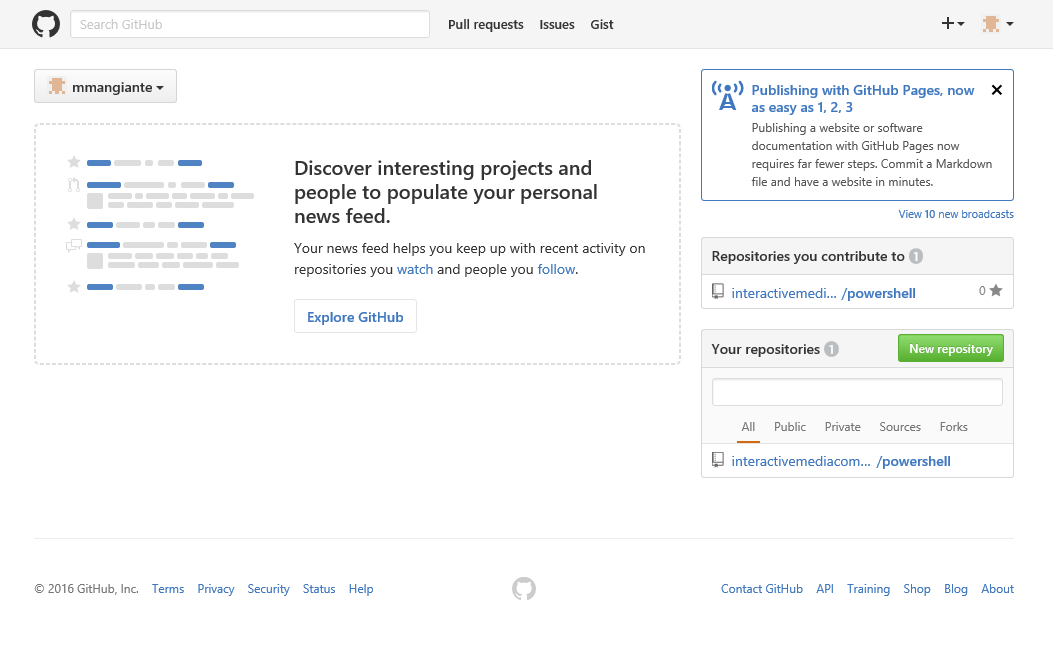
Andare sul proprio account GitHub e cliccare su New repository.

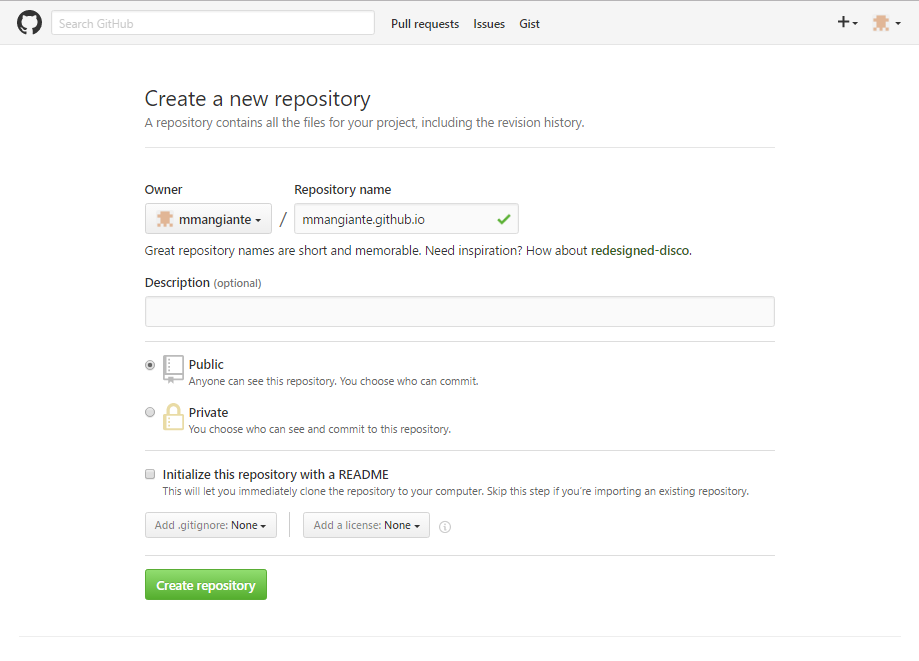
-
Creare un repository del tipo nomeutente.github.io con nomeutente uguale a quello GitHub.

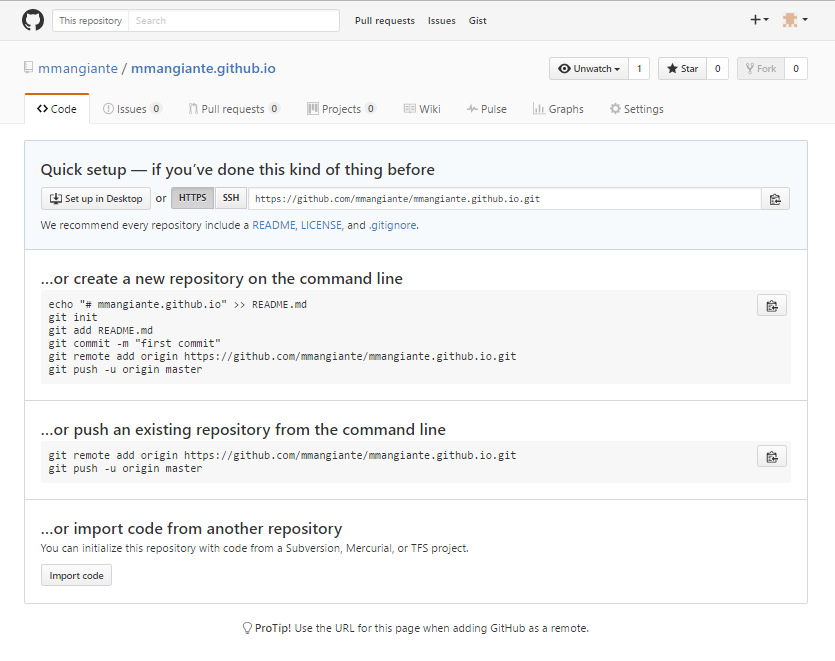
-
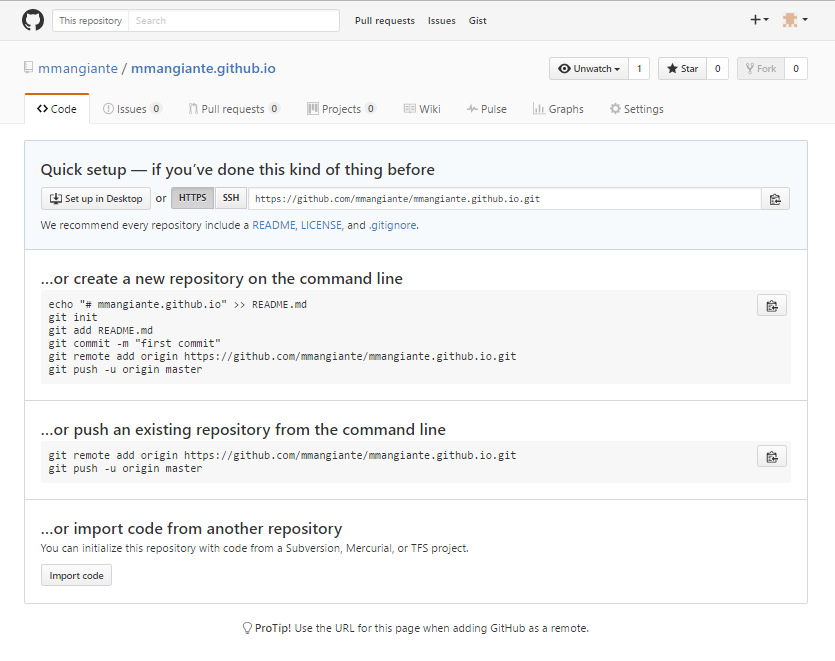
Una volta creato il repository, cliccare su Set up in Desktop.

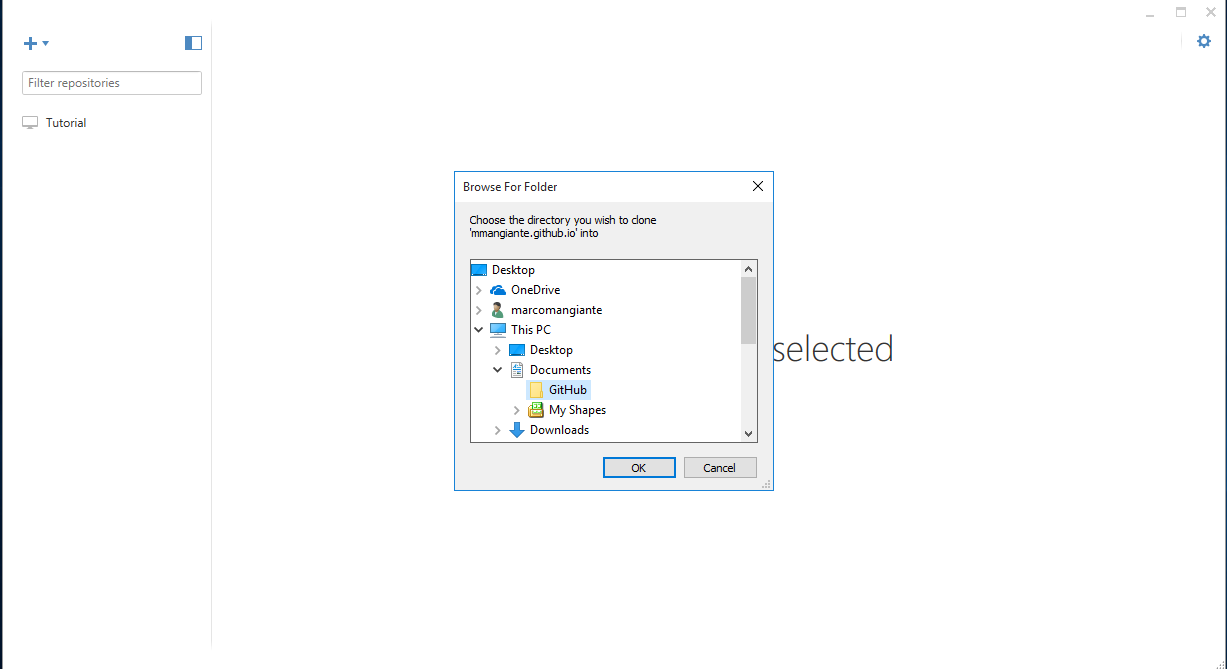
-
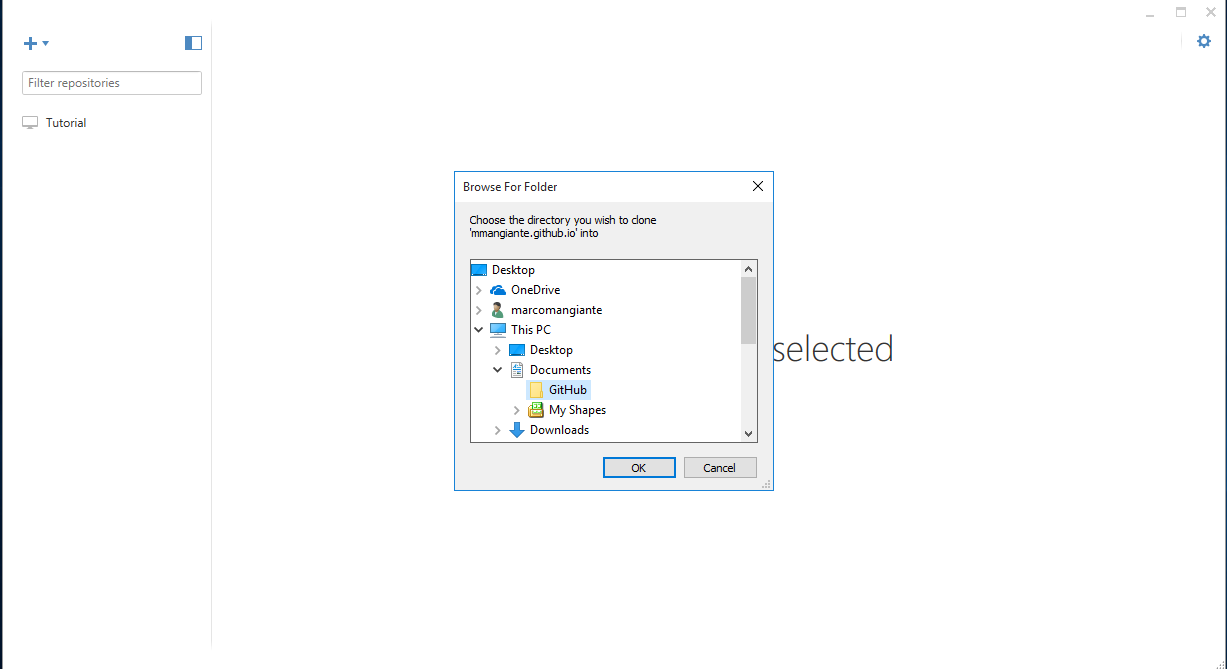
Dopo aver dato l’assenso all’apertura di GitHub Desktop, il programma si apre mostrando una dialog nella quale scegliere quale sarà il percorso locale del repository: di solito viene suggerita una cartella GitHub sotto Documenti.

-
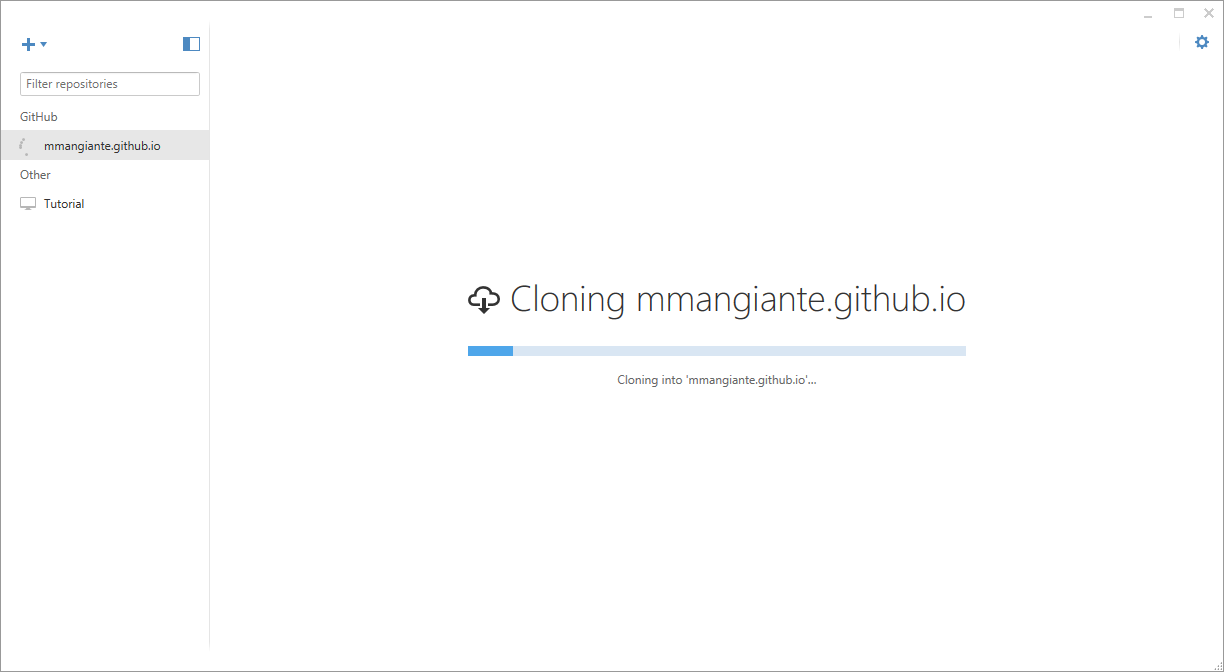
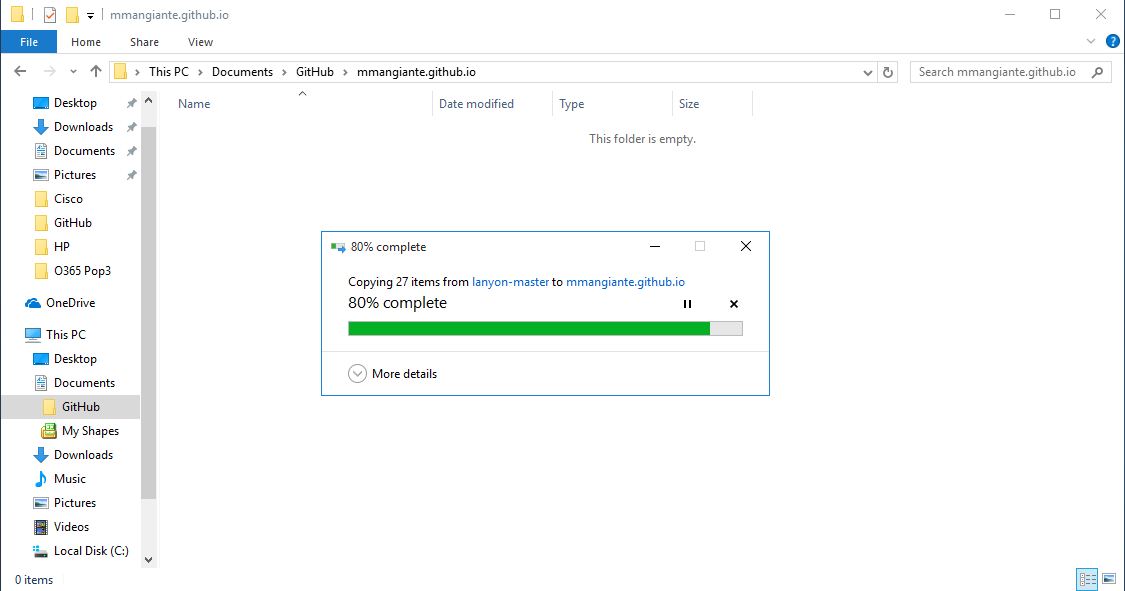
A questo punto, l’intera struttura del repository su GitHub viene clonata in locale nella directory precedentemente individuata.

-
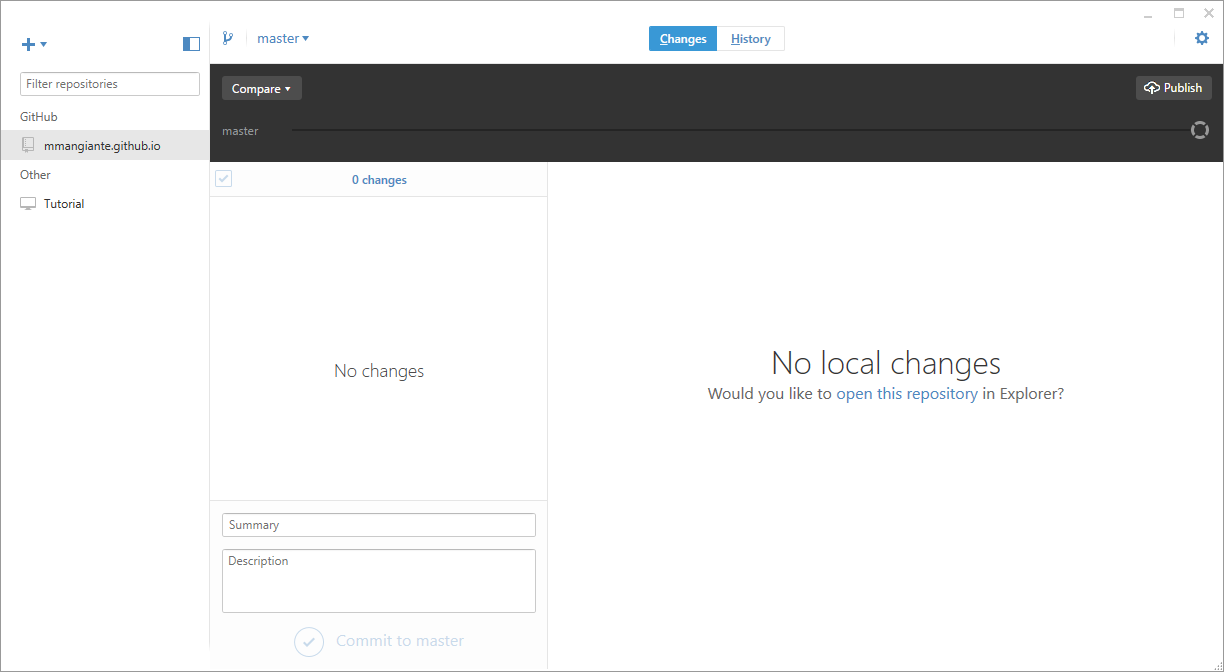
Alla fine del processo di clone, in alto a sinistra si avrà a disposizione il link al repository.

Setup del tema da utilizzare
-
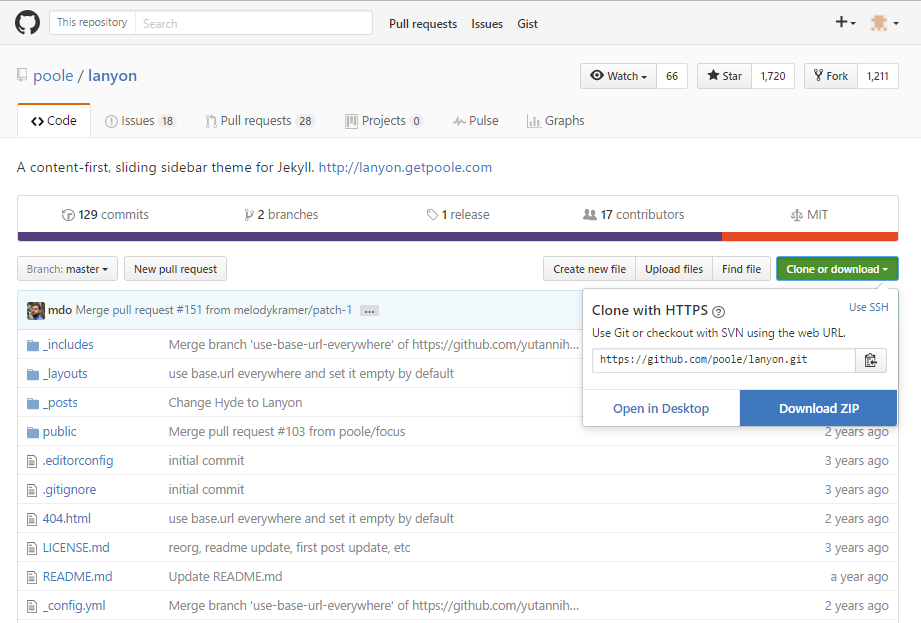
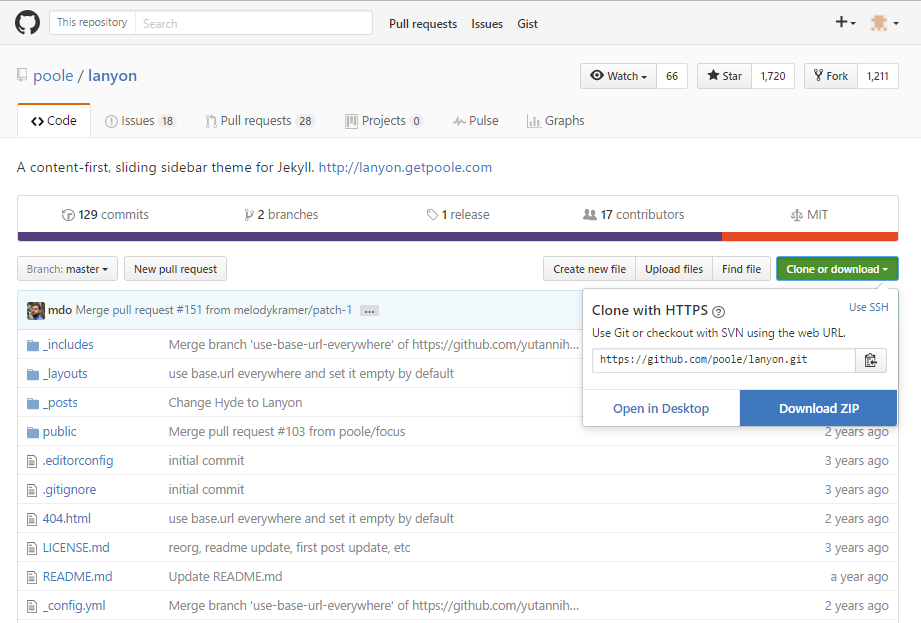
Andare sul repository GitHub di Lanyon, cliccare su Clone or Download e quindi su Scarica il file zip.

-
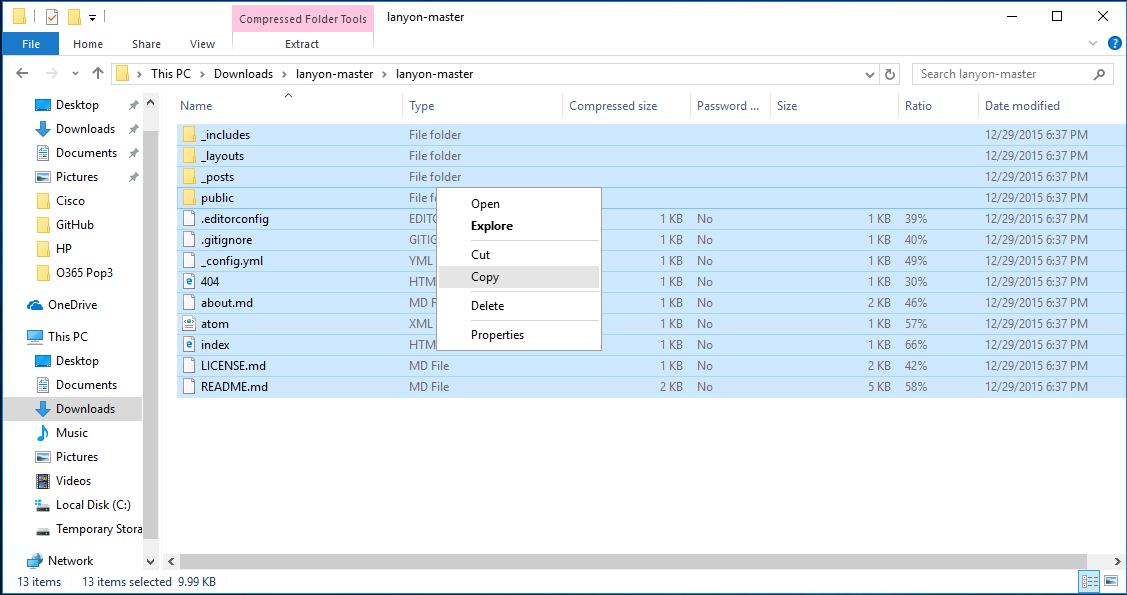
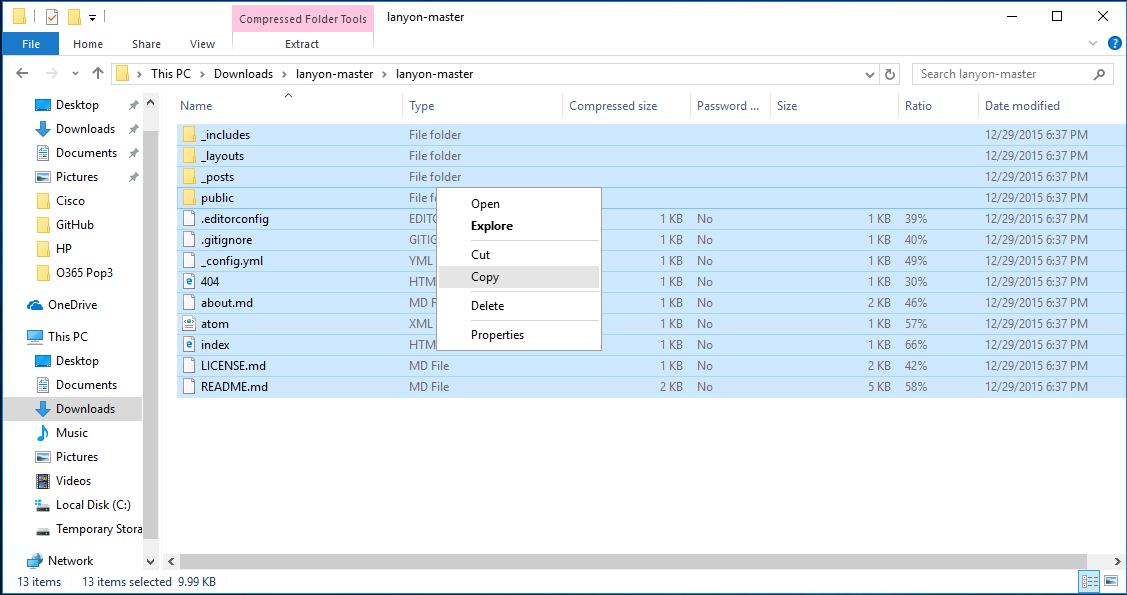
Aprire il file zip e quindi entrare nella direcotory lanyon-master e copiare l’intero contenuto.

-
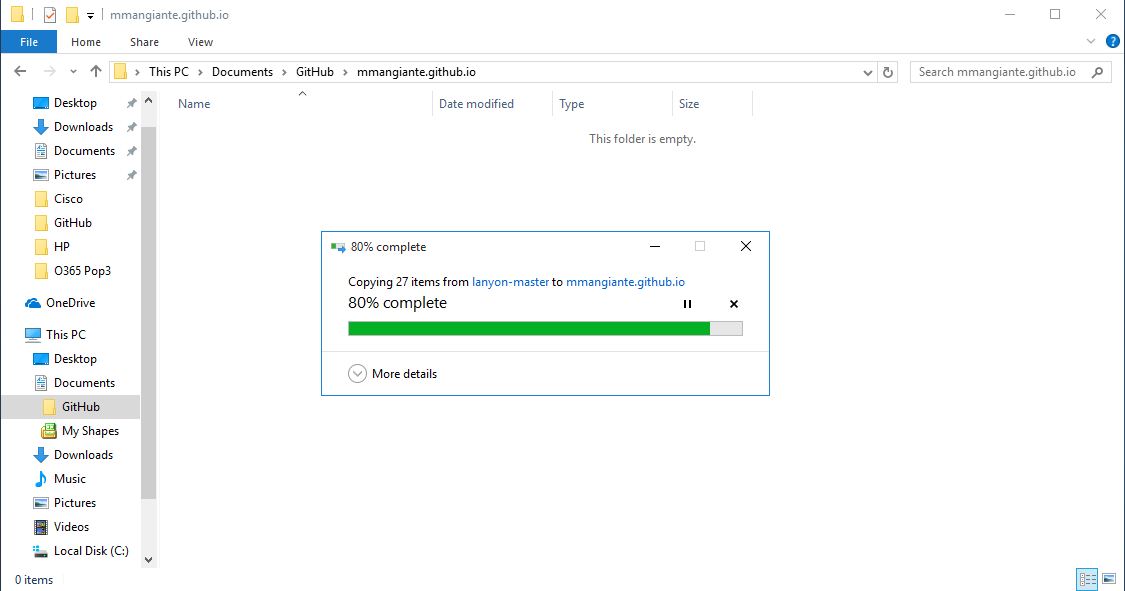
Incollare i file e directory copiati, nel passo precedente, nella directory creata per il repository locale.

-
Andare a modificare il file _config.yml (basta un semplice editor di testo), commentando con un # la linea:
relative_permalinks: true
-
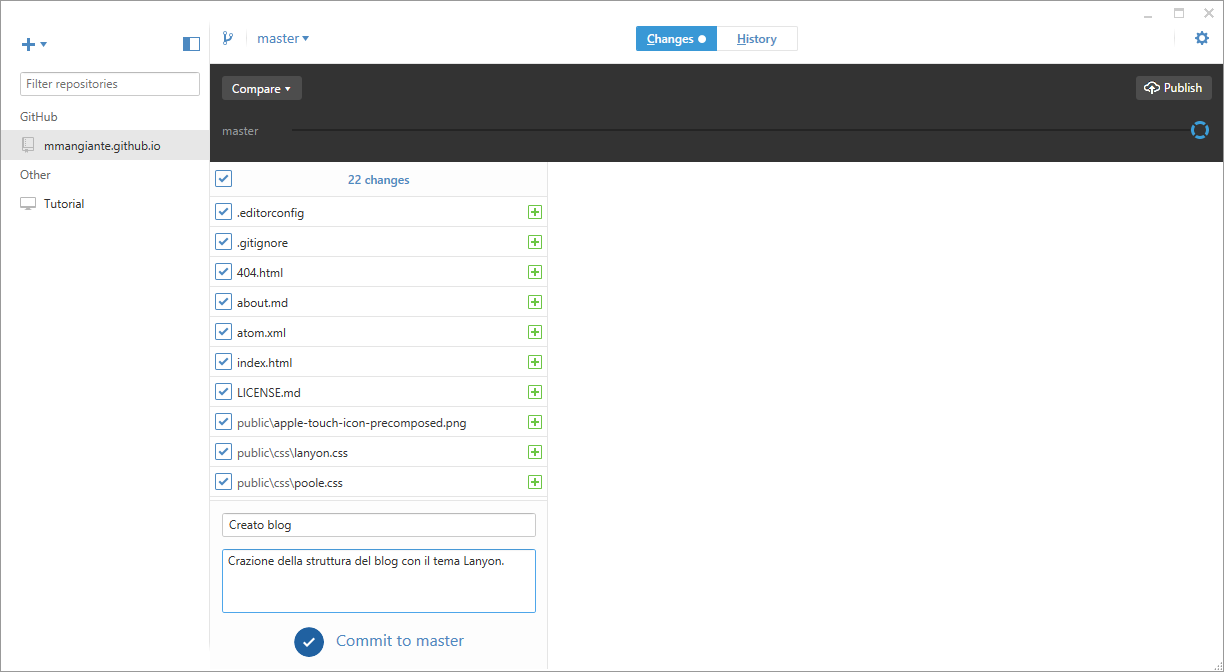
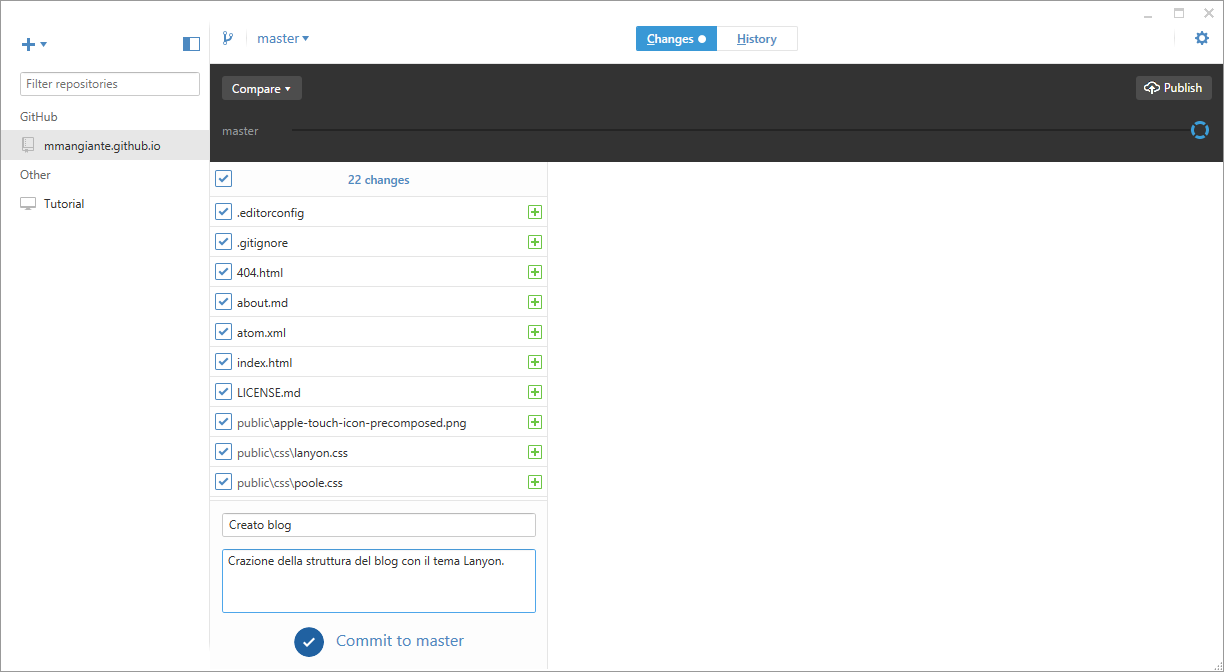
Aprire GitHub Desktop, selezionare il repository creato, fare il commit aggiungendo un riepilogo e una breve descrizione.

-
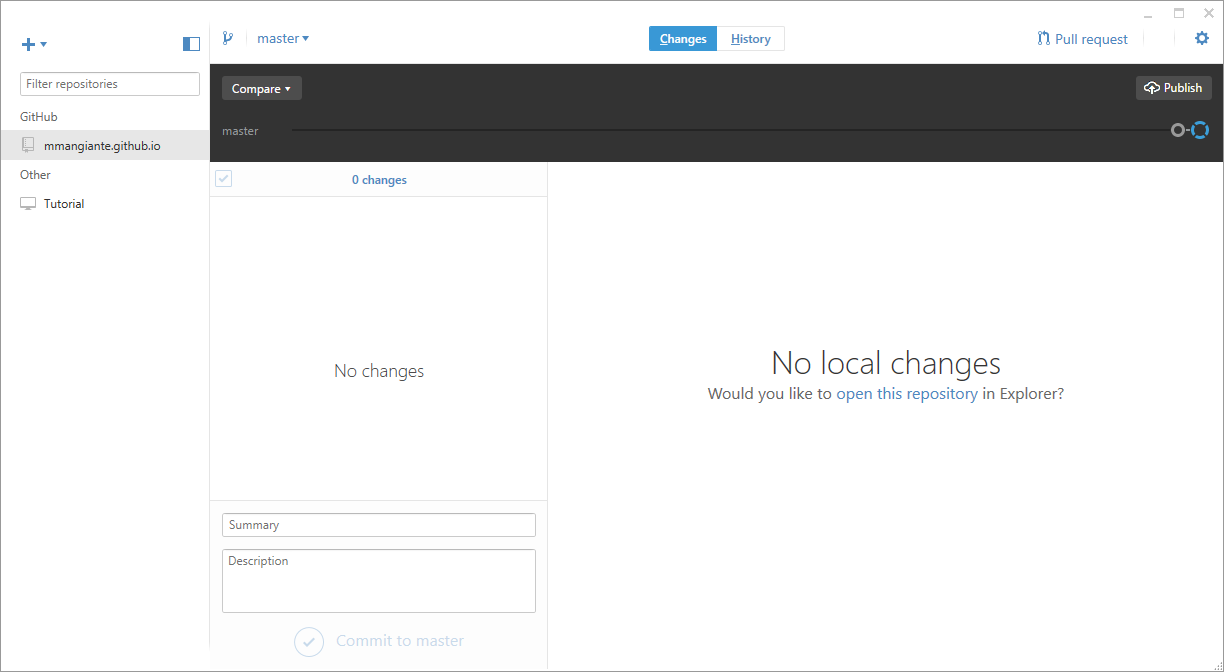
Fare il Publish verso GitHub.

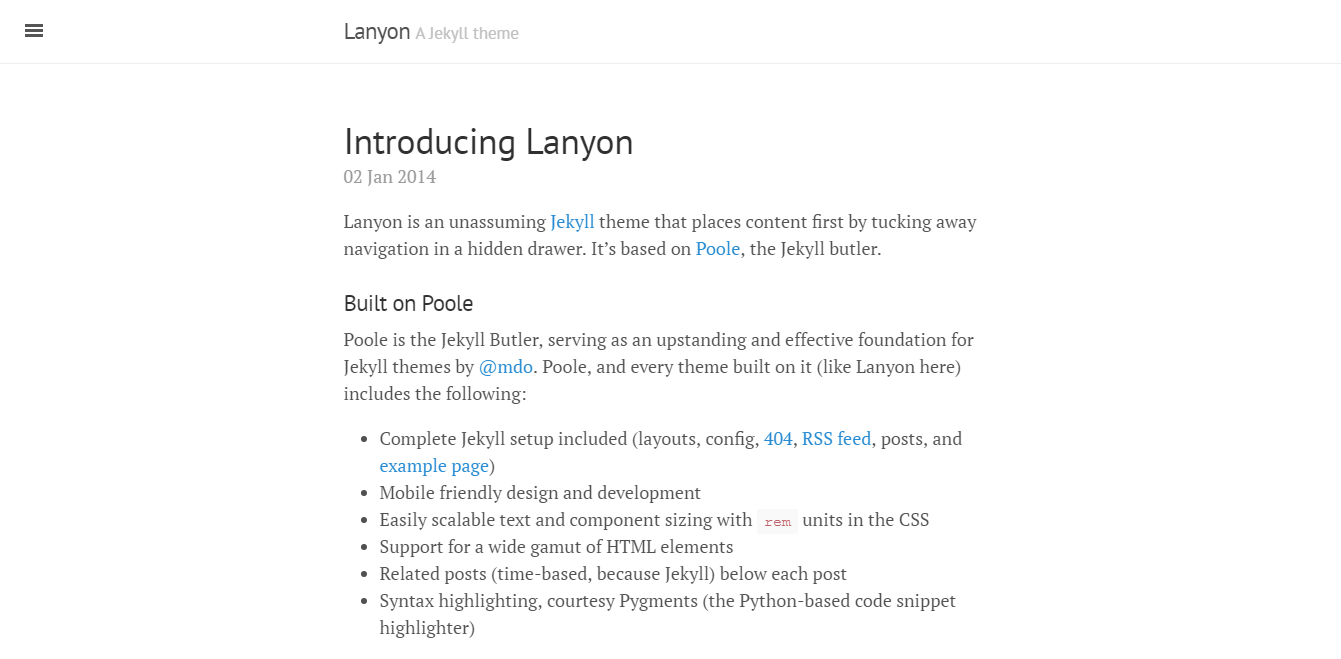
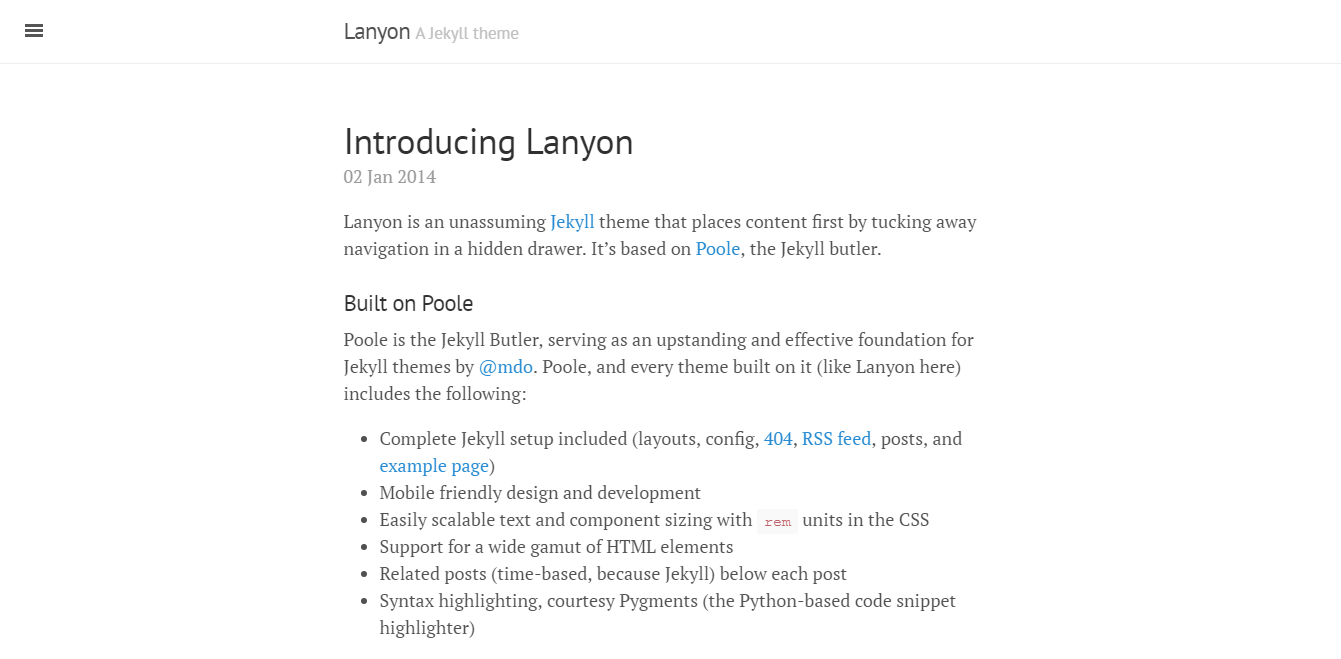
Se a questo punto andate su https://nomeutente.github.io dovreste vedere la struttura del vostro blog bella e pronta

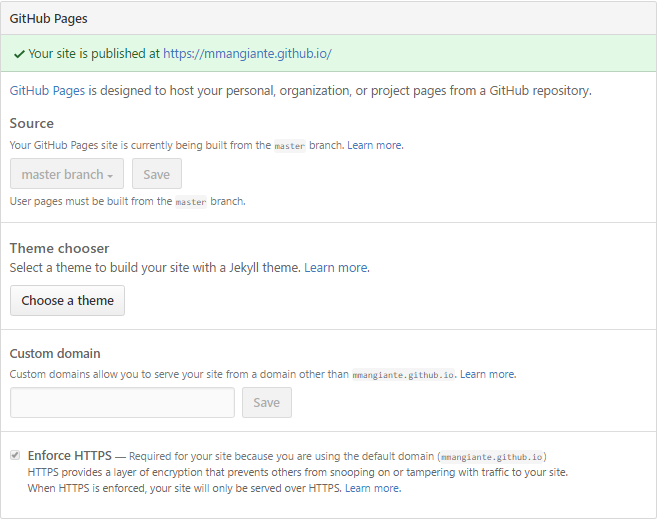
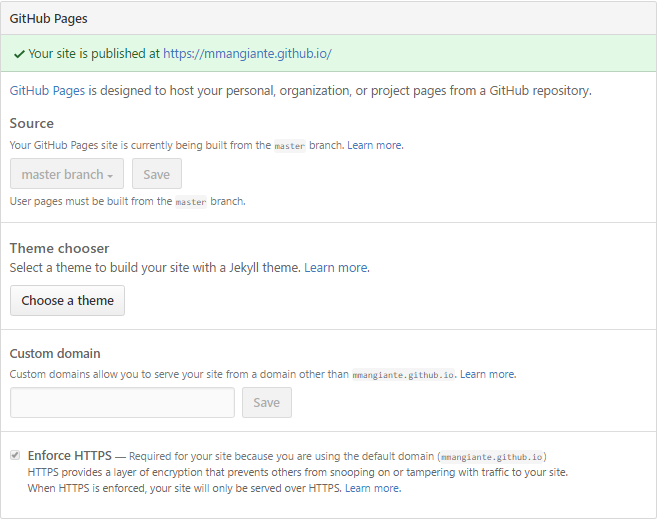
Se non doveste vedere alcun risultato, oppure ottenere un errore 404, andate sul vostro repository https://github.com/nomeutente/nomeutente.github.io/settings (per vedere la
pagina dovete aver fatto il login in precedenza) e verificate che nella parte GitHub Pages ci sia una spunta verde con vicino il commento Your site is published at....

La struttura è pronta, ma senza post che blog è?
Creazione del primo Post
-
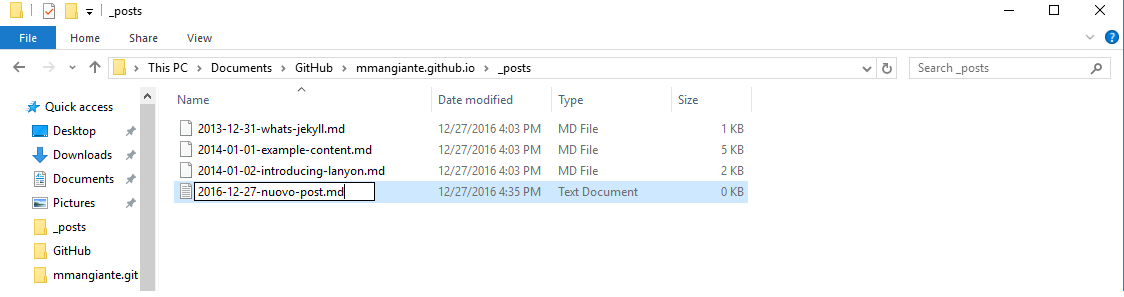
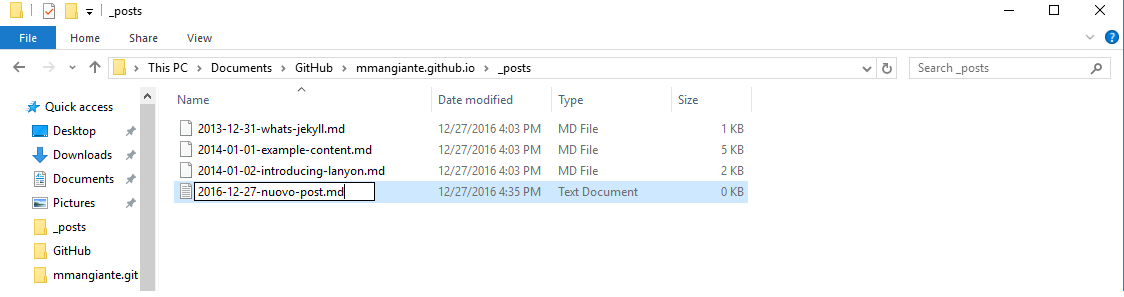
Andate nel repository che avete localmente, nella directory _posts e create un file che segua la convenzione YYYY-mm-dd-titolo-del-post.md.

-
Inserite all’inizio del file i marcatori layout e titolo (con valori simili a quelli nell’esempio):
---
layout: post
title: titolo del post
---
-
Inserite il testo del post.
Alcuni suggerimenti per la scrittura dei post:
- per vedere come si formatta un testo in markdown, date uno sguardo qui
- guardate i post di esempio, nel caso modificate direttamente quelli (io ho iniziato così per capire come funzionassero i marcatori)
- usate il vostro editor preferito (basta anche notepad): io sto utilizzando Visual Studio Code che nella stessa interfaccia ha l’editor che supporta
Markdown(che colora quindi i vari tag utilizzati), la possibilità della preview del file creato e la possibilità di connettersi all’account GitHub per il commit.
(Read more...)
<--! Add Disqus comment on the blog-->